如何在 Encore 应用中使用 Logto
了解如何在你的 Encore 后端应用中使用 Logto 进行用户认证。在本指南中,我们将向你展示如何将你的 Go 后端集成到 Logto 中。
Encore 是一个后端开发平台,可以轻松构建生产就绪的 API 和微服务。
Logto 是一个现代的 Auth0 替代方案,可以在几分钟内帮助你构建登录体验和用户身份。它特别适用于保护使用 Encore 构建的 API 服务。
本指南将向你展示如何将 Logto 与你的 Encore 应用集成,以实现安全的用户认证并保护你的 API 端点。
Logto 设置
在我们开始与 Encore 集成之前,你需要在 Logto 中设置一些东西:
-
如果还没有账号,请在 Logto Cloud 注册一个账号。
-
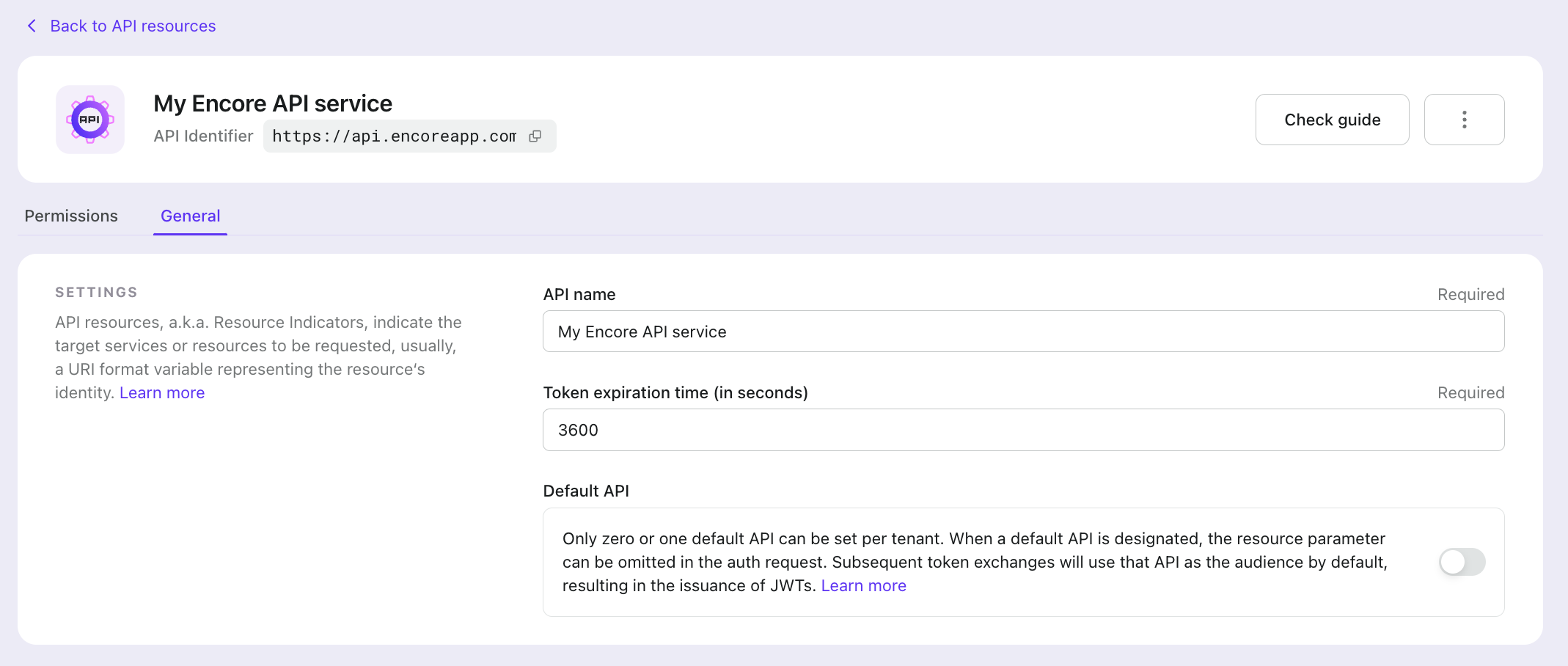
在 Logto 控制台创建一个 API 资源,这代表你的 Encore API 服务
- 在 Logto 控制台中进入 "API 资源" 并创建一个新的 API
- 设置名称和 API 标识符(例如,
https://api.encoreapp.com) - 记下 API 资源详情页上的 API 标识符,因为我们稍后需要用到它

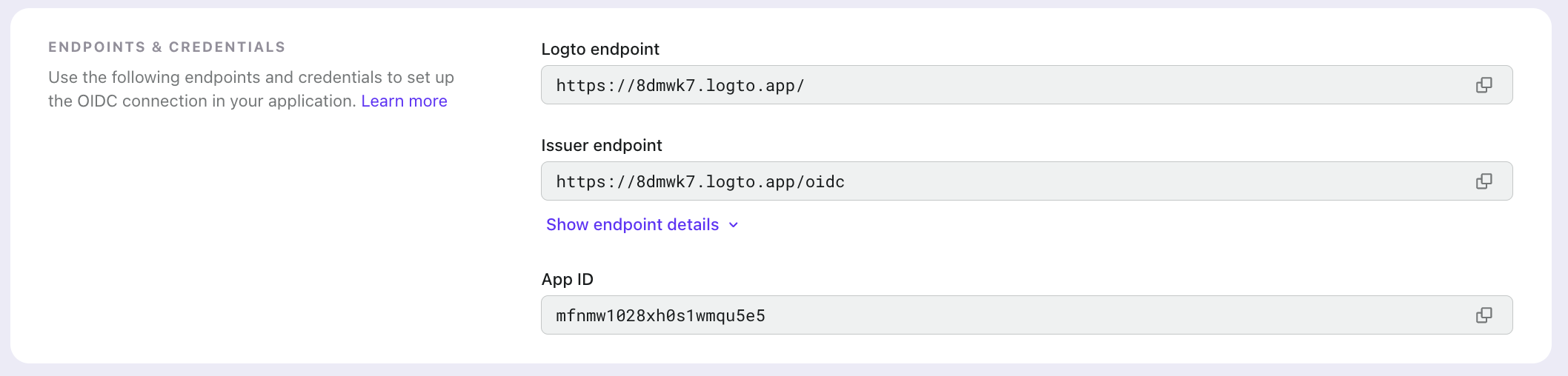
- 为你的前端应用创建一个应用
- 在 Logto 控制台中进入 "应用"
- 根据你的前端框架创建一个新的应用(我们以 React 为例,但你可以创建任何单页应用(SPA)或原生应用)
- (可选,稍后会介绍)根据 Logto 控制台中的指南,将 Logto 与你的前端应用集成。
- 记下应用详情页上的应用 ID 和 issuer URL,因为我们稍后需要用到它们。

为你的 Encore API 服务设置认证处理器
现在让我们在你的 Encore 应用中实现认证。我们将使用 Encore 的内置 auth handler 来验证 Logto 的 JWT 令牌。
在你的 Encore 应用中添加以下两个模块:
