繁體中文(香港)
從程式碼到畫布:Logto 將登入體驗設計開源
我們已經將登入體驗的 Figma 資源公開,包括全面的身份驗證流程設計和多樣化的樣式和組件。
在 Logto,我們相信協作和透明的力量。這就是為什麼我們很高興告訴你,我們已經將我們的 Figma 登入體驗設計開源,並供大家使用。要訪問 Figma 資源:
登入體驗設計資源目錄
此設計包含兩個主要組件:身份驗證流程(登入體驗)和樣式與組件。我們一起詳細探討。
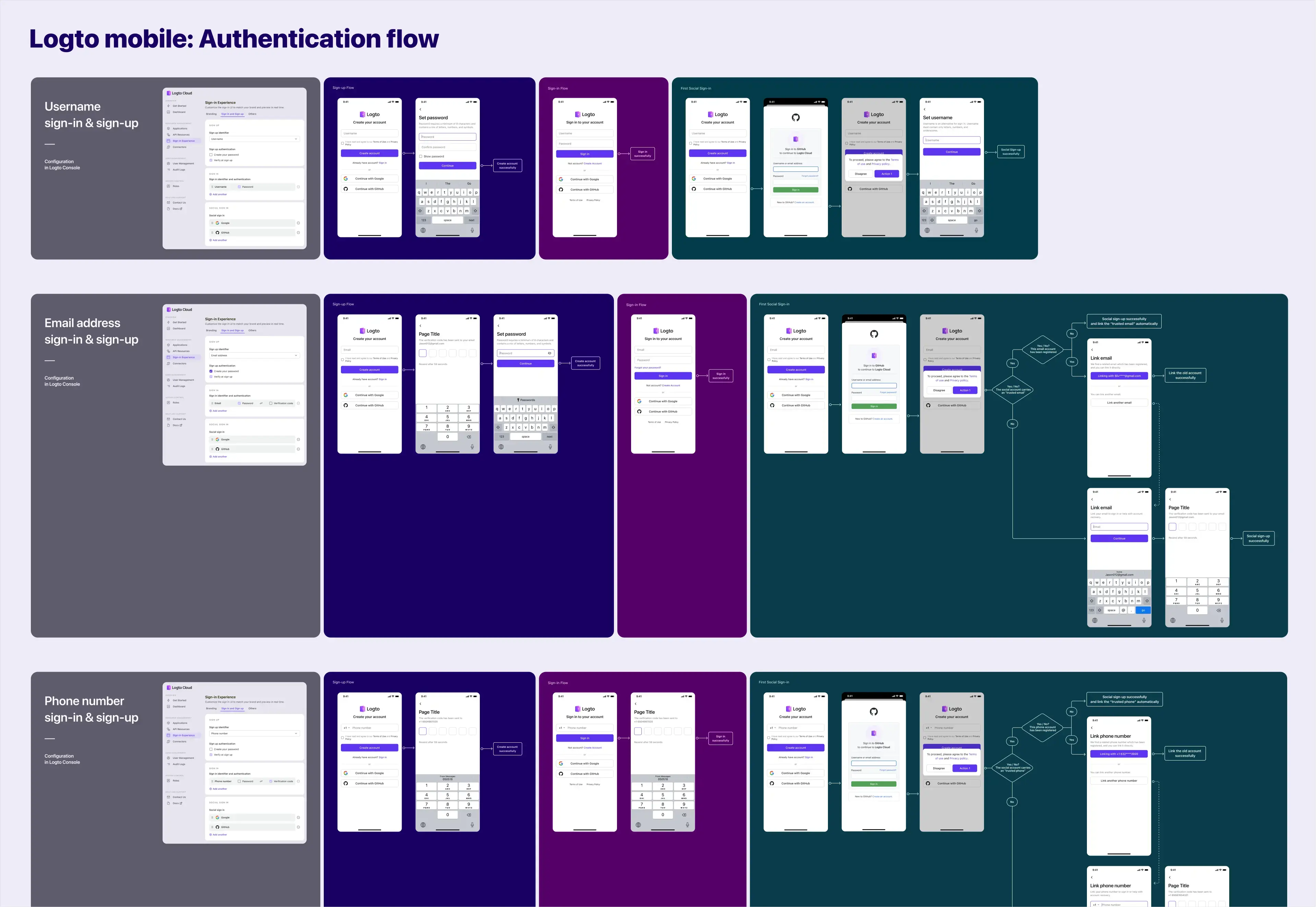
身份驗證流程
我們精心製作了各種註冊、登入和第一次社交登入場景的組合,適用於手機和電腦平台。每個場景都附有相應的控制台配置,讓你全面了解身份驗證流程。以下是一些場景的預覽:
| 註冊 | 登入 | 第一次社交登入 | |
|---|---|---|---|
| 使用者名稱 | 使用者名稱 + 密碼 | 使用者名稱 + 密碼 | 社交登入 + 設定使用者名稱 |
| 電郵(最受歡迎) | 電郵 + 驗證碼 + 密碼 | 電郵 + 密碼 | 社交登入 + 聯繫電郵 |
| 電話號碼 | 電話號碼 + 驗證碼 | 電話號碼 + 驗證碼 | 社交登入 + 聯繫��電話號碼 |
| 電郵和電話混合 | 電郵/電話號碼 + 驗證碼 + 密碼 | 電郵/電話號碼 + 驗證碼/密碼 | 社交登入 + 聯繫電郵/電話號碼 |
| 僅社交登入 | / | / | 僅社交登入 |
| 忘記密碼 | |
|---|---|
| 電郵和電話混合 | 通過驗證電郵/電話號碼重置密碼 |

