在你的網頁應用程式中支援 RTL 語言佈局
這篇博客文章將引導你有效地在網頁應用程式中實現 RTL(從右到左)語言的支援的基本步驟。
介紹
Logto 是你在客戶身份和存取管理 (CIAM) 解決方案中的更佳選擇。它是開放源碼的,並由活躍的社群支持。最近,我們的社群(感謝 @zaaakher)為 Logto 管理控制台和 Logto 登錄體驗做出了阿拉伯語言翻譯,使它們對阿拉伯語使用者更容易接觸。
然而,我們知道僅僅有翻譯是不夠的。我們需要確保用戶介面佈局也針對從右到左 (RTL) 語言進行了優化。在本教程中,我們將討論 RTL 相容中的常見挑戰以及如何在你的網頁應用程式中解決它們。
RTL 網頁應用程式是甚麼樣的?
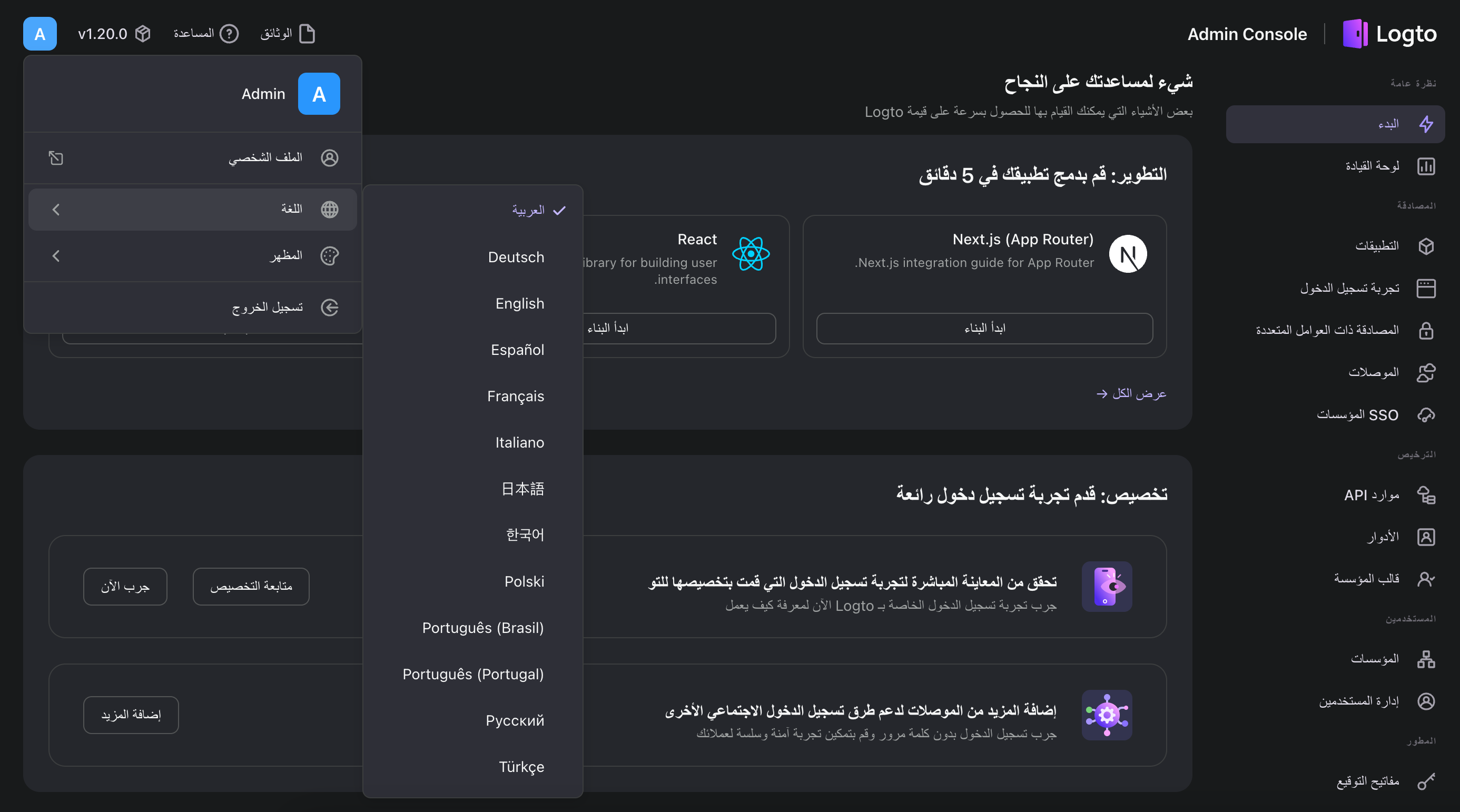
在一個從左到右 (LTR) 的網頁應用程式中,佈局被設計為從螢幕的左側開始。內容從左到右流動,滾動條在螢幕的右側。相反,RTL 網頁應用程式從螢幕的右側開始。內容從右到左流動,滾動條在螢幕的左側。
以 Logto 控制台截圖為例:

RTL 相容中的挑戰
將 LTR 網頁應用程式轉換為 RTL 友好時,你可能會遇到以下挑戰:
- 文本對齊:在 RTL 模式中,文本對齊應為右對齊。
- 內容方向:在 RTL 模式中,內容的方向應為從右到左。例如,導航側邊欄、圖表等。
- 滾動條位置:在 RTL 模式中,滾動條應位於螢幕的左側。
- 圖標和圖片:在 RTL 模式中,一些圖標和圖片應鏡像。例如,Chevron 圖標��等。
- 本地化日期和數字:在 RTL 模式中,格式化日期並使用 "阿拉伯印度數字 (٠١٢٣٤٥٦٧٨٩)" 而不是 "西方阿拉伯數字 (0-9)"。
- 間距、定位等:需要注意其他微小調整,包括邊距和填充、邊框半徑、絕對定位、動畫等。
我們如何解決以上挑戰?
以下是一些我們在使 Logto 變得 RTL 友好時使用的竅門和技巧:
使用 HTML 屬性 dir="rtl"
如果當前語言是阿拉伯語或任何其他 RTL 語言,將 HTML 屬性 dir="rtl" 應用於網頁應用程式的根元素。
這樣有助於瀏覽器理解內容應以 RTL 模式顯示,並會自動調整前三個挑戰(文本對齊、內容方向和滾動條位置)。但是,如果你使用自訂滾動條,你可能需要手動調整位置。