创建 auth/auth.go 并添加以下代码:
然后,你可以使用这个认证处理器来保护你的 API 端点:
前端
我们已经完成了 Encore API 服务中的工作。现在我们需要将 Logto 集成到我们的前端应用中。
你可以在 Logto 快速开始 页面中选择你正在使用的框架,将 Logto 集成到你的前端应用中。本指南中我们以 React 为例。
查看 为你的 React 应用添加认证 指南,了解如何将 Logto 集成到你的 React 应用中。在这个例子中,你只需要完成到集成部分即可。之后,我们将演示前端应用如何从 Logto 获取访问令牌以访问 Encore API。
首先,更新你的 LogtoConfig,在 resources 字段中添加你在 Encore 应用中使用的 API 资源。这告诉 Logto 我们将请求此 API 资源(Encore API)的访问令牌。
更新 LogtoConfig 后,如果用户已经登录,他们需要先注销然后重新登录,以便新的 LogtoConfig 设置生效。
用户登录后,你可以使用 Logto React SDK 提供的 getAccessToken 方法获得访问特定 API 资源的访问令牌。例如,访问 Encore API 时,我们使用 https://api.encoreapp.com 作为 API 资源标识符。
然后,在后续请求中将此访问令牌添加到请求头中的 Authorization 字段。
就是这样,你已成功将 Logto 与你的 Encore 应用集成。
更多探索
如果你想在 Encore 中使用更多 Logto 功能,可以参考以下链接获取更多信息:
- 结合 Logto 的自定义令牌声明 在认证处理器中设置自定义用户数据
- 使用 Logto 的 RBAC 功能 为你的 Encore API 服务添加授权支持。React 集成教程还演示了如何将
scope信息添加到你的访问令牌中(注意更新 Logto 配置后需要重新登录) - 使用组织令牌在 Encore API 服务中构建你的多租户应用,请参考使用 Logto 构建多租户 SaaS 应用

