品牌中的顏色調色盤:Logto 如何為你的品牌生成自定義顏色方案
受眾對品牌的感知受到顏色心理學的強烈影響。通過使用精心設計的顏色調色盤,可以提高品牌識別並留下持久的印象。為了實現這一點,我們開發了一個系統,從單一基礎顏色生成和諧的顏色方案,利用 HSL 顏色模型。
顏色心理學在受眾對品牌的感知中扮演著重要角色。一個精心設計的顏色調色盤可以提高品牌識別並留下持久的印象。為了達到這一目的,我們開發了一個系統,利用 HSL 顏色模型從單一基礎顏色生成和諧的顏色主題。在這篇文章中,我們將揭示我們顏色生成過程背後的秘密。
什麼是 HSL 顏色模型?
HSL (色調、飽和度、亮度)顏色模型是在數字設計中廣泛使用的一種表示方式,特別是因為它對顏色操作的直觀方法。HSL 將顏色的色度特性分為三個不同的成分:
-
色調:
色調指的是我們看到的顏色類型,表示為 360° 圓上的一個度數。每個角度對應顏色輪上的特定顏色——0° 是紅色,120° 是綠色,240° 是藍色,以此類推。通過調整色調值,可以在不同顏色之間轉換,使其成為生成互補色或類似色方案的強大工具。
-
飽和度:
飽和度決定顏色的強度或純度。範圍從 0% 到 100%,0% 表示完全去��飽和的顏色,基本上是灰色的陰影,100% 表示完全生動的顏色。調整飽和度允許設計師創造相同色調的生動和柔和版本,這在創建顏色層級或強調某些元素時特別有用。
-
亮度:
亮度控制顏色的明亮程度,範圍從 0%(黑色)到 100%(白色)。在 50% 亮度時,顏色最純;當移向 0% 或 100% 時,顏色分別變得更暗或更亮。這在創建基礎顏色的不同深淺時特別有用,可以用來定義設計中的視覺深度和對比。
