在 Cypress 中使用 Logto 進行身份驗證
本指南將向你展示如何在單頁應用程序 (SPA) 測試中使用 Logto 進行身份驗證。
簡介
身份驗證是任何網絡應用程序的重要部分,並且在單頁應用程序(SPA)中,確保身份驗證保護按預期工作是必要的。在本指南中,我們將引導你完成在 Cypress 測試中使用 Logto 進行身份驗證的過程,讓你能夠有效地測試 SPA 的身份驗證流程。
前置條件
在開始之前,請確保你已準備好以下內容:
-
一個 Logto 帳戶。如果你沒有,可以 免費註冊 Logto 雲。
-
一個與 Logto 集成以進行身份驗證的單頁應用程序 (SPA)。如果你沒有,請按照我們的創建和集成第一個應用程序 指南,在 Logto 中創建和註冊一個新應用程序。

-
使用我們的開箱即用 SDK 將 Logto 集成到你的 SPA 應用程序中。例如 React SDK
-
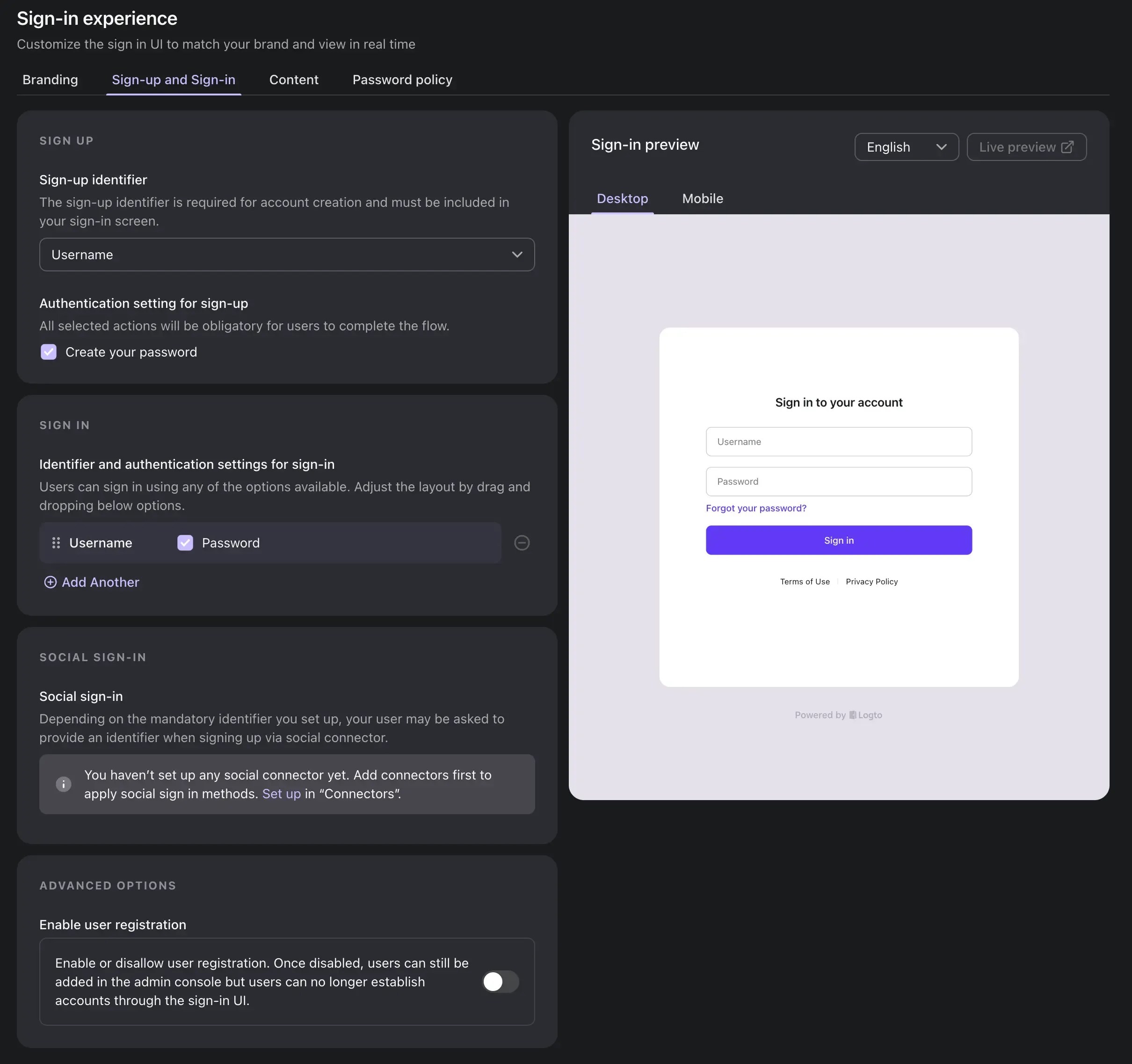
你可以按照我們的自定義登錄體驗指南 自定義你自己的 SPA 應用程序的登錄體驗。在你的 Cypress 測試中相應地模擬登錄流程。

-
完成 Cypress 安裝 和配置。本指南假設你已經設置好 Cypress 環境並能夠運行 Cypress 測試。
-
啟動你的 Logto 服務和客戶端應用程序。
我們將使用我們的 React SPA 樣本應用程序作為本指南中的示例。你可以在 此處 找到源代碼。這是一個簡單的 React 應用程序,使用 Logto React SDK 進行身份驗證。
