使用 Logto 自訂 FlutterFlow 認證
了解如何使用 Logto Flutter SDK 在 Flutter 應用程式中實現自訂認證。
介紹
FlutterFlow 是一個低代碼平台,允許你以視覺化方式構建 Flutter 應用程式。它提供拖放介面來設計你 app 的 UI 並生成相應的 Flutter 代碼。 根據官方文件,它提供了三種不同的認證整合選項:
- 通過內建的 Firebase 認證
- 通過內建的 Supabase 認證
- 自訂認證
對於前兩種選擇,FlutterFlow 提供與 Firebase 和 Supabase 的無縫整合。你需要設置你的 Firebase 或 Supabase 專案,並在 FlutterFlow 中配置認證設置。然而,如果你想使用不同的認證提供者,你需要自行實現認證邏輯。
至於自訂認證,FlutterFlow 提供了一種通過單一自訂認證 API與任何認證提供者整合的方法。
然而,現代安全標準不建議在客戶端和認證伺服器之間直接進行用戶憑證交換。取而代之的,你應該使用例如 OAuth 2.0 或 OpenID Connect (OIDC) 等安全的認證流程來進行用戶認證。對於現代的基於 OAuth 2.0 或 OIDC 的身份提供者(如 Auth0、Okta 和 Logto),出於安全原因,不建議或禁止使用資源所有者密碼憑證 (ROPC) 授權類型。詳情請參閱Deprecated ropc grant type。
