使用 Logto 建立 CapacitorJS 認證
在本教程中,我們將示範如何在 Capacitor 中使用 Logto 構建認證流程。這將使你輕鬆地創建跨平台的登入和註冊流程。
介紹
- Logto 是一個現代的 Auth0 替代方案,用於以最小的努力構建客戶身份基礎設施。它支持多種登入方法,包括用戶名、電郵、電話號碼和流行的社交登入如 Google 和 GitHub。
- Capacitor 是一個開源的本地運行時環境,用於構建 Web Native 應用程序。
在本教程中,我們將示範如何在 Capacitor 中使用 Logto 構建認證流程。這將使你輕鬆地創建跨平台的登入和註冊流程。
先決條件
在開始之前,請確保你擁有以下內容:
創建一個 Logto 應用
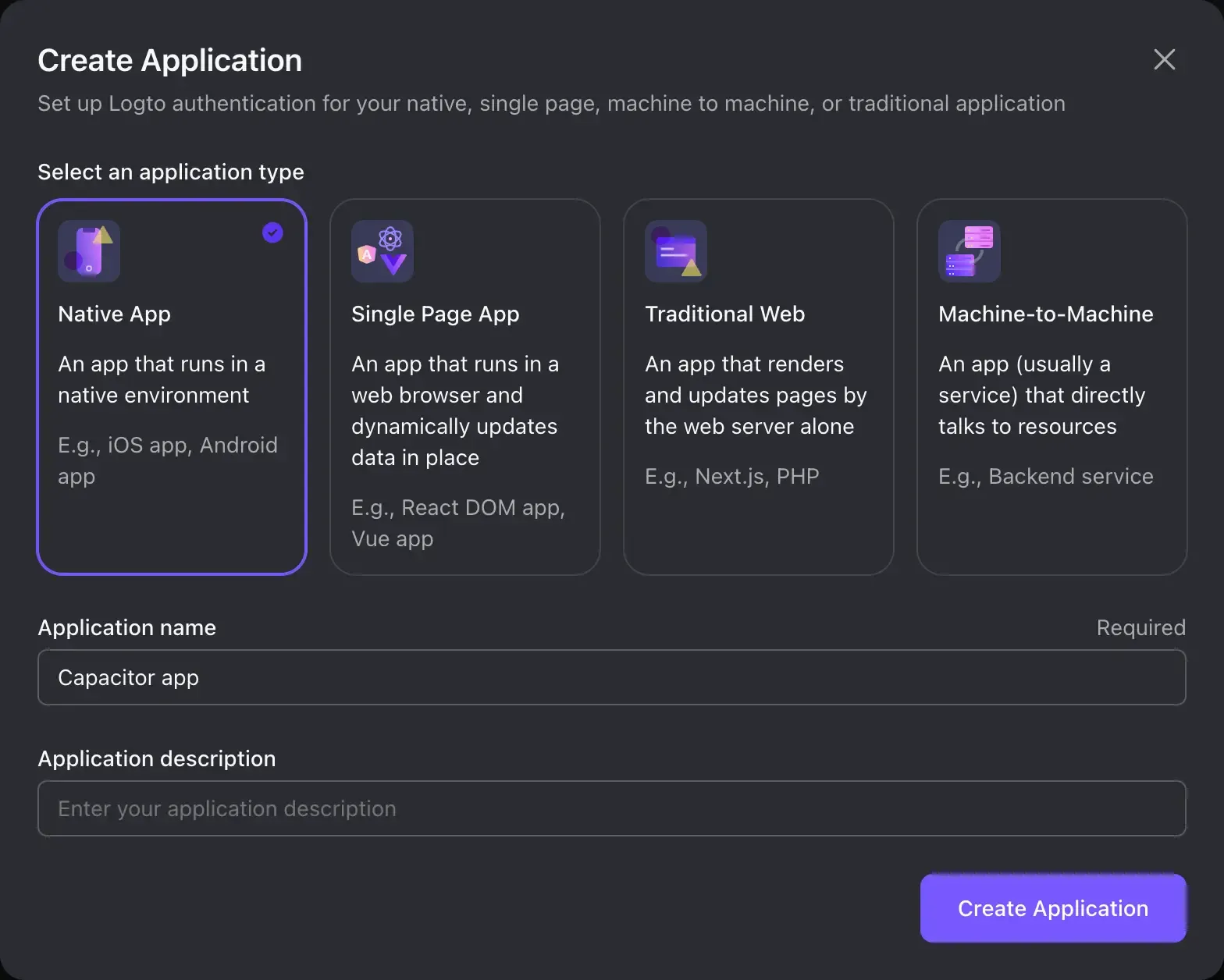
要開始,首先創建一個類型為“Native”的 Logto 應用。Logto 應用在 OAuth 2.0 和 OpenID Connect (OIDC) 流程中充當客戶端應用。按照以下步驟創建 Logto 應用:
- 登入 Logto Cloud Console。
- 在左側導航欄中,點擊 Applications。
- 點擊 Create application。
- 選擇 Native 作為應用類型,並輸入應用名稱。
- 點擊 Create。

