整合 Passport.js 與 Logto
一個實用指南和範例,教你如何將 Passport.js 整合至 Logto。
Passport.js 是一個用於 Node.js 的身份驗證中介軟件,可以無縫嵌入任何基於 Express 的網絡應用。這份全面指南將側重於使用 passport-openidconnect 插件,提供一個簡單而有效的方法來將 Logto 與 Passport.js 結合。在本教程中,我們會使用 Express.js 來構建我們的應用。所有我們將討論的代碼都可在公共 GitHub 儲存庫中找到。
設置 express 與 session
在深入整合過程之前,我們需要在安裝 Express.js 及其 session 中介軟件後設置基本項目。
假設你已經準備好一個 TypeScript 項目環境(如果沒有,請參考 官方 TypeScript 文件),開始安裝必要的包:
準備主文件
創建 src/app.ts,包含以下代碼:
這段腳本初始化了 Express 應用並配置 cookieParser 和 session 中介軟件以進行基於 Cookie 的會話管理,這對於在 Passport.js 中存儲身份驗證結果至關重要。接著使用 http 模塊啟動服務。
創建 Logto 應用
要繼續,需要一個 Logto 應用。通過訪問 Logto 控制台,導航至「應用程式」,然後點擊「創建應用程式」來創建一個。選擇「Express」,為你的應用命名,然後點擊「創建應用程式」。

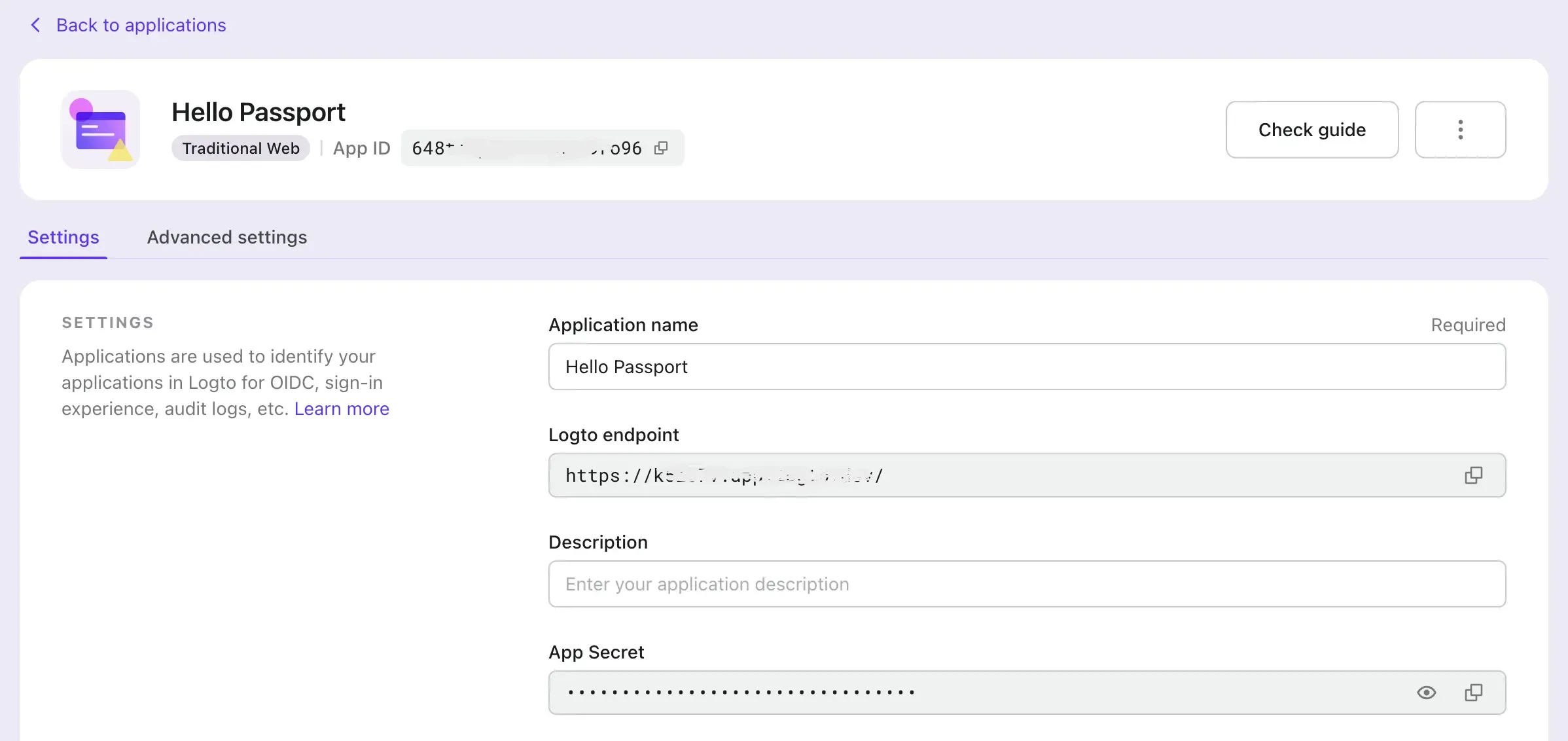
完成或閱讀完創建指南後,你將找到一個詳情頁面,其中包含下一步的配置資訊。

設置 URI
在應用詳情頁面,配置兩個數值:
- Redirect URIs:設置為
http://localhost:3000/callback以配合項目的回調路由。 - Post Sign-out Redirect URIs:為簡單起見,使用
http://localhost:3000,讓用戶在登出後導向首頁。
你可以稍後更改這些數值。
用應用設置配置 Passport.js
安裝依賴
安裝 passport 和 OIDC 策略插件 passport-openidconnect:
準備配置文件
創建 app/config.ts 以進行配置管理:
相應地設置環境變量:
| Environment Variable | Description | Example |
|---|---|---|
APP_ID | Logto 的 App ID | 4ukboxxxxxxxxx |
APP_SECRET | Logto 的 App Secret | 5aqccxxxxxxx |
ENDPOINT | Logto 的端點 | https://g5xxx.logto.app/ |
使用 OIDC 策略初始化 Passport.js
創建 src/passport.ts
這段代碼使用 OpenIDConnectStrategy 初始化 Passport。serialize 和 deserialize 方法設定用於演示目的。
確保在你的應用中初始化並附加 Passport 中介軟件:
建立身份驗證路由
我們現在將創建特定路由以處理身份驗證流程:
登錄:/sign-in
此路由構建並重定向到 OIDC 身份驗證路由。
處理登錄回調:/callback
這處理 OIDC 登錄回調,存儲令牌,並重定向到首頁。
登出:/sign-out
這會重定向至 Logto 的會話終止 URL,然後返回首頁。
獲取身份驗證狀態和保護路由
使用身份驗證狀態開發首頁:
在這裡,使用 JSON.stringify 顯示用戶信息,並使用 request.user 的存在來保護路由。
結論
恭喜你成功整合 Passport.js 與 Logto。希望這份指南可以幫助你從現有系統遷移到使用 Logto。為獲得更佳的身份驗證體驗,考慮今天嘗試使用 Logto Cloud。祝開發愉快!

