使用 OpenID Connect (OAuth 2.0) 認證為你的 Chrome 擴充功能盈利
學習如何通過添加用戶認證來為你的 Chrome 擴充功能盈利。
Chrome 擴充功能是一個擴展 Chrome 瀏覽器功能的好方法。當你擁有一個受歡迎的擴充功能時,你可能希望通過向付費用戶提供專業功能來盈利。用戶認證是達成這一目的的必需:
- 用戶識別:你需要知道用戶是誰,以提供個性化功能。
- 訪問控制:你需要控制誰可以訪問付費功能。
- 訂閱管理:你需要為用戶提供訂閱和管理其訂閱的方式。
另一方面,我們不想僅依賴 Google 賬戶系統,因為你的用戶可能更喜歡使用其他賬戶,或者,你可能有多個服務希望用同一身份系統來整合。
使用 OpenID Connect (OIDC) 作為認證的優勢簡述:
- 沒有供應商鎖定:你的用戶可以選擇不同方式登錄,而不是被迫使用 Google。
- 單一登錄 (SSO):用戶可以一次登錄並訪問多個服務或應用程式。
- 標準化:OIDC 是一個被廣泛採納並支持的開放標準,而且非常安全。
在本教程中,我們將使用 Logto 作為 OIDC 提供者,它是�用於構建身份基礎設施的 Auth0 替代方案。
讓我們開始吧!
介紹
假設你在 Chrome 擴充功能的彈出視窗中放了一個“登錄”按鈕,那麼認證流程會是這樣的:
對於擴充功能中的其他互動頁面,你只需將 Extension popup 參與者替換為頁面的名稱。本教程我們將重點在彈出頁面。
創建一個 Logto 應用程式
首先,創建一個「單頁應用程式」類型的 Logto 應用程式。按照以下步驟創建 Logto 應用程式:
- 登入 Logto 控制台。
- 點擊 創建應用程式。
- 在打開的頁面中,找到底部的「無框架創建應用」按鈕並點擊。
- 選擇「單頁應用程式」類型,並輸入你的應用程式名稱。
- 點擊 創建。
設置你的 Chrome 擴充功能
安裝 Logto SDK
在你的 Chrome 擴充功能項目中安裝 Logto SDK:
更新 manifest.json
Logto SDK 在 manifest.json 中需要以下權限:
permissions.identity:需要用於 Chrome Identity API,這用於登錄和登出。permissions.storage:需要用於存儲用戶的會話。host_permissions:需要用於 Logto SDK 與 Logto API 通信。
設置背景腳本(服務工作者)
在你的 Chrome 擴充功能的背景腳本中,初始化 Logto SDK:
用實際的值替換 <your-logto-endpoint> 和 <your-logto-app-id>。這些值可以在你剛在 Logto 控制台創建的應用程式頁面中找到。
如果你沒有背景腳本,可以按照 官方指南 創建一個。
然後,我們需要監聽其他擴充功能頁面的消息並處理認證過程:
你可能注意到上面的代碼中使用了兩個重定向 URI。它們都是由 chrome.identity.getRedirectURL 創建的,這是一個 內置的 Chrome API 用於生成認證流程的重定向 URL。這兩個 URI 將是:
https://<extension-id>.chromiumapp.org/callback用於登錄。https://<extension-id>.chromiumapp.org/用於登出。
注意,這些 URI 無法訪問,它們僅用於讓 Chrome 在認證過程中觸發特定行為。
更新 Logto 應用程式設置
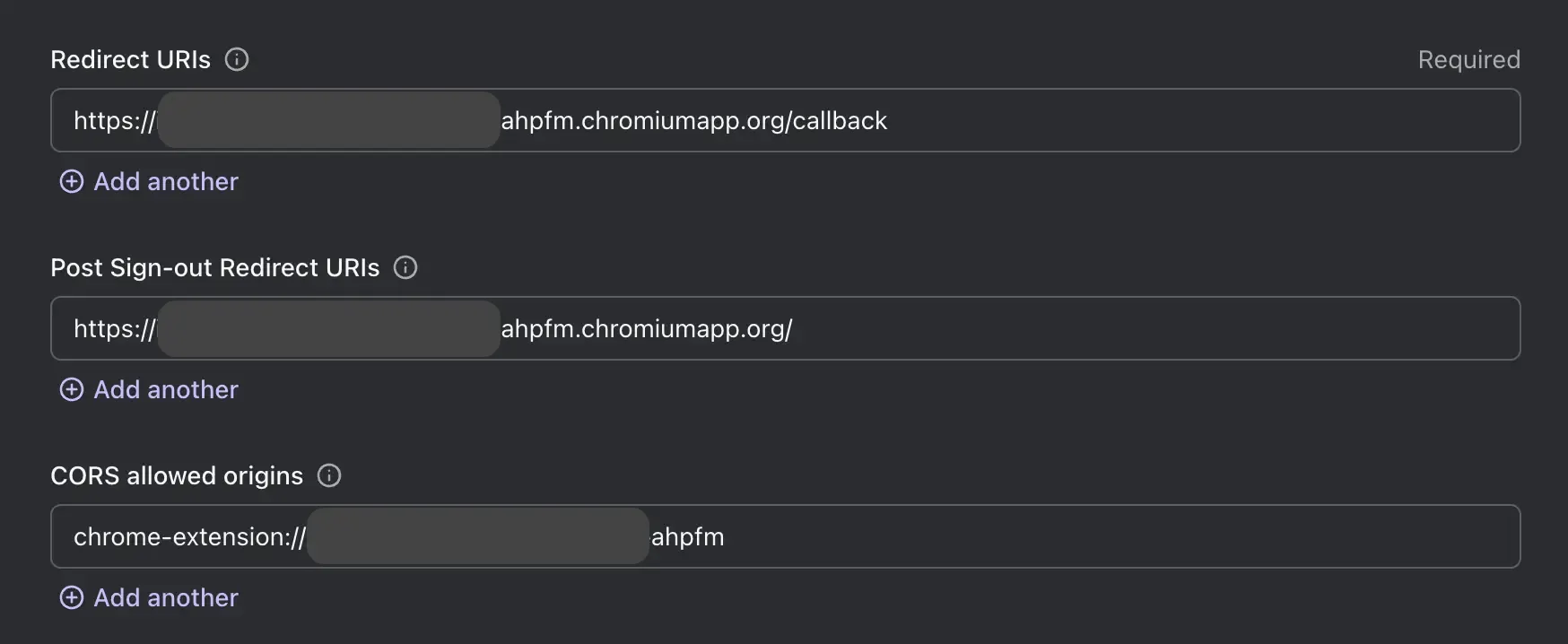
現在我們需要更新 Logto 應用程式設置以允許我們剛創建的重定向 URI。
- 進入 Logto 控制台的應用程式頁面。
- 在「重定向 URI」部分,添加 URI:
https://<extension-id>.chromiumapp.org/callback。 - 在「登出後重定向 URI」部分,添加 URI:
https://<extension-id>.chromiumapp.org/。 - 在「CORS 允許的來源」部分,添加 URI:
chrome-extension://<extension-id>。Chrome 擴充功能中的 SDK 將使用此來源來與 Logto API 通信。 - 點擊 保存更改。
記得用你的實際擴充功能 ID 替換 <extension-id>。你可以在 chrome://extensions 頁面中找到擴充功能 ID。
