كيفية استخدام Logto لتطبيق Encore الخاص بك
تعلم كيفية استخدام Logto لتوثيق المستخدم في تطبيق Encore الخلفي الخاص بك. في هذا الدليل، نعرض لك كيفية دمج الخلفية بلغة Go مع Logto.
Encore هو منصة تطوير خلفية تجعل من السهل بناء واجهات برمجة تطبيقات وخدمات متعددة جاهزة للإنتاج.
Logto هو بديل حديث لـ Auth0 يساعدك على بناء تجربة تسجيل الدخول وهوية المستخدم في دقائق. إنه مناسب بشكل خاص لحماية خدمات الـ API المبنية باستخدام Encore.
سيعرض لك هذا الدليل كيفية دمج Logto مع تطبيق Encore الخاص بك لتنفيذ توثيق مستخدم آمن وحماية نقاط النهاية الخاصة بك في الـ API.
إعدادات Logto
قبل أن نبدأ الدمج مع Encore، ستحتاج إلى إعداد بعض الأمور في Logto:
-
قم بإنشاء حساب في Logto Cloud إذا لم يكن لديك واحد بعد.
-
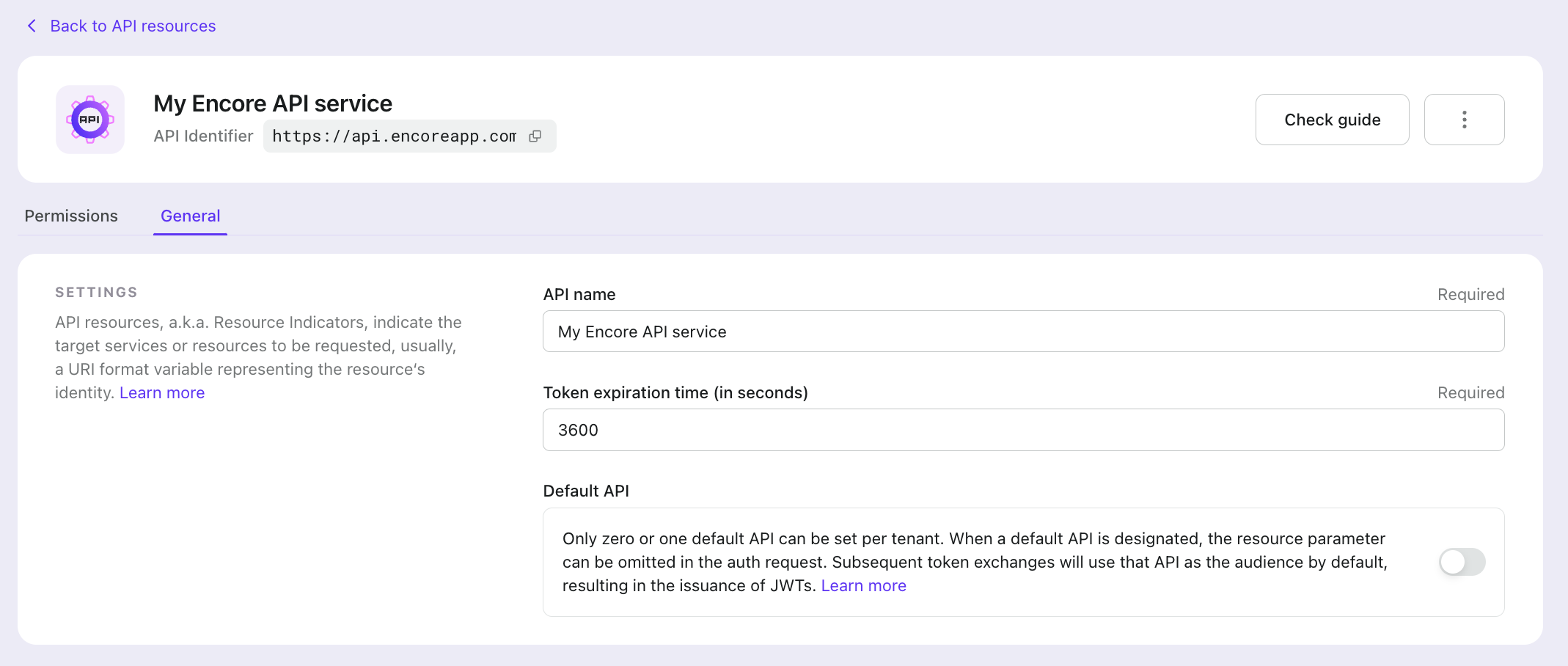
قم بإنشاء مورد API في Logto Console، وهذا يمثل خدمة الـ API لتطبيق Encore الخاص بك
- اذهب إلى "موارد API" في Logto Console وأنشئ واجهة برمجة تطبيقات جديدة
- قم بتعيين اسم ومعرف API (مثل
https://api.encoreapp.com) - قم بتدوين معرف API في صفحة تفاصيل مورد API حيث سنتحتاجه لاحقاً

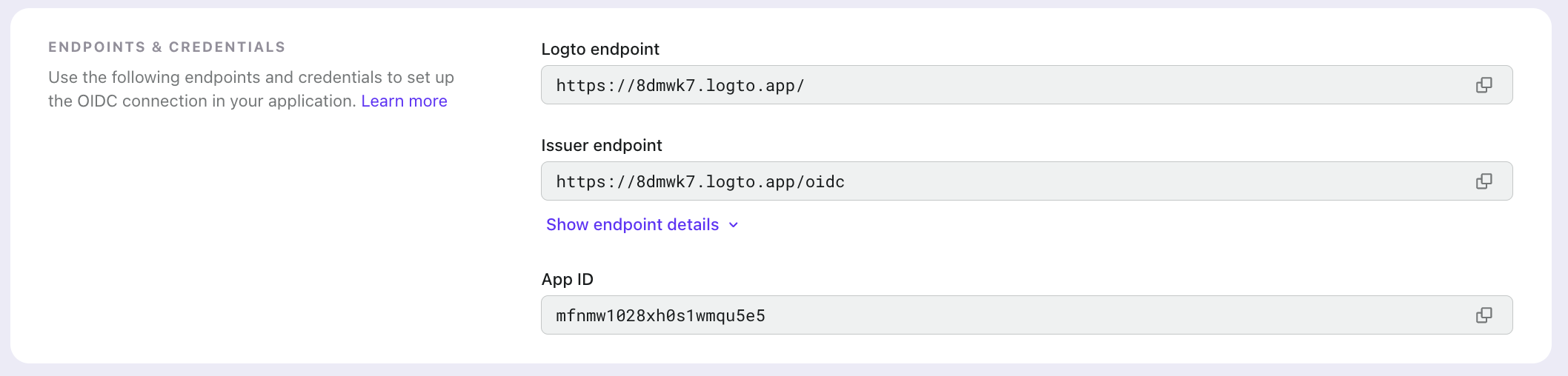
- قم بإنشاء تطبيق لتطبيق الواجهة الأمامية الخاص بك
- اذهب إلى "التطبيقات" في Logto Console
- أنشئ تطبيقاً جديداً وفقاً لإطار العمل الخاص بالواجهة الأمامية (نستخدم React كمثال، ولكن يمكنك إنشاء أي تطبيق صفحة واحدة (SPA) أو تطبيق أصلي)
- (اختياري، سنغطي هذا لاحقاً) ادمج Logto مع تطبيق الواجهة الأمامية الخاص بك وفقاً للدليل في Logto Console.
- قم بتدوين معرف التطبيق وعنوان URL للمُصدِّر في صفحة تفاصيل التطبيق حيث سنحتاجها لاحقاً

إعداد معالج التوثيق لخدمة API لتطبيق Encore
الآن لنقم بتنفيذ التوثيق في تطبيق Encore الخاص بك. سنستخدم معالج التوثيق المدمج في Encore للتحقق من صحة رموز JWT الخاصة بـ Logto.
أضف هذين النموذجين في تطبيق Encore الخاص بك:
قم بإنشاء auth/auth.go وأضف الكود التالي:
ثم يمكنك استخدام هذا المعالج لتوثيق وحماية نقاط نهاية API الخاصة بك:
الواجهة الأمامية
لقد أكملنا العمل في خدمة API لـ Encore. الآن نحتاج إلى دمج Logto مع تطبيق الواجهة الأمامية الخاص بنا.
يمكنك اختيار الإطار الذي تستخدمه في صفحة Logto Quick start لدمج Logto مع تطبيق الواجهة الأمامية الخاص بك. في هذا الدليل نستخدم React كمثال.
اطلع على دليل إضافة التوثيق لتطبيق React الخاص بك لتتعلم كيفية دمج Logto مع تطبيق React الخاص بك. في هذا المثال، تحتاج فقط إلى إكمال حتى قسم الدمج. بعد ذلك، سنوضح كيف يمكن لتطبيق الواجهة الأمامية الحصول على رمز وصول من Logto للولوج إلى API لـ Encore.
أولاً، قم بتحديث LogtoConfig الخاص بك عن طريق إضافة مورد API المستخدم في تطبيق Encore إلى حقل resources. يُخبر ذلك Logto بأننا سنطلب رموز وصول لهذا المورد API (API لـ Encore).
بعد تحديث LogtoConfig، إذا كان المستخدم مسجلاً بالفعل، سيحتاج إلى تسجيل الخروج والدخول مرة أخرى لتفعيل إعدادات LogtoConfig الجديدة.
بمجرد تسجيل دخول المستخدم، يمكنك استخدام طريقة getAccessToken المقدمة من Logto React SDK للحصول على رمز وصول للوصول إلى موارد API المحددة. على سبيل المثال، للوصول إلى API لـ Encore، نستخدم https://api.encoreapp.com كمُعرِّف مورد API.
ثم، أضف رمز الوصول هذا إلى رؤوس الطلب كحقل Authorization في الطلبات اللاحقة.
هذا كل شيء، لقد قمت بدمج Logto بنجاح مع تطبيق Encore الخاص بك.
اكتشف المزيد
إذا كنت ترغب في استخدام المزيد من ميزا�ت Logto في Encore، يمكنك الرجوع إلى الروابط التالية لمزيد من المعلومات:
- اجمع بين مطالبات الرموز المخصصة الخاصة بـ Logto لضبط بيانات المستخدم المخصصة في معالج التوثيق
- استخدم ميزات RBAC الخاصة بـ Logto لإضافة دعم التوافق لـ Encore API. يُظهر تدريب التكامل مع React أيضًا كيفية إضافة معلومات
scopeإلى رمز الوصول الخاص بك (يرجى ملاحظة أنك بحاجة إلى تسجيل الدخول مرة أخرى بعد تحديث تكوين Logto) - بناء تطبيقك متعدد المستأجرين مع API لـ Encore باستخدام رموز المؤسسة، ارجع إلى بناء تطبيق SaaS متعدد المستأجرين باستخدام Logto