- Logto 登錄網址:
http://localhost:3001/sign-in - React SPA 應用程序域名:
http://localhost:3000 - Logto 登錄體驗設置:
用戶名/密碼
撰寫自定義 Cypress 命令以使用 Logto 進行身份驗證
讓我們為你的 Cypress 測試撰寫一個自定義 Cypress 命令以使用 Logto 進行身份驗證。使用此自定義命令,你可以輕鬆地在任何 Cypress 測試中使用 Logto 進行身份驗證。
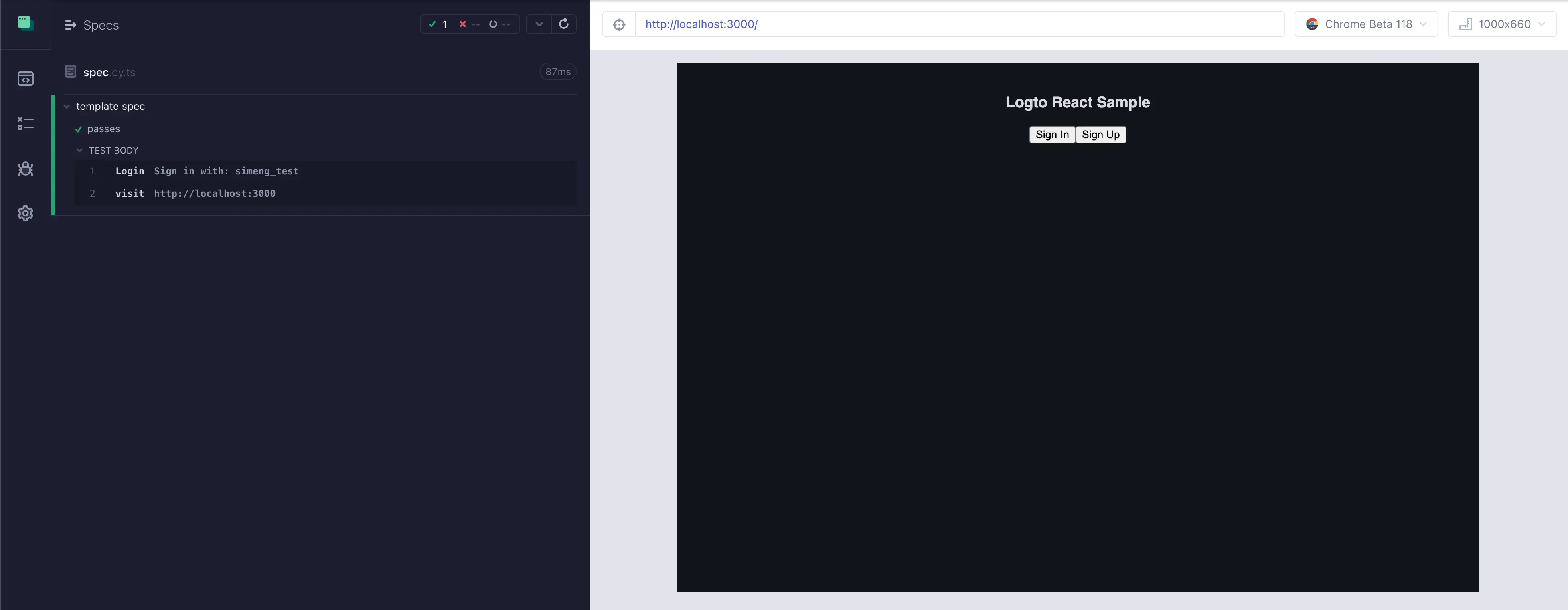
步驟 1:啟動登錄流程
