使用 Server Actions 將 Logto 認證添加到你的 Next.js 應用程式中
使用 Server Actions 將 Logto 認證整合到你的 Next.js 應用程式中。
Server Actions 提供了一種全新的方法來創建穩健的 web 應用程式,無需傳統的 REST API。我們之前已在 我們的文章 中討論過這個。
今天,我們很高興宣佈在我們的 Next.js SDK 中正式支援 Server Actions,儘管它是一個實驗特性。
想快速了解,請查看 此範例,並在本指南中詳細說明如何將 Logto 與 Server Actions 整合。
先決條件
要開始,請確保你擁有以下資源:
- 一個運行中的 Logto 實例或訪問 Logto Cloud 帳戶的權限。
- 一個啟用了 Server Actions 特性的 Next.js 專案。
配置 Logto
如果你是自托管 Logto,請參考 Logto 的「入門」文檔以設置你的 Logto 實例。
如果你使用 Logto Cloud,請輸入 URL https://cloud.logto.io/ 打開 Logto 控制台,或者輸入你設置自托管的端點。
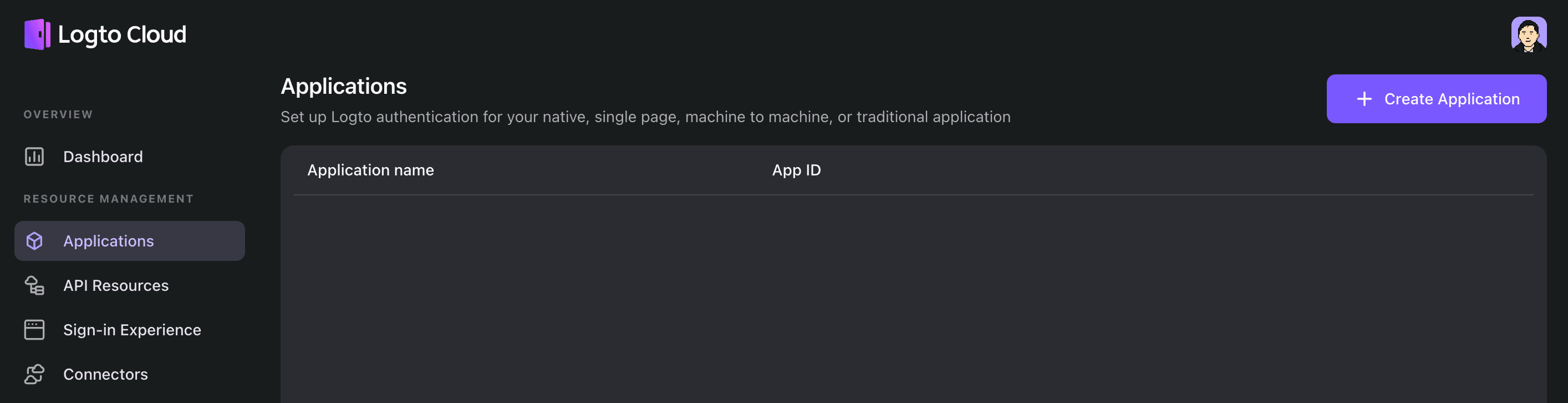
接下來,導航至「應用程式」選項卡,並點擊「建立應用程式」。

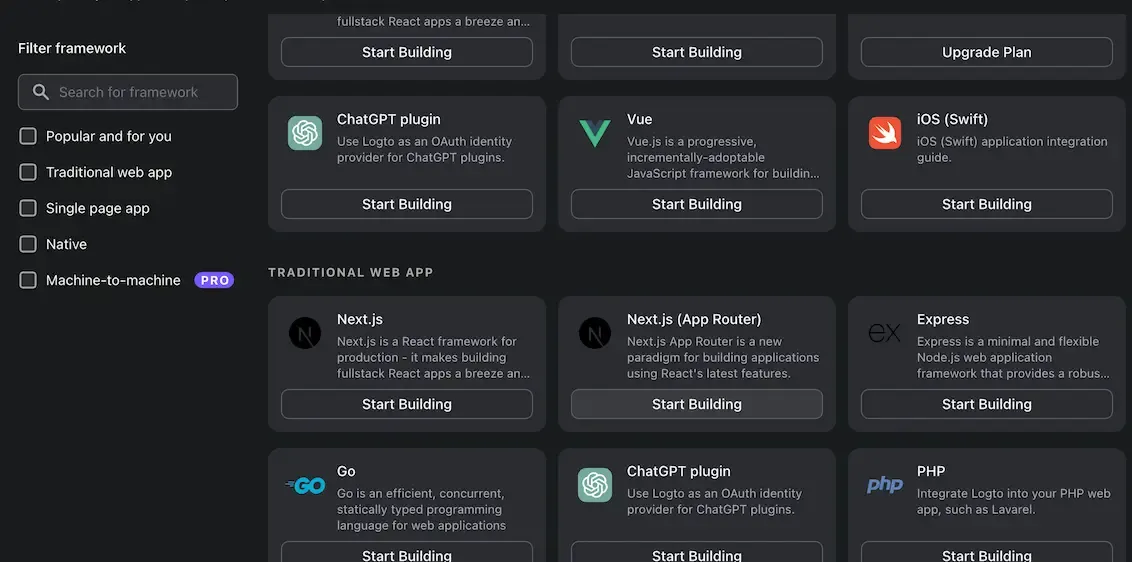
在彈出窗口中,選擇「Next.js (App Router)」,然後提供一個應用程式名稱,例如「Next.js App」,然後點擊「建立應用程式」。

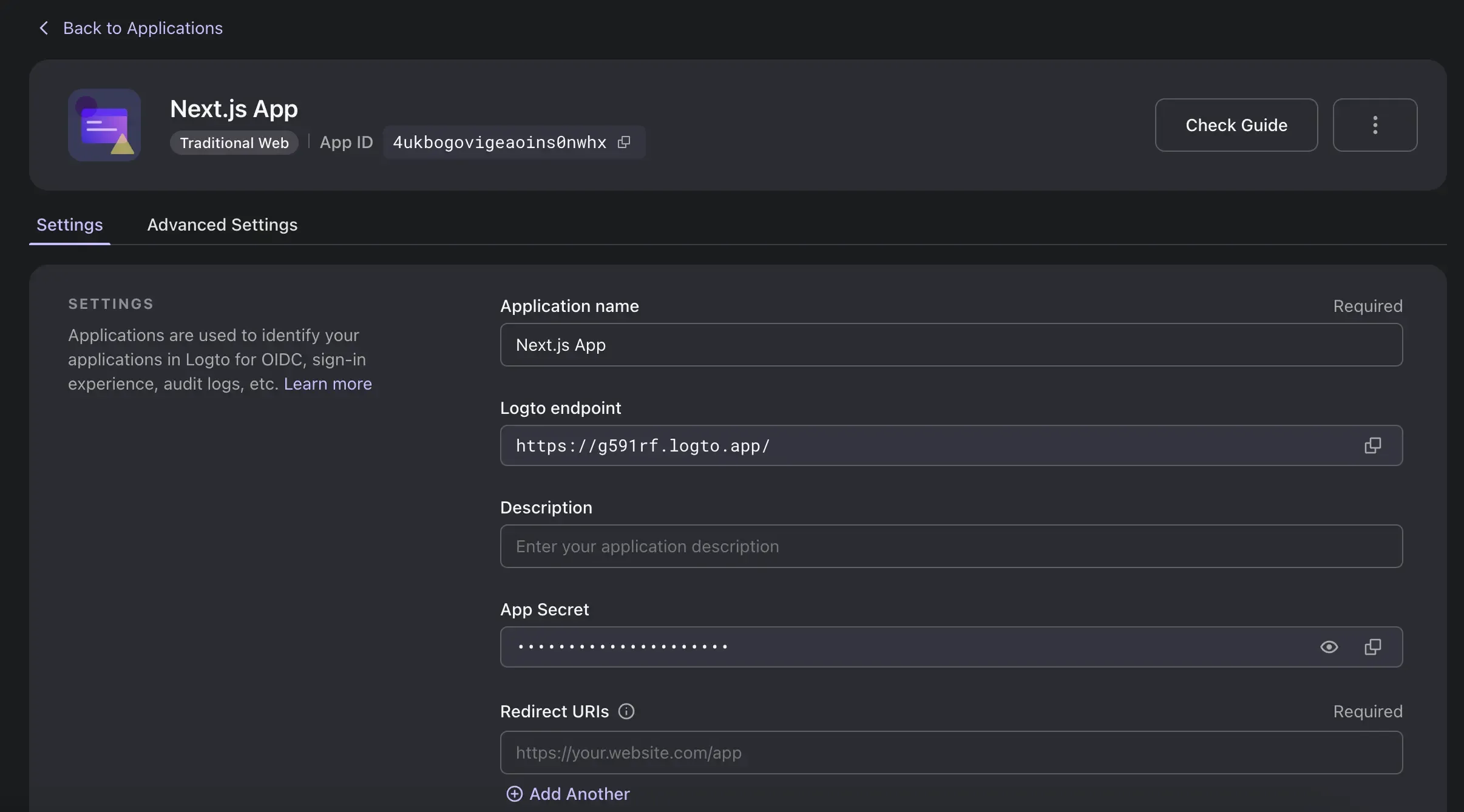
你將被引導到 Logto 的教學頁面。點擊「完成並結束」以繼續到應用程式詳細信息頁面。