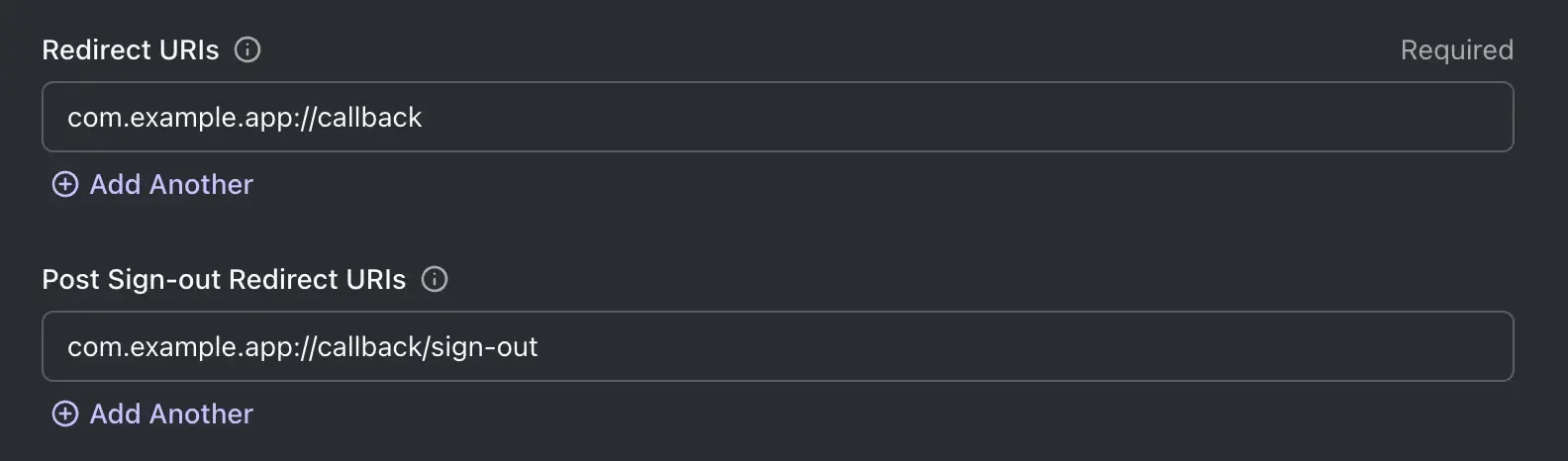
創建 Logto 應用後,配置重定向 URI。重定向 URI 用於在認證流程結束後將用戶重定向回你的應用。
確保 URI 重定向到 Capacitor 應用,例如,com.example.app://callback。具體值可能根據你的 Capacitor 應用配置而有所不同。詳情請參見 Capacitor Deep Links。
更新重定向 URI 後記得點擊 Save Changes。
如果你不確定重定向 URI,可以暫時留空並稍後更新。
設置 Capacitor
假設你已經有一個 Capacitor 项目,本教程是框架無關的,因此你可以使用任何你喜歡的 UI 框架並相應地更新代碼。
安裝依賴
初始化 Logto 客戶端
endpoint是 Logto API 端點。你可以在內置指南或租戶設置的 Domains 部分中找到。appId是 Logto 應用 ID。你可以在應用詳情頁面找到。
實現登入按鈕
將以下代碼添加到登入按鈕的 onClick 處理程序:
將 com.example.app://callback 替換為你在 Logto 應用中配置的重定向 URI。
檢查點:觸發認證流程
運行 Capacitor 應用並單擊登入按鈕。將打開一個瀏覽器窗口,重定向到 Logto 登入頁面。

登出
由於 Capacitor 在 iOS 上利用 Safari View Controller,而在 Android 上利用 Chrome Custom Tabs,認證狀態可以持續一段時間。然而,有時用戶可能希望立即退出應用程序。在這種情況下,我們可以使用 signOut 方法來登出用戶:
signOut 方法有一個可選的參數,用於設置登出後重定向 URI。如果未提供,用戶將被重定向到 Logto 登出頁面:

用戶需要點擊“完�成”以關閉網頁視圖並返回到 Capacitor 應用。如果你想自動將用戶重定向回 Capacitor 應用,你可以提供登出後重定向 URI:
確保登出後重定向 URI 定向到 Capacitor 應用,並記得將登出後重定向 URI 添加到 Logto Console:

檢查點:完成認證流程
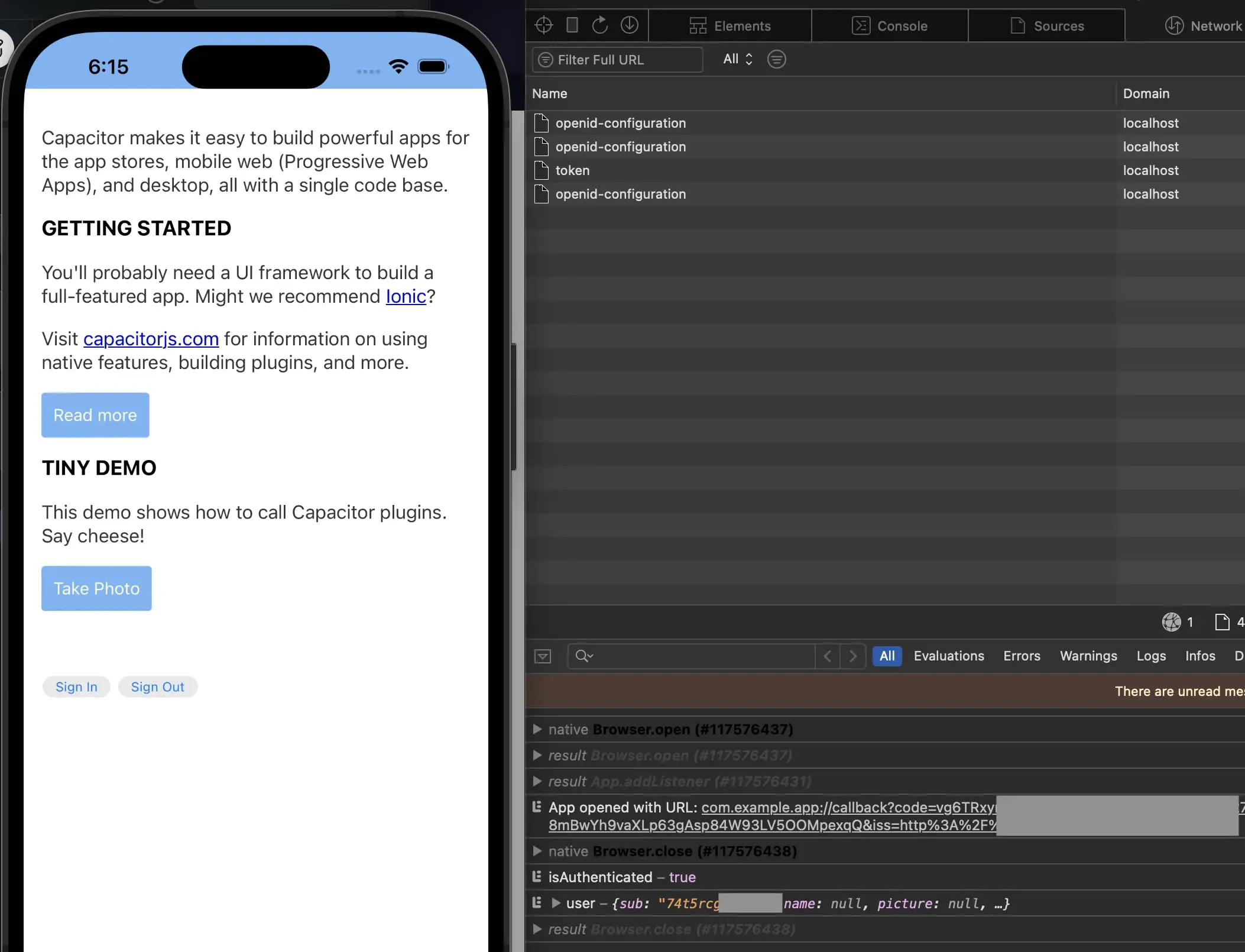
再次運行 Capacitor 應用並單擊登入按鈕。如果一切順利,當認證流程完成時,Capacitor 應用將收到登入結果並在控制台中打印用戶聲明。

然後單擊登出按鈕,Capacitor 應用將被重定向到 Logto 登出頁面。如果配置了登出後重定向 URI,它將自動重定向回 Capacitor 應用。
現在你可以在 Logto Cloud Console 中配置認證流程,而無需撰寫複雜代碼。配置將應用於所有客戶端應用,以確保一致的用戶體驗。
如果在集成過程中遇到任何問題,請隨時通過電子郵件聯繫我們 [email protected] 或加入我們的 Discord 服務器!