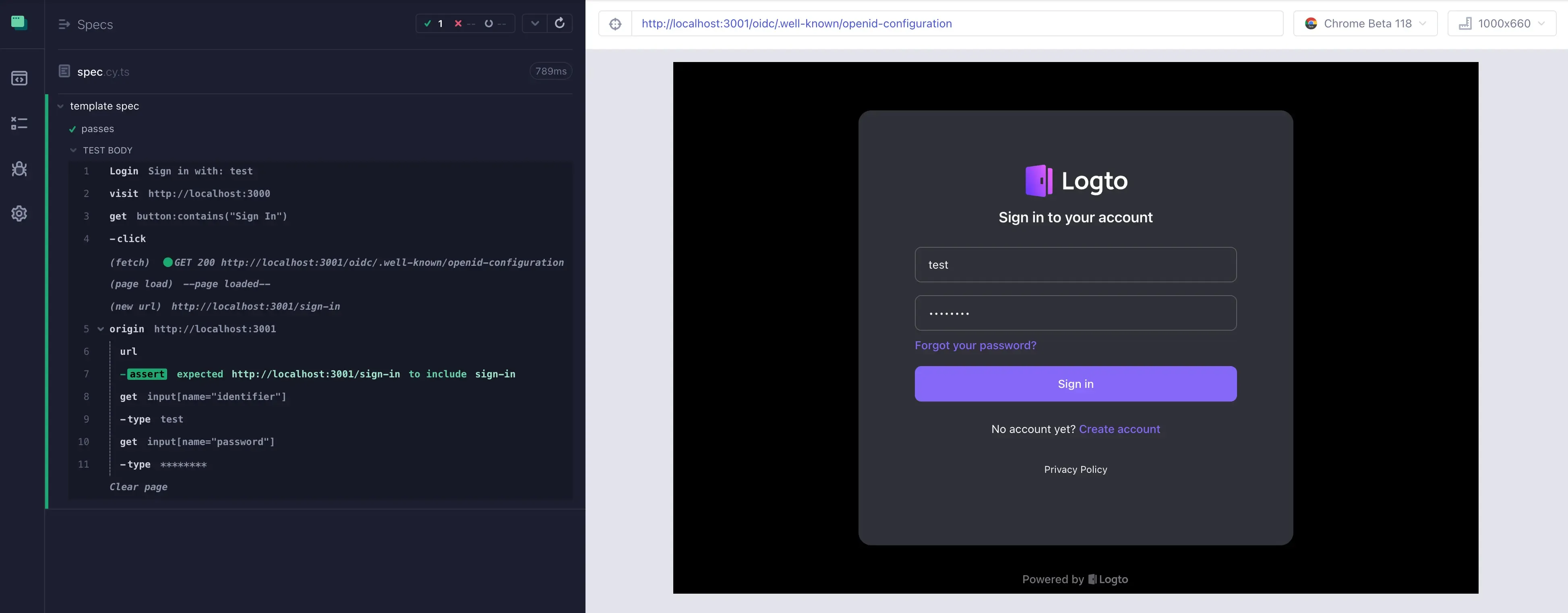
在 Cypress 測試中訪問你的客戶端應用程序登錄頁面,並點擊登錄按鈕啟動登錄流程。

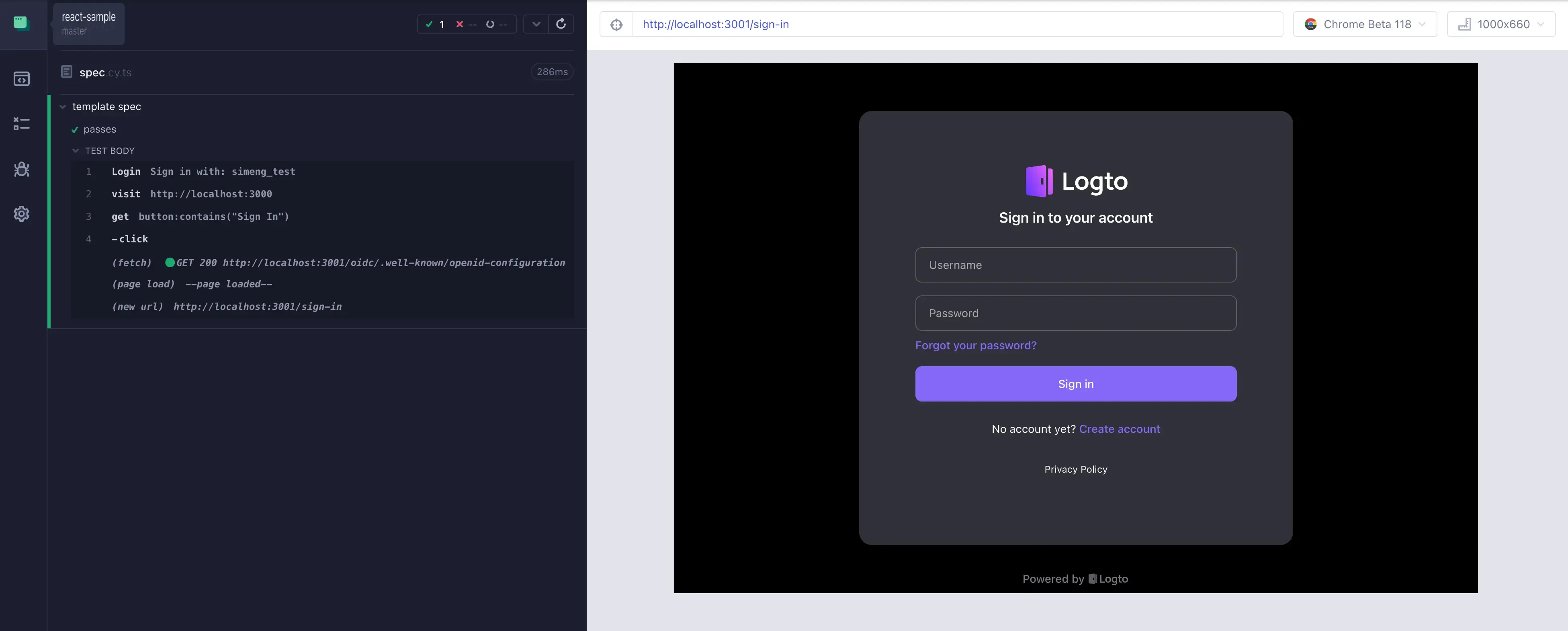
步驟 2:填寫登錄表單並提交
導航到 Logto 登錄頁面,輸入用戶名和密碼以進行登錄。
在正常使用中,單個 Cypress 測試可能只能在一個來源中運行命令,這是由瀏覽器的標準網絡安全功能決定的限制。cy.origin() 命令允許你的測試繞過此限制。
- 斷言當前網址是 Logto 登錄頁面。

- 確認用戶名和密碼輸入字段並輸入用戶名和密碼。

- 點擊登錄按鈕進行登錄。