實現一個在 RTL 模式中翻轉圖標的組件。
當語言是 RTL 時,我們可以使用 CSS 的 transform: scaleX(-1); 來水平翻轉圖標。以下是一個用 React 和 TypeScript 編寫的例子:
使用此組件,你可以包裝圖標組件,並在 RTL 模式下自動翻轉圖標。
本地化日期、時間和數字。
使用 JavaScript 函數 toLocalString 來本地化日期、時間和數字。例如:
日期和時間本地化
你也可以選擇使用類似 date-fns 的庫來處理日期和時間本地化。
數字本地化
對於數字,你也可以使用 toLocaleString 方法,但使用 ar-u-nu-arab 選項來顯示阿拉伯印度數字。
說明
- ar:表示阿拉伯語言。
- u:代表 Unicode,允許擴展。
- nu-arab:指定使用阿拉伯印度數字。
調整間距、定位等。
你可能需要根據需要調整間距、定位、邊框半徑以及其他 CSS 樣式。以下是一些常見情況:
邊距和填充
你可以使用 margin-inline-start、margin-inline-end、padding-inline-start 和 padding-inline-end 來處理 LTR 和 RTL 模式,而不是撰寫 margin-left、margin-right、padding-left 和 padding-right。
絕對定位
當使用絕對定位時,你可以使用 inset-inline-start 和 inset-inline-end 代替 left 和 right。
邊框半徑
當使用邊框半徑時,你可以使用 border-start-start-radius、border-start-end-radius、border-end-start-radius 和 border-end-end-radius 來處理 LTR 和 RTL 模式。
其他雜項
可能還會有一些邊角案例,上述方法無法處理。在此類情況下,你可以使用 :dir() 偽類來根據文本方向應用不同的樣式。
總結
在本教程中,我們討論了實現 RTL 友好介面時的挑戰,並分享了我們在 Logto 控制台和 Logto 登錄體驗中如何解決它們。通過應用上述技巧和竅門,你也可以讓你的網頁應用程式對 RTL 語言使用者更為友好。

