繁體中文(香港)
與 WordPress 整合
一本指南和範例,教你如何將 WordPress 與 Logto 整合。
這個指南將一步步帶你完成使用 OIDC 插件來將 Logto 與 WordPress 整合的過程。但首先,讓我們看看整合完成後的用戶體驗。
與 Logto 整合的登入流程
- 用戶訪問 WordPress 站點的登入頁面,默認為
[SITE URL]/wp-login.php,頁面上有一個 OIDC 登入按鈕。 - 用戶點擊按鈕,被重定向到 Logto 的登入頁面,並享受你自定義的登入體驗。
- 用戶選擇一種登入方式,Logto 將會認證用戶。
- 用戶認證成功後,Logto 將用戶重定向回 WordPress 站點。
- WordPress 會創建新用戶帳戶或者登入現有帳戶,並將用戶重定向至之前的頁面。
現在,我們已了解將 Logto 與 WordPress 整合的最後結果,讓我們開始動手並深入了解整合過程。
先決條件
在我們開始之前,請確保你擁有以下資源:
- 一個 WordPress 站點:需要一個功能完備的 WordPress 站點。確保擁有管理插件和配置設置的權限。
- 一個 Logto 實例:通過訪問 Logto Console,創建一個新的 Logto 實例,或者根據 安裝指南 自行部署實例。
整合步驟
步驟 1:創建一個 Logto 應用程式
- 訪問 Logto Console。
- 導航到「Applications」並點擊「Create application」。
- 點擊「Create app without framework」。