標準的 OAuth 2.0 或 OIDC 認證流涉及在客戶端應用程式、授權伺服器和用戶的瀏覽器之間的多個步驟和重導。在這篇文章中,我們將向你展示如何使用 Logto Flutter SDK 自訂 FluterFlow 的 CustomAuthManager 類,以在你的 FlutterFlow 應用程式中實現安全的認證流程。
先決條件
- 一個 Logto Cloud 帳戶或自行託管的 Logto 實例。(查看 ⚡ 快速開始 指南以創建 Logto 實例)
- 使用 FlutterFlow 創建的 Flutter 應用程式。
- 在你的 Logto 控制台中註冊一個 Flutter 應用程式。
- 一個 GitHub 儲存庫來管理你在 FlutterFlow 中的自訂代碼。
- 查看我們的 Flutter SDK 整合指南。
步驟 1:啟用在 FlutterFlow 中管理自訂代碼
為了自訂 CustomAuthManager 類,你需要在 FlutterFlow 中啟用自訂代碼功能。按照 在 GitHub 上管理自訂代碼 指南連接和同步你的 FlutterFlow 專案與 GitHub。
完成後,你的 GitHub FlutterFlow 儲存庫下將有三個不同的分支:
main:Flutter 專案的主分支。你需要此分支來部署你的專案。flutterflow:FlutterFlow 將從 UI 編輯器同步更改到你的代碼庫的分支。develop:你可以在此分支中修改你的自訂代碼。
步驟 2:在 FlutterFlow 中設計並創建你的自訂 UI 流程
建立你的頁面
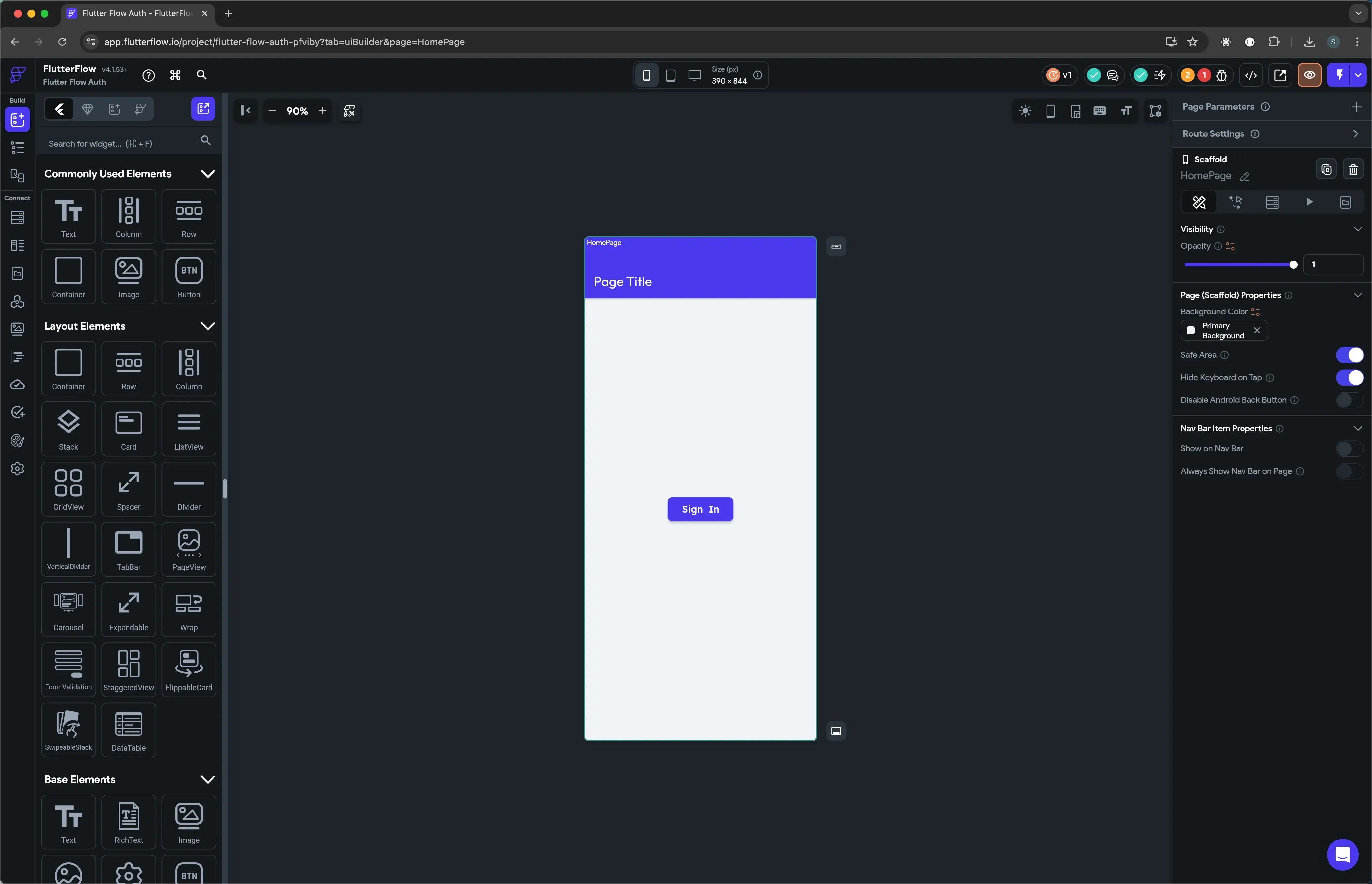