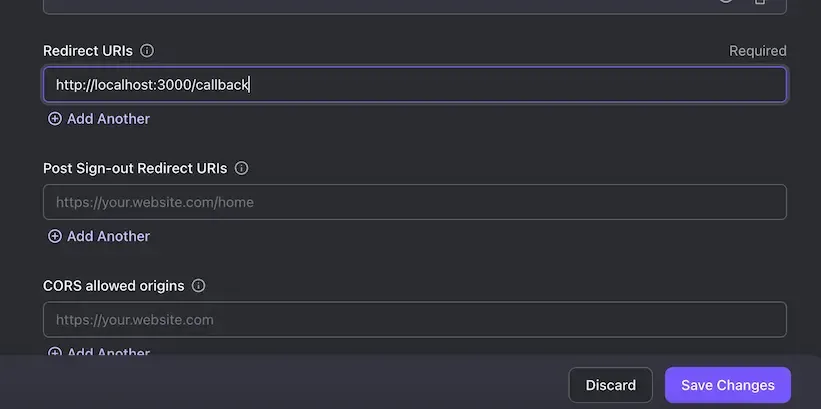
在「重定向 URI」部分,輸入以下值:
例如,如果你的 Next.js 託管在 http://localhost:3000,則該值應為:

點擊底部的「保存更改」按鈕。成功後,保持此頁面打開,因為它對於 Next.js 配置會有幫助。
設置 Next.js 應用程式
確保你擁有一個安裝了最新版本的 Next.js 專案。如果還沒有,你可以遵循 官方安裝指南 來創建一個專案。
在撰寫本指南時,該特性是實驗性的,需要在 next.config.js 中啟用:
定義 Logto 庫
首先,使用 npm 安裝 @logto/next 模組,如下所示:
你也可以使用 yarn 或 pnpm。
然後讓我們來創建一些「server actions」函數,新建一個文件 libraries/logto.ts:
在此文件中,我們導出四個用於身份驗證目的的函數。注意第一行,"use server" 指示文件中的代碼只能在服務器端運行。我們使用 "next/headers" 來管理基於 Cookie 的會話。
"user server"的參考資料:https://react.dev/reference/react/use-server- 使用
"next/headers"管理 Cookie 的參考資料:https://nextjs.org/docs/api-reference/next/headers
我們導出的上述函數可以直接從客戶端的 React 組件中調用,這就是使用 Server Actions 的主要優勢。讓我們到下一章看看如何使用這些函數。
實現登入和登出按鈕
有了身份驗證函數後,讓我們開始構建頁面。我們將創建兩個客戶端組件來啟動登入和登出行為。