在更新設置後,你的 Logto 應用程式設置應如下所示:

向彈出頁面添加登錄和登出按鈕
我們快完成了!讓我們在彈出頁面中添加登錄和登出按鈕以及其他必要的邏輯。
在 popup.html 文件中:
在 popup.js 文件中(假設 popup.js 已包含在 popup.html 中):
檢查點:測試認證流程
現在你可以在你的 Chrome 擴充功能中測試認證流程:
- 打開擴充功能彈出視窗。
- 點擊「登錄」按鈕。
- 你將被重定向到 Logto 登錄頁面。
- 使用你的 Logto 賬戶登錄。
- 你將被重定向回 Chrome。
檢查認證狀態
由於 Chrome 提供統一的存儲 API,除了登錄和登出流程外,所有其他 Logto SDK 方法都可以直接在彈出頁面中使用。
在你的 popup.js 中,你可以重用在背景腳本中創建的 LogtoClient 實例,或使用相同配置創建新的實例:
然後你可以創建一個函數來加載認證狀態和用戶的資料:
你也可以將 loadAuthenticationState 函數與登錄和登出邏輯結合:
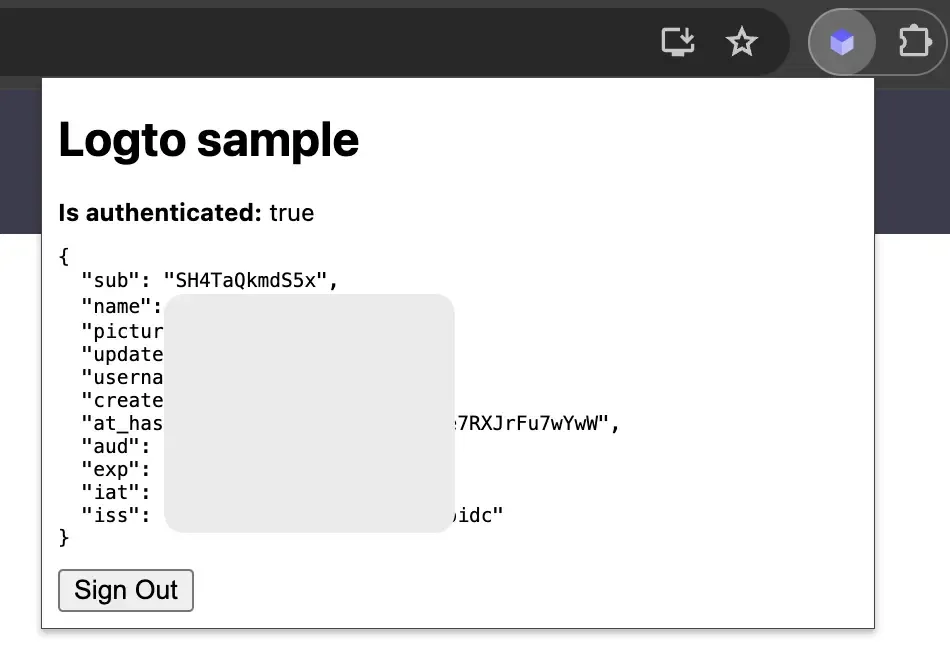
這裡是一個具有認證狀態的彈出頁�面的示例:

如需更多有關 SDK 的信息,可以參考 瀏覽器 SDK 的官方文檔。瀏覽器 SDK 與 Chrome 擴充功能 SDK 共享相同的 API。
其他考慮
- 服務工作者捆綁:如果你使用像 Webpack 或 Rollup 這樣的捆綁工具,需要明確設置目標為
browser或類似的以避免不必要的 Node.js 模塊捆綁。 - 模塊解析:Logto Chrome 擴充功能 SDK 是一個僅支持 ESM 的模塊。
查看我們的 示例項目,獲取包含 TypeScript,Rollup 和其他配置的完整示例。
結論
隨著用戶認證,你現在可以在你的 Chrome 擴充功能中安全地提供付費功能。例如,你可以將用戶的訂閱狀態存儲在用戶資料中,並在用戶打開擴充功能時進行檢查。
結合 Chrome 擴充功能和 Logto 的力量,你可以構建一個更靈活和可定制的擴充功能,讓你和你的用戶都會愛上。