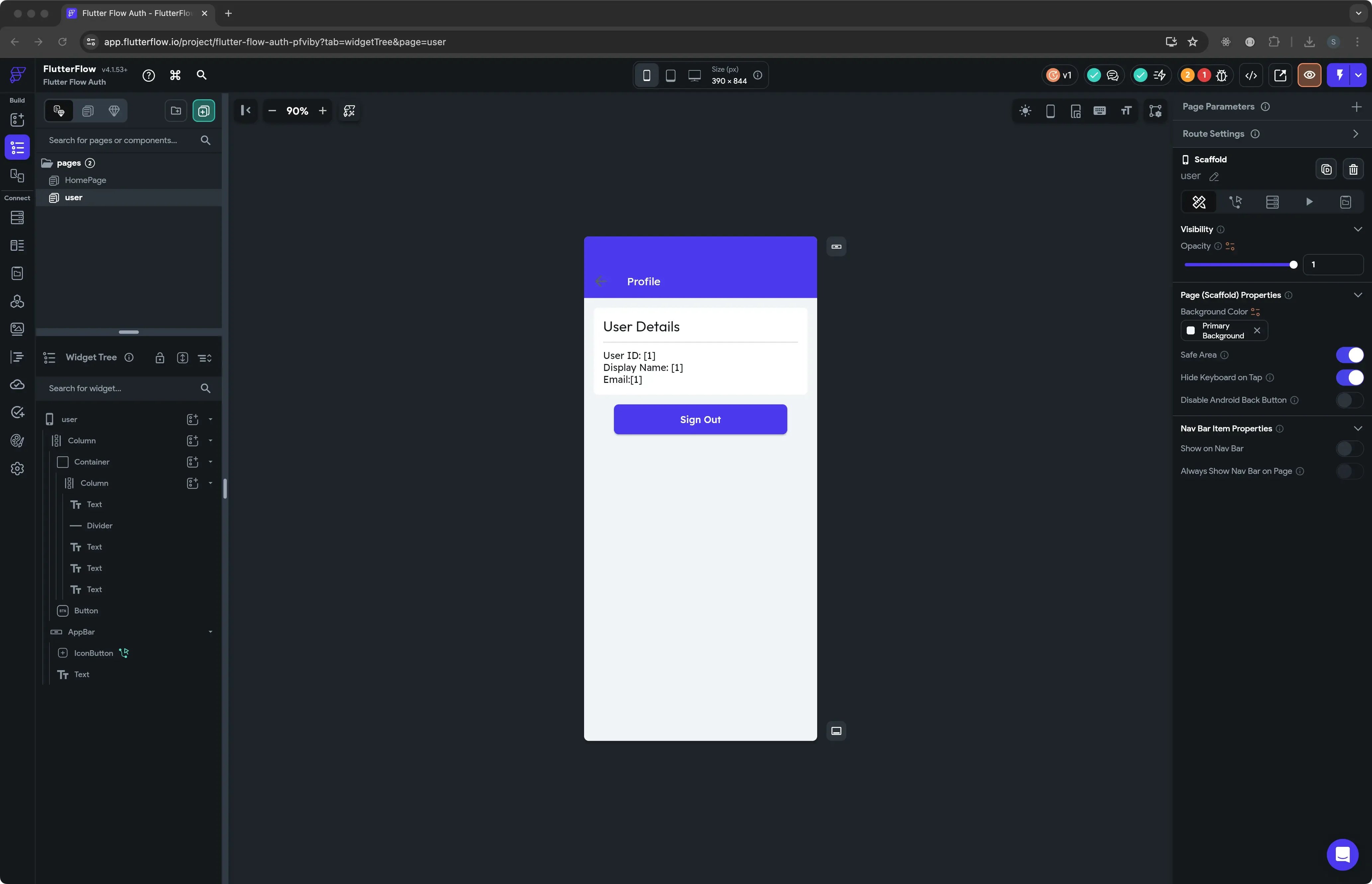
在 FlutterFlow 中創建你的 UI。你可以按照 FlutterFlow 文檔 來根據你的需求創建 UI。在本教程中,最低要求是我們假設你有兩個頁面:
- 一個簡單的
HomePage,帶有一個登錄按鈕。(不需要登錄表單,用戶認證流程在 Logto 端處理。請查看自訂化 sie 指南以獲取更多詳細信息。)

- 一個
user個人資料頁面,用於顯示用戶信息和登出按鈕。

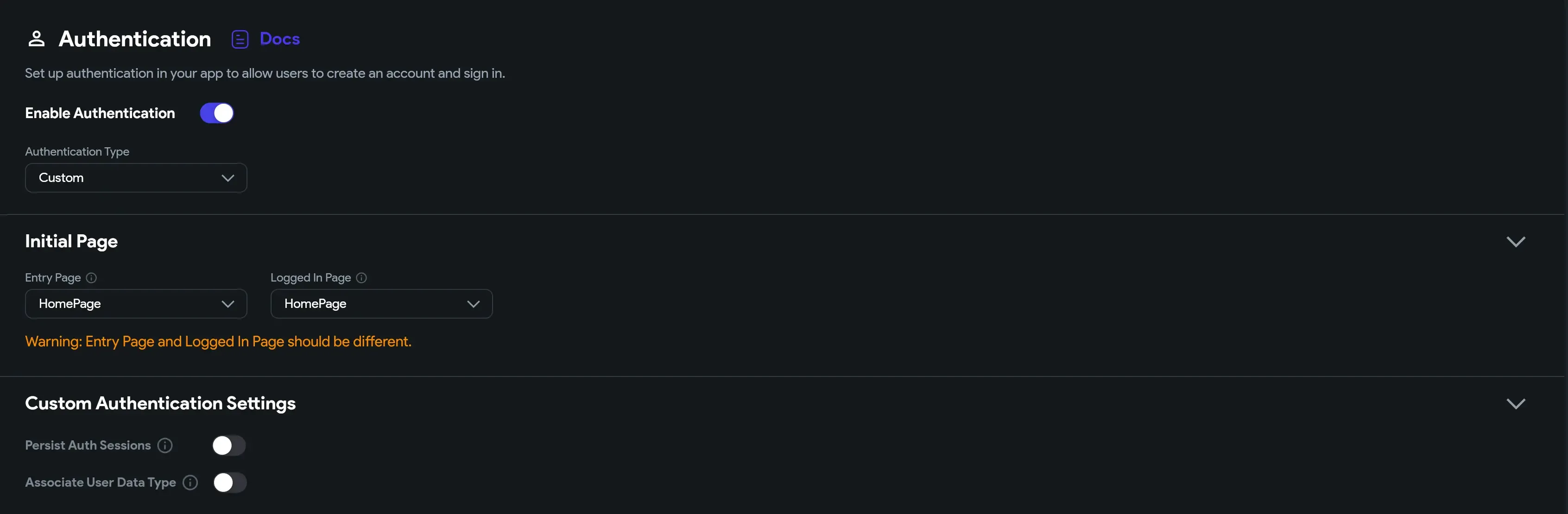
在 FlutterFlow 中啟用自訂認證
進入 App Settings - Authentication 頁面並啟用自訂認證。這將在你的 FlutterFlow 專案中創建一個 CustomAuthManager 類及相關文件。

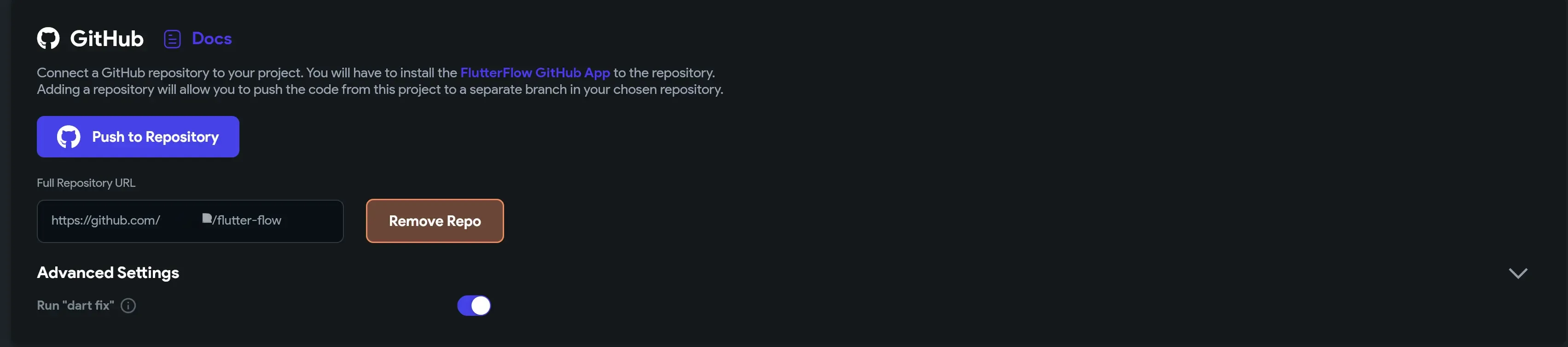
步驟 3:將你的 FlutterFlow 專案與 GitHub 同步
在你創建了自訂 UI 並在 FlutterFlow 中啟用了自訂認證後,你需要將你的專案與 GitHub 同步。前往 integrations - GitHub 頁面,並點擊 Push to Repository

步驟 4:自訂 CustomAuthManager 代碼
切換到 GitHub 儲存庫中的 develop 分支,並合併來自 flutterflow 分支的最新更改。這將同步所有的 UI 變更到你的 develop 分支,包括你的頁面小部件和預建的 CustomAuthManager 類。