為什麼使用 HSL 顏色模型很重要?
在 Logto 的背景下,使用 HSL 模型允許靈活和動態的顏色主題生成。當客戶輸入他們的品牌顏色時,HSL 使其更容易計算相關的顏色家族——基礎色調的亮度和飽和度的變化。這種能力確保生成的主題保持一致和和諧,強化品牌的身份,同時保證最佳的用戶體驗。HSL 模型的直觀性還允許對顏色調整進行更細緻的控制,使其成為設計師和開發者的首選。
Logto 中的顏色調色盤
我們的顏色調色盤模型是基於 HSL 顏色空間設計的。從一個主要顏色開始,通過調整色調、飽和度和亮度值來生成顏色家族。這種方法確保調色盤中所有顏色都是視覺兼容的,為品牌創造和諧的體驗。
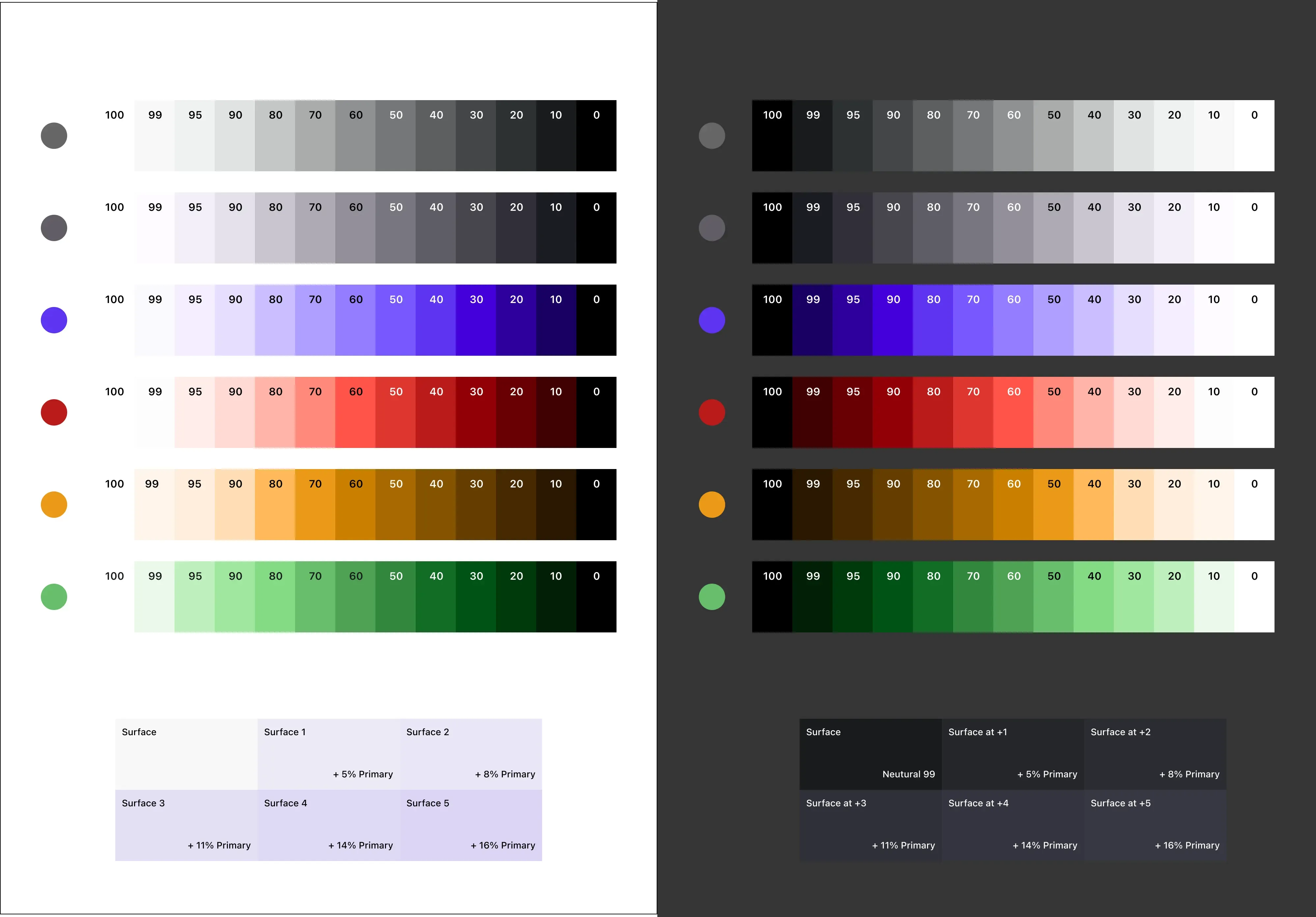
這是我們在出現頁面產品中使用的默認顏色調色盤模型的例子:

在前端代碼庫中,基本的顏色家族被定義為 CSS 變量。例如,主要顏色家族定義如下:
通過在 CSS 樣式表中引用這些變量,我們可以輕鬆在整個平台上維持一致的視覺風格。
自定義品牌顏色調色盤生成
如前所述,開發人員可以帶入他們自己的品牌顏色生成自定義的品牌顏色調色盤。為此,我們提供了一個簡單的顏色計算單元,接收基礎顏色並生成相應的顏色家族。
在背後,我們使用 color.js 來管理顏色操作過程。顏色生成函數接收基礎顏色,計算相應的 HSL 值,並生成相應的顏色家族 HEX 值。
- 生成基礎顏色元素:
- 定義基於 HSL 的顏色計算函數:
- 生成顏色家族:
簡單吧?重複上述步驟,我們可以為任何品牌顏色生成一個自定義的顏色調色盤。這種方法確保生成的顏色調色盤與品牌的身份保持一致,同時為用戶提供了一個視覺上有吸引力的體驗。