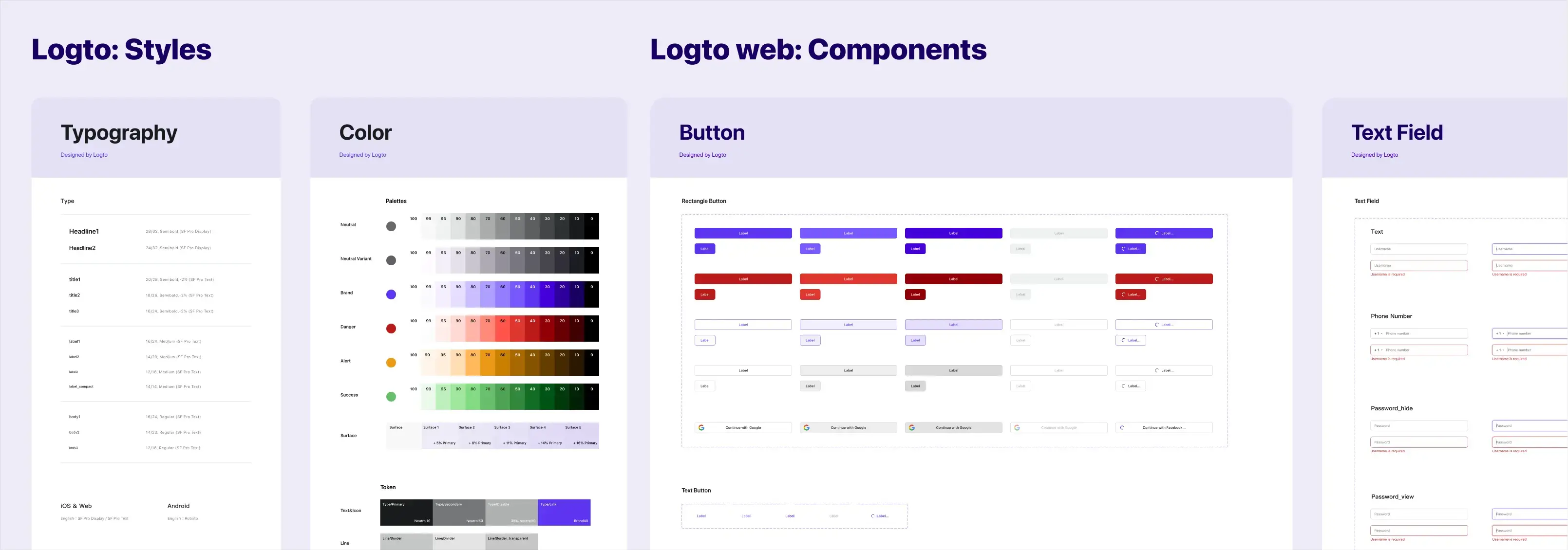
樣式與組件
我們的設計還包括一組簡單且多樣化的樣式和組件,使你可以輕鬆自定義你登入體驗的整體 UI。以下是你會找到的內容:
| 介紹 | |
|---|---|
| 字體樣式 | 我們將字體分類簡化為正文、標籤、標題和標語等類別。手機和電腦平台都使用相同的字體樣式,確保一致性和易用性。 |
| 色彩樣式 | 借助調色盤和標記,你可以輕鬆更改主題顏色以匹配你的品牌。我們的色板由 Google Material Design 生成,提供了淺色模式和深色模式,讓你的設計師輕鬆理解。 |
| 圖標 | 我們包含了一系列精選的功能性圖標,涵蓋廣泛的使用場合,可直接使用或輕鬆替換。此外,我們還提供了專為社交登入按鈕設計的多樣化社交媒體圖標。 |
| 組件 | 我們為手機和網頁平台組織了組件,包括品牌、按鈕、複選框、對話框、導航、提示、文字欄位和鍵盤(手機)。 |

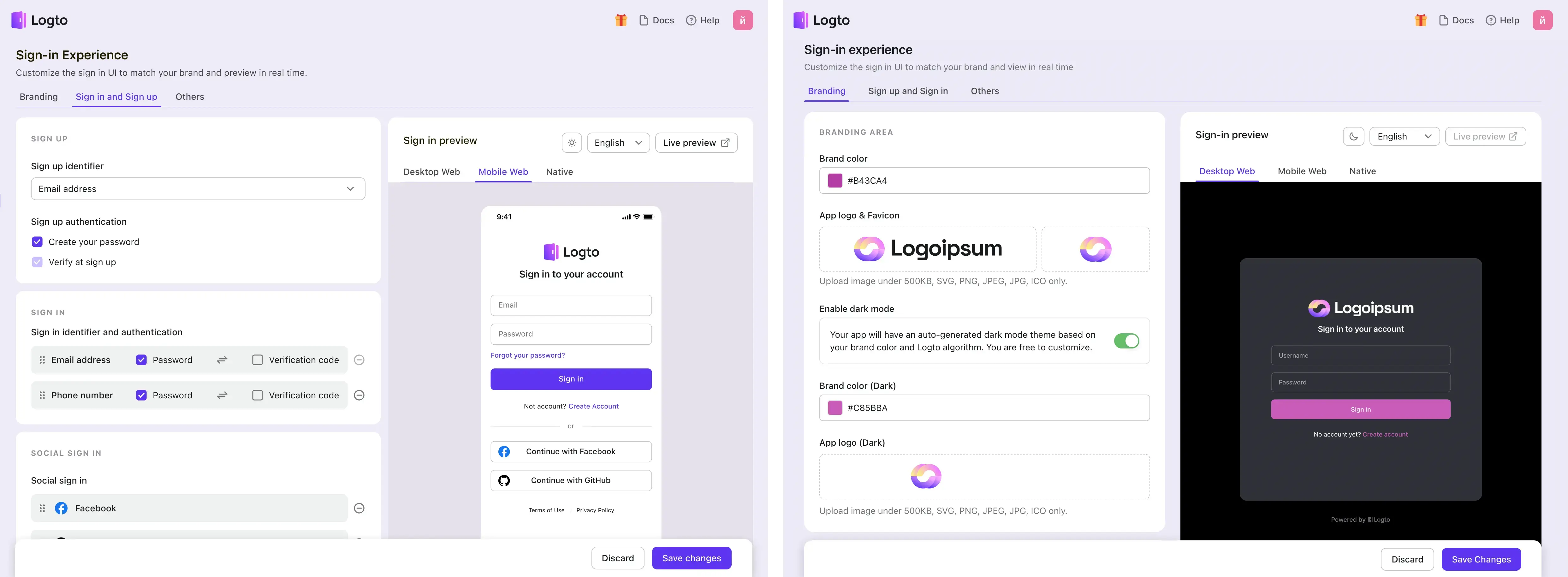
簡化配置
但這還不是全部!使用 Logto,你可以跳過上面的繁瑣細節,信賴我們提供無縫整合的體驗。在 Logto 控制台中,你可以輕鬆探索方法配置並與你的品牌 UI 匹配。在幾分鐘內,你就擁有完全符合你業務的自定義登錄和註冊體驗。

為什麼我們公佈了我們的 Figma 設計?
Logto 一直致力於提供開源的代碼服務,但你可能想知道為什麼我們決定將這種開放擴展到我們的設計。
了解和配置登入體驗