- 選擇「Traditional Web」作為應用程式類型。
- 給你的應用命名並點擊「Create application」。
步驟 2:安裝插件
- 登錄到你的 WordPress 站點。
- 導航到「Plugins」並點擊「Add New」。
- 搜索「OpenID Connect Generic」並安裝由 daggerhart 開發的插件。
- 啟用插件。

步驟 3:配置插件
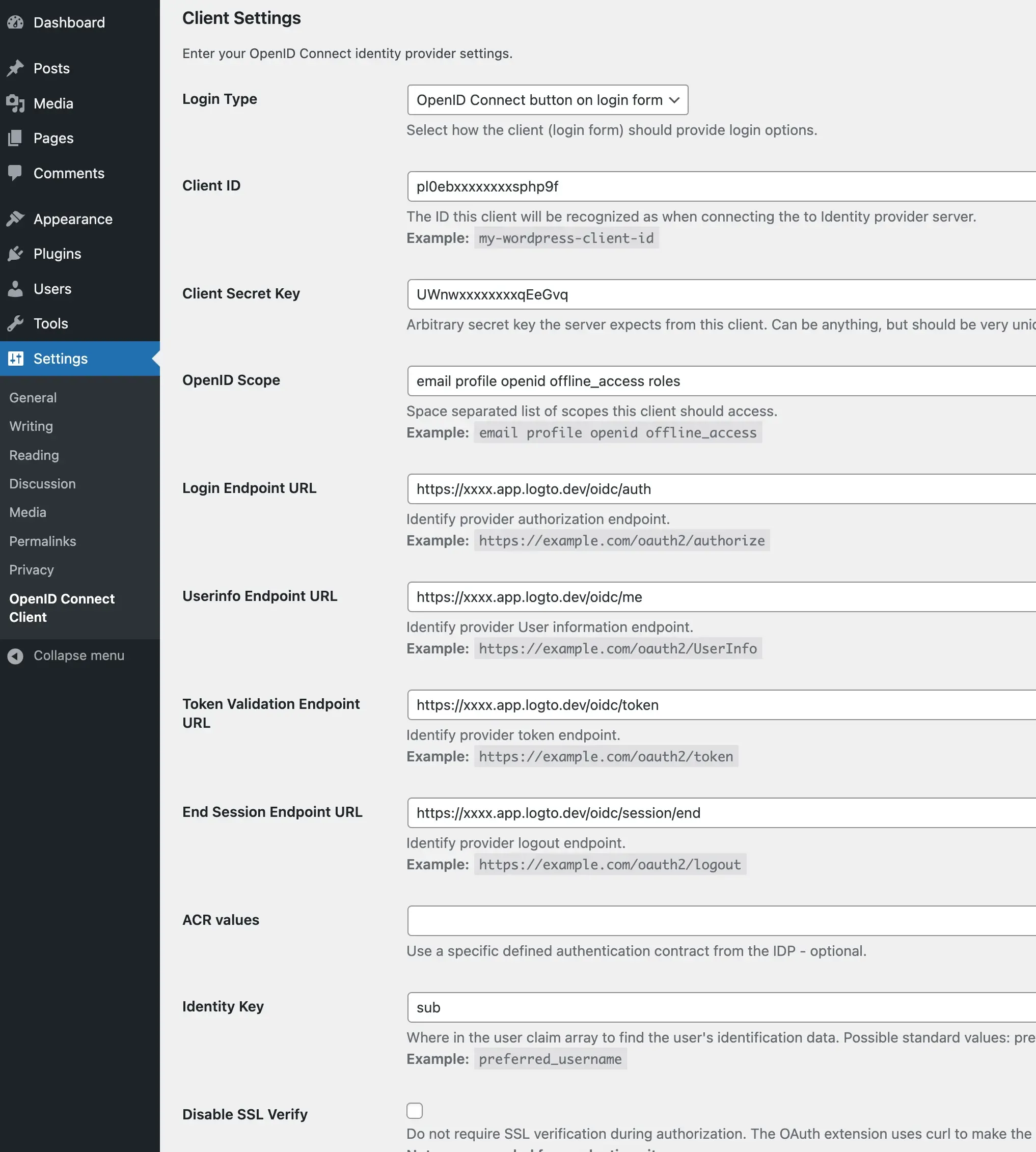
- 通過導航到「Settings」>「OpenID Connect Generic」打開插件設置。
- 填寫以下字段:
- Client ID:你的 Logto 應用程式的應用 ID。
- Client Secret:你的 Logto 應用程式的應用密鑰。
- OpenID Scope:輸入
email profile openid offline_access。 - Login Endpoint URL:你 Logto 應用程式的授權端點 URL,為
https://[tenant-id].logto.app/oidc/auth,可以在 Logto 應用頁面中點擊「show endpoint details」獲取 URL。 - Userinfo Endpoint URL:你 Logto 應用程式的用戶信息端點 URL,為
https://[tenant-id].logto.app/oidc/me。 - Token Validation Endpoint URL:你 Logto 應用程式的令牌驗證端點 URL,為
