如何在你的 Encore 應用程式中使用 Logto
學習如何在你的 Encore 後端應用程式中使用 Logto 進行用戶驗證。在本指南中,我們將展示如何將你的 Go 後端與 Logto 整合。
Encore 是一個後端開發平台,讓構建生產級別的 API 和微服務變得容易。
Logto 是一個現代的 Auth0 替代方案,可幫助你在幾分鐘內構建登錄體驗和用戶身份。它特別適合用於保護使用 Encore 構建的 API 服務。
本指南將向你展示如何將 Logto 與你的 Encore 應用程式整合,以實現安全的用戶驗證並保護你的 API 端點。
Logto 設置
在我們開始整合 Encore 之前,你需要在 Logto 中設置一些內容:
-
如果你還沒有帳號,請在 Logto Cloud 創建一個帳號。
-
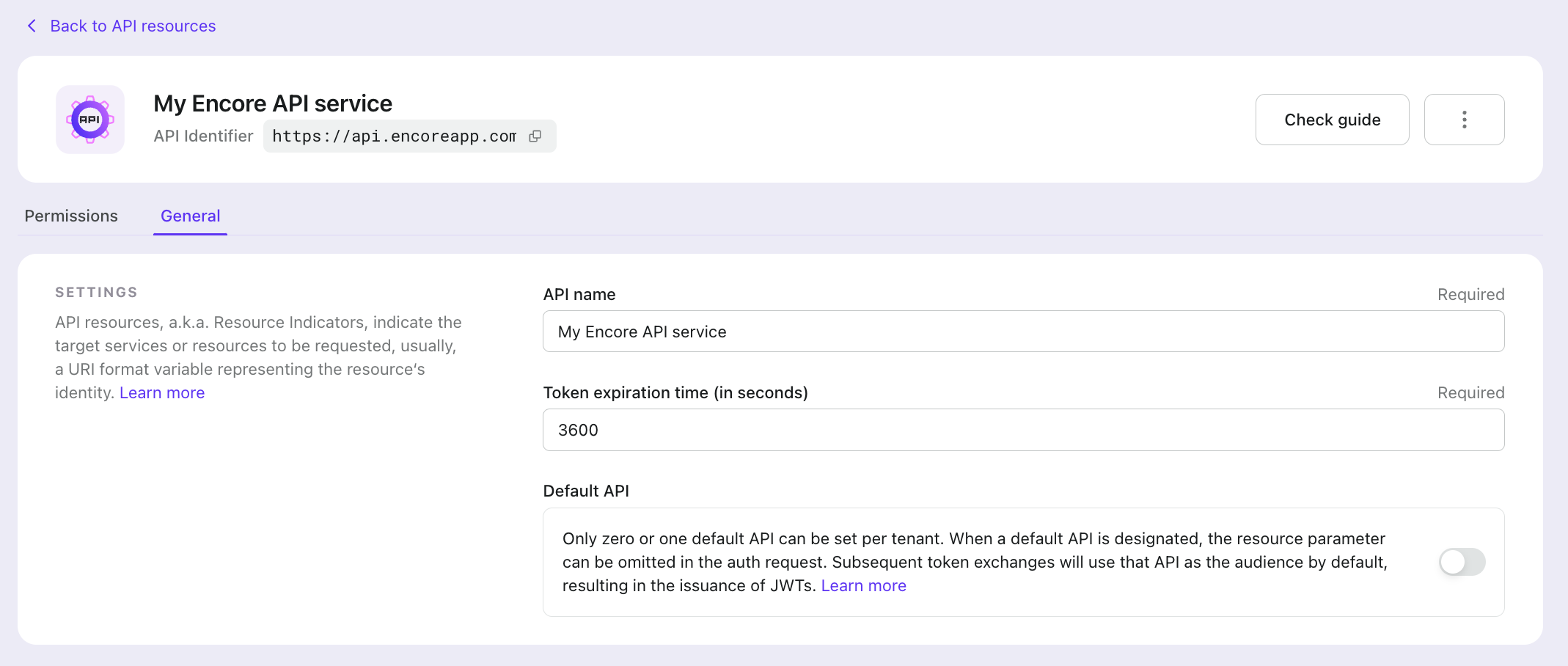
在 Logto Console 中創建一個 API 資源,這代表你的 Encore API 服務
- 進入 Logto Console 中的「API Resources」並創建一個新的 API
- 設置名稱和 API 識別碼(例如,
https://api.encoreapp.com) - 在 API 資源詳細資訊頁面上記下 API 識別碼,因為我們稍後會需要使用

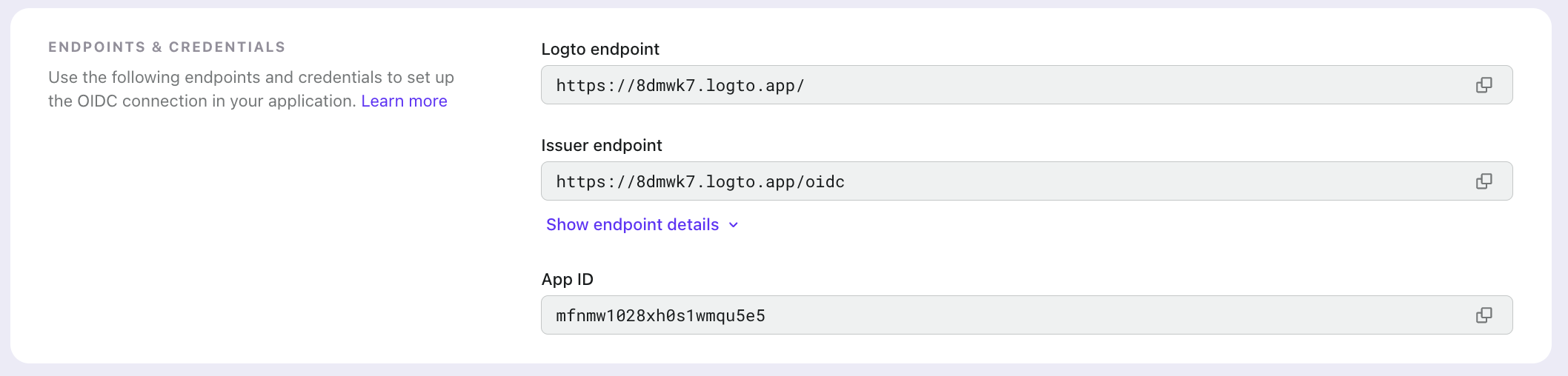
- 為你的前端應用程式創建一個應用程式
- 進入 Logto Console 中的「Applications」
- 根據你的前端框架創建一個新應用程式(我們以 React 為例,但你可以創建任何單頁應用程式(SPA)或原生應用程式)
- (可選,我們會在稍後涵蓋)將 Logto 與你的前端應用程式整合,根據 Logto Console 中的指南。
- 在應用程式詳細資訊頁面上記下應用程式 ID 和發佈者 URL,因為我們稍後會需要使用

設置你的 Encore API 服務的身份驗證處理器
現在讓我們在你的 Encore 應用程式中實現身份驗證。我們將使用 Encore 的內建身份驗證處理器來驗證 Logto 的 JWT 令牌。