安裝 Logto SDK 依賴
將 Logto SDK 依賴新增至你的專案。
更新 UserProvider 類
UserProvider 類負責管理用戶的認證狀態。我們需要自訂屬性以存儲由 Logto SDK 提供的用戶認證信息。
新增一個類型為 OpenIdClaims 的 idToken 屬性來存儲已認證用戶的 id_token 聲明。
OpenIdClaims類定義在 Logto SDK 中,它將提供來自已認證用戶的OIDC標準id_token聲明。
自訂 CustomAuthManager 類並初始化 Logto 客戶端
initialize 方法將初始化一個 Logto 客戶端實例,並更新當前用戶流,與保存在本地儲存中的用戶認證狀態進行同步。
Logto SDK 使用 flutter_secure_storage 套件來安全地存儲用戶認證數據。當用戶認證後,
id_token聲明將存儲在本地儲存中。
使用 Logto 客戶端實現登錄方法
呼叫 LogtoClient.signIn 方法將啟動標準 OIDC 認證流程。Logto 登錄頁面將在 webview 中打開。基於 webview 的認證流程由 flutter_web_auth 提供。
LogtoClient 將處理授權、令牌交換和用戶信息檢索的步驟。一旦用戶認證成功,idTokenClaims 將會存儲在本地儲存中。
從 LogtoClient 中檢索 idTokenClaims 並更新當前用戶流。
實現登出方法