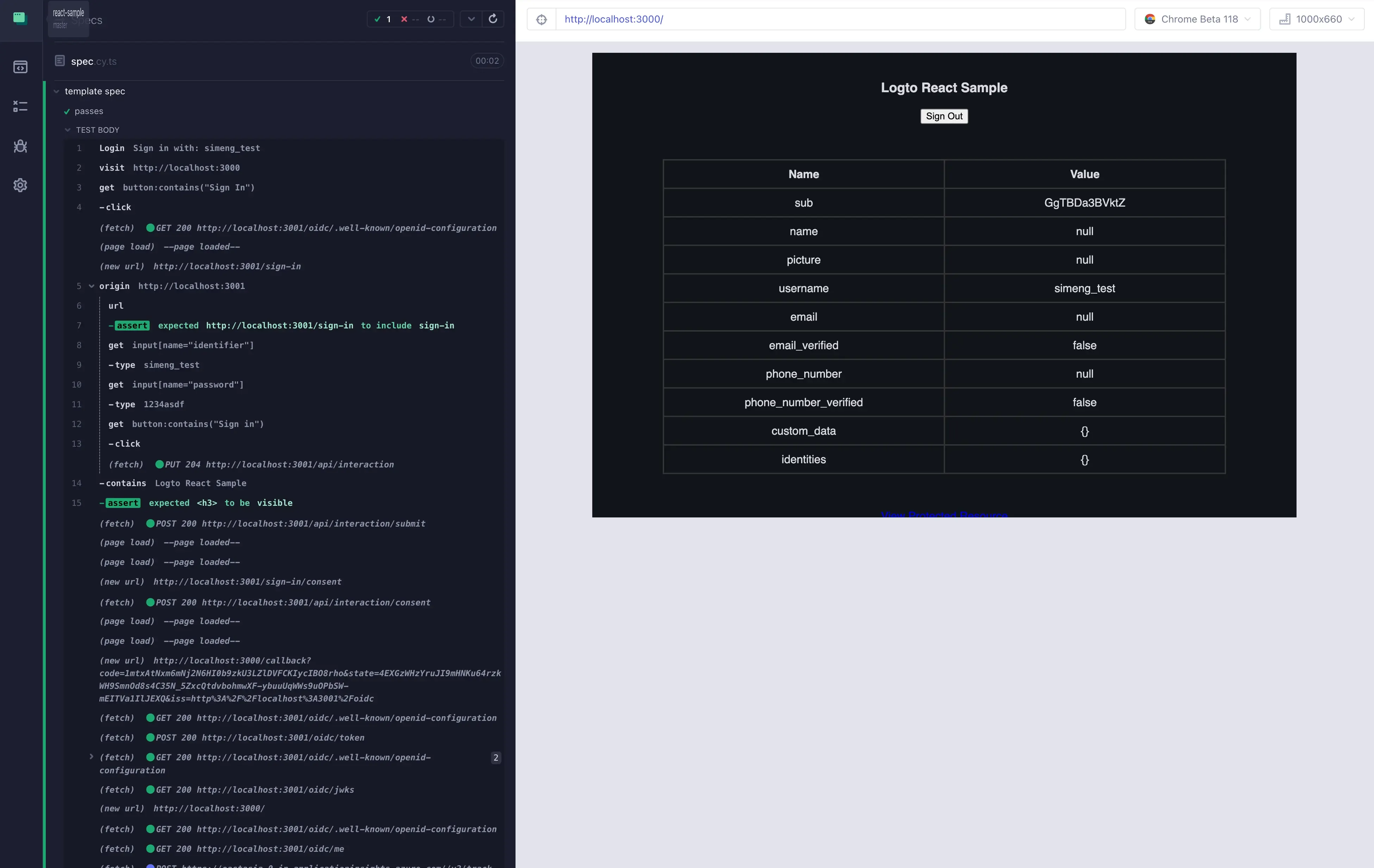
步驟 3:成功身份驗證並重定向回你的客戶端應用程序
成功登錄後,你應該能夠重定向回到你的客戶端應用程序。

步驟 4:將整個登錄流程封裝為自定��義 Cypress 命令
將整個登錄流程封裝為一個自定義 Cypress 命令。在這個例子中是 cy.signIn。
使用自定義 Cypress 命令驗證你的應用程序
在你的任何 Cypress 測試中,你可以使用自定義 Cypress 命令來使用 Logto 進行身份驗證。
恭喜你!你已經在 Cypress 測試中成功使用 Logto 進行身份驗證。 現在你可以專注於測試你的 SPA 應用程序,而不用擔心身份驗證流程了。