登入
/app/sign-in.tsx:
這裡我們從上一章定義的 signIn 函數進行導入。儘管代碼在服務器端執行,但在用戶點擊登入按鈕時,<button> 組件仍然可以直接調用此函數。通過這樣做,我們避免了撰寫任何處理登入過程的 REST API 的需求。事實上,Next.js 已經為我們處理了"POST"請求的分發細節。在接收到 redirectUrl 後,我們可以調用 router.push 將用戶重定向到 Logto 登入頁面。
登出
/app/sign-out.tsx:
登出過程與登入過程相似。
準備一個回調頁面
作為標準的 OIDC 身份提供者,Logto 在身份驗證後會將用戶重定向到一個回調 URL。因此,我們必須準備一個回調頁面來處理登入結果。
/app/callback/page.tsx
這裡我們使用 useEffect 客戶端組件,讓它更方便地顯示一個"加載中"頁面,以提高用戶體驗。
顯示用戶上下文和安全頁面
現在,讓我們製作一個簡約的主頁,以展示 Logto SDK 的功能。如有需要,通過檢查 isAuthenticated 值來保護來自未知用戶的任何資源,並重定向至登入頁面或顯示錯誤消息。
app/page.tsx
正如你所看到的,這是一個 server component,它免去了 useEffect 和管理複雜狀態更改的需求。
結論
與依賴 REST API 的傳統 Next.js 應用程式相比,伺服器操作提供了一種簡化且直接的方式來實現身份驗證。
完整的代碼範例可以在此處找到:https://github.com/logto-io/js/tree/master/packages/next-server-actions-sample
為何不嘗試使用 Logto Cloud,體驗一下這樣的便捷呢?