在你的 Encore 應用程式中添加以下兩個模組:
創建 auth/auth.go 並添加以下代碼:
然後,您可以使用此身份驗證處理器來保護您的 API 端點:
前端
我們已經完成了 Encore API 服務的工作。現在我們需要將 Logto 整合到我們的前端應用程式中。
你可以在 Logto 快速入門 頁面中選擇你正在使用的框架,以便在你的前端應用程式中整合 Logto。在本指南中,我們以 React 為例。
查看 在你的 React 應用程式中添加身份驗證 指南,了解如何將 Logto 整合到你的 React 應用中。在這個例子中,你只需完成整合部分。之後,我們將演示前端應用如何從 Logto 獲取訪問令牌以訪問 Encore API。
首先,通過在 resources 欄位中添加你的 Encore 應用所使用的 API 資源來更新你的 LogtoConfig。這告訴 Logto 我們將請求用於此 API 資源(Encore API)的訪問令牌。
在更新 LogtoConfig 後,如果用戶已經登錄,他們需要登出並重新登錄以使新的 LogtoConfig 設置生效。
一旦用戶登錄,你可以使用 Logto React SDK 提供的 getAccessToken 方法來獲取用於訪問特定 API 資源的訪問令牌。例如,要訪問 Encore API,我們使用 https://api.encoreapp.com 作為 API 資源標識符。
然後,在後續請求中將此訪問令牌添加到請求標頭中的 Authorization 欄位。
就是這樣,你已經成功地將 Logto 與你的 Encore 應用整合。
探索更多
如果你想在 Encore 中使用更多 Logto 功能,可以參考以下鏈接以獲取更多信息:
- 結合 Logto 的自定義令牌聲明 在身份驗證處理器中設置自定義用戶數據
- 使用 Logto 的 RBAC 功能 來為你的 Encore API 服務添加授權支持。React 整合教程還演示了如何將
scope信息添加到你的訪問令牌中(注意,更新 Logto 配置後需要再次登錄) - 使用組織令牌構建你的多租戶應用程式以及 Encore API 服務,參考使用 Logto 構建多租戶 SaaS 應用程式