signOut 方法將清除存儲在本地儲存中的用戶認證數據並更新當前用戶流。
更新認證工具方法
- 添加
authManager獲取器以訪問CustomAuthManager實例。 - 添加
currentUserUid獲取器以獲取當前用戶 uid。 - 添加
currentUserData獲取器以獲取當前用戶數據。 - 添加
logtoClient獲取器以訪問 Logto 客戶端實例。
步驟 5:在你的 UI 中更新登錄和登出按鈕
主頁
當用戶點擊登錄按鈕時,呼叫 authManager.signIn 方法來啟動認證流。
redirectUri是用來從 Logto 登錄頁面捕獲授權回調的回調 URL。 詳情請參見 實現登錄。
用戶成功認證後,將被重定向到 user 頁面。
用戶資料頁
使用認證工具獲取器來訪問當前用戶數據和 Logto 客戶端實例。
例如,使用多個 Text 小部件來顯示用戶信息:
當用戶點擊登出按鈕時觸發登出方法,並將用戶重定向回主頁。
測試
在模擬器上運行你的 FlutterFlow 應用程式。點擊主頁上的登錄按鈕以啟動認證流。Logto 登錄頁面將在 webview 中打開。認證成功後,用戶將被重定向到用戶個人資料頁面。用戶信息將在用戶個人資料頁面顯示。點擊登出按鈕登出用戶並將用戶重定向回主頁。
別忘了將 develop 分支合併回 main 分支並將更改推送到 GitHub 儲存庫。
進一步閱讀
Logto SDK 提供了更多與 Logto API 互動的方法。你可以進一步自訂 CustomAuthManager 類,以使用 Logto SDK 實現更多功能。