https://[tenant-id].logto.app/oidc/token。 - End Session Endpoint URL:你 Logto 應用程式的結束會話端點 URL,為
https://[tenant-id].logto.app/oidc/session/end。 - Identity Key:ID 令牌中包含用戶身份的唯一鍵,可能是
email或sub,具體取決於你的配置。 - Nickname Key:ID 令牌中包含用戶暱稱的鍵,你可以將其設置為
sub,後續可更改。

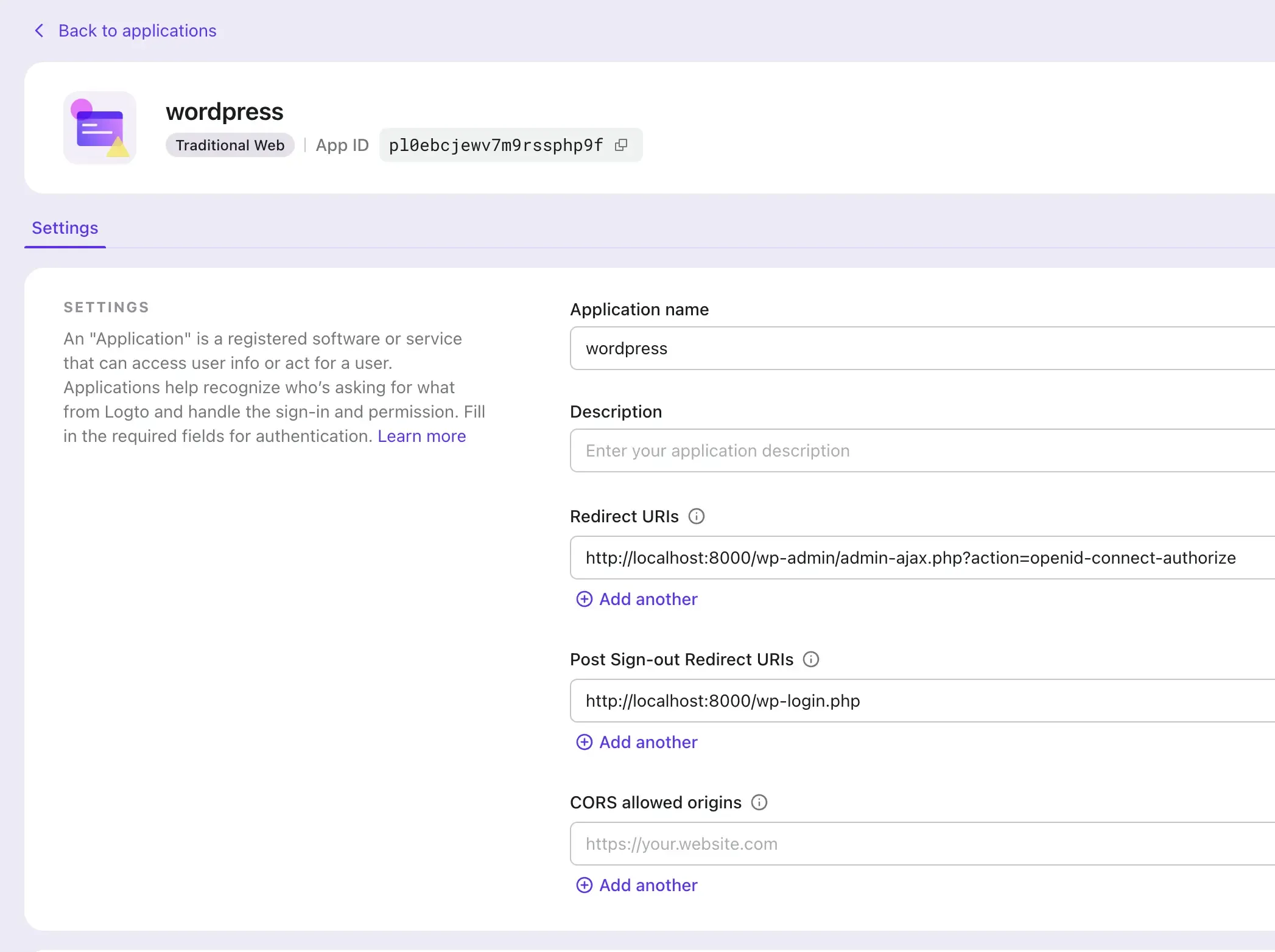
步驟 4:配置應用程式
- 在插件設置中,向下滾動到「Notes」部分,複製「Redirect URI」的值。
- 在 Logto Console 中,導航到你的應用程式設置。
- 將複製的「Redirect URI」值新增到「Redirect URIs」字段。

步驟 5:測試整合
- 登出你的 WordPress 站點。
- 訪問 WordPress 登入頁面並點擊「Sign in with Logto」按鈕。
- 你將被重定向至 Logto 的登入頁面。
- 使用你的 Logto 帳戶登入。
- 你將被重定向回 WordPress 站點並自動登入。
最後步驟
恭喜你!你已成功將 Logto 與 WordPress 整合。
若要進一步自定義整合過程,可以在插件的設置頁面中探索其他功能,如鏈接現有用戶、自定義登入按鈕、使用 SSO 模式等。