我們希望 Logto 不僅對開發者友好,還能成為產品經理和設計師的最佳夥伴。我們相信通過整個開發過程中加強協作,可以帶來高效、透明和信任。
- 全面了解身份驗證流程:儘管你的產品可能只使用特定的登錄或註冊方法,作為設計師,你一定想要一個全面的視圖。這個知識能夠讓你確定最適合你的業務的方式並最大化轉化率。身份驗證邏輯不應該是一個模糊的實體。然而,識別符和身份驗證方法之間的匹配並不是簡單的 N*N 關係;它涉及各種限制和產品決策。我們的 Figma 將有所幫助。要了解更多資訊,你可以參考文章「無縫登入體驗的設計考量」。
- 直接設計你的 UI:設計師通常習慣於在 Figma 中提供完整的解決方案。如果你的項目涉及設計師,這個開源設計將幫助他們快速匹配你的品牌的視覺識別。
賦能 Logto 的體驗和服務
雖然 Logto 致力於提供高效的雲服務,但它起源於開源社區並打算在長期內保持公開透明。
- 擁抱開源精神:我們相信,通過開放源代碼獲得的好處也可以適用於設計。通過開放性、使用和在開源社區內的討論,吸引更多的關注到用戶體驗上,我們可以不斷提升身份驗證體驗。
- 提供長期生產設計的見解:雖然我們目前的大部分努力集中在開發身份驗證和授權能力上,但我們提供的登入體驗具有很高的可擴展性,滿足大多數需求。通過開源反饋和協作,我們希望能夠更好地將 SIE 的流程和視覺配置整合到我們��的產品中,最終降低產品化的成本。
結語
隨著我們不斷迭代 Logto 產品,我們將保持 Figma 設計的更新。我們希望你能利用 Logto 創造出色的第一步體驗,並在你的品牌上留下深刻的印象。
我們重視你的體驗和反饋,請保持溝通渠道暢通。我們期待聽到你的意見。

