Automatisiere die Bereitstellung deiner benutzerdefinierten Anmelde-UI mit GitHub Actions-Workflow
Lass uns dir zeigen, wie du die Bereitstellung deiner benutzerdefinierten Anmelde-UI zu Logto Cloud in deiner DevOps-Pipeline mit einem GitHub Actions-Workflow automatisierst.
Hintergrund
Logto ist deine bessere Wahl für eine Customer Identity and Access Management (CIAM) Lösung. Kürzlich haben wir die "Bringe deine eigene UI" Funktion auf Logto Cloud eingeführt, die es Entwicklern ermöglicht, ihre Anmelde-UI vollständig zu individualisieren.
In einem vorherigen Blogartikel haben wir auch eine Schritt-für-Schritt-Anleitung zum Erstellen deiner eigenen Anmelde-UI bereitgestellt, die Folgendes beinhaltet:
- Entwickeln einer benutzerdefinierten Anmeldeseite mit Codebeispielen
- Einrichten des
@logto/tunnelCLI für lokales Debugging - Erstellen und Komprimieren deiner benutzerdefinierten UI-Assets
- Hochladen des Zip-Pakets und Bereitstellen auf Logto Cloud über das Console UI
Als App-Entwickler mit einem DevOps-Mindset findest du diesen Prozess jedoch möglicherweise umständlich, wenn du Änderungen an deiner benutzerdefinierten Anmeldeseite vornimmst. Gibt es eine Möglichkeit, den gesamten Prozess zu automatisieren?
Wir haben auf dein Feedback gehört und stellen euch einen neuen deploy CLI-Befehl in @logto/tunnel vor. Dieser Befehl ermöglicht es dir, den Bereitstellungsprozess zu automatisieren, indem du den Befehl in deinem Terminal ausführst oder ihn in einen GitHub Actions-Workflow integrierst, was besonders nützlich für den Aufbau deiner CI/CD-Pipeline ist. Lass uns loslegen!
Voraussetzungen
Bevor wir mit der Einrichtung beginnen, stelle sicher, dass du Folgendes hast:
- Logto Cloud-Konto mit Abo-Plan.
- Eine Maschine-zu-Maschine-Anwendung mit Management-API-Berechtigungen in deinem Logto-Mandanten.
- Dein Projekt-Quellcode sollte auf GitHub gehostet sein.
- Installiere das
@logto/tunnelCLI-Tool als Entwicklungsabhängigkeit in deinem Projekt.
Schritt 1: Erstelle einen GitHub Actions-Workflow
Erstelle in deinem GitHub-Repository eine neue Workflow-Datei. Du kannst dies tun, indem du zu .github/workflows/ navigierst und eine Datei mit dem Namen deploy.yml erstellst.
Erklärung des GitHub Actions-Workflows
- Auslöser: Der Workflow wird bei jedem Push in den Main-Branch ausgelöst.
- Jobs: Der Deploy-Job läuft auf der neuesten Ubuntu-Umgebung und führt die folgenden Schritte aus:
- Schritte:
- Checkout code: Dieser Schritt checkt deinen Repository-Code aus.
- Set up Node.js: Dieser Schritt richtet die Node.js-Umgebung ein.
- Install dependencies: Dieser Schritt installiert die Abhängigkeiten deines Projekts.
- Build: Dieser Schritt erstellt deinen Projektquellcode in HTML-Assets. Wir gehen davon aus, dass das Ausgabeverzeichnis
distim Stammverzeichnis genannt wird. - Deploy to Logto Cloud: Dieser Schritt führt den Tunnel CLI-Befehl aus, um HTML-Assets im
./dist-Verzeichnis zu deinem Logto Cloud-Mandanten bereitzustellen. Es verwendet Umgebungsvariablen für sensible Informationen.
Für weitere Informationen zu GitHub Actions besuche die GitHub Actions-Dokumentation.
Schritt 2: Konfiguriere Aktionengeheimnisse in GitHub
Um deine Anmeldeinformationen sicher zu halten, solltest du sie als Geheimnisse in deinem GitHub-Repository speichern:
- Gehe zu deinem GitHub-Repository.
- Klicke auf "Einstellungen".
- Navigiere zu "Geheimnisse und Variablen > Aktionen"
- Klicke auf Neues Repository-Geheimnis und füge die folgenden Geheimnisse hinzu:
- LOGTO_AUTH: Deine Logto M2M-Anwendungsnachweise im Format
<m2m-app-id>:<m2m-app-secret>. - LOGTO_ENDPOINT: Deine Logto Cloud-Endpunkt-URI.
- LOGTO_RESOURCE: Dein Logto Management API-Ressourcenindikator. Zu finden unter "API-Ressourcen -> Logto Management API". Erforderlich, wenn eine benutzerdefinierte Domain in deinem Logto Cloud-Mandanten aktiviert ist.
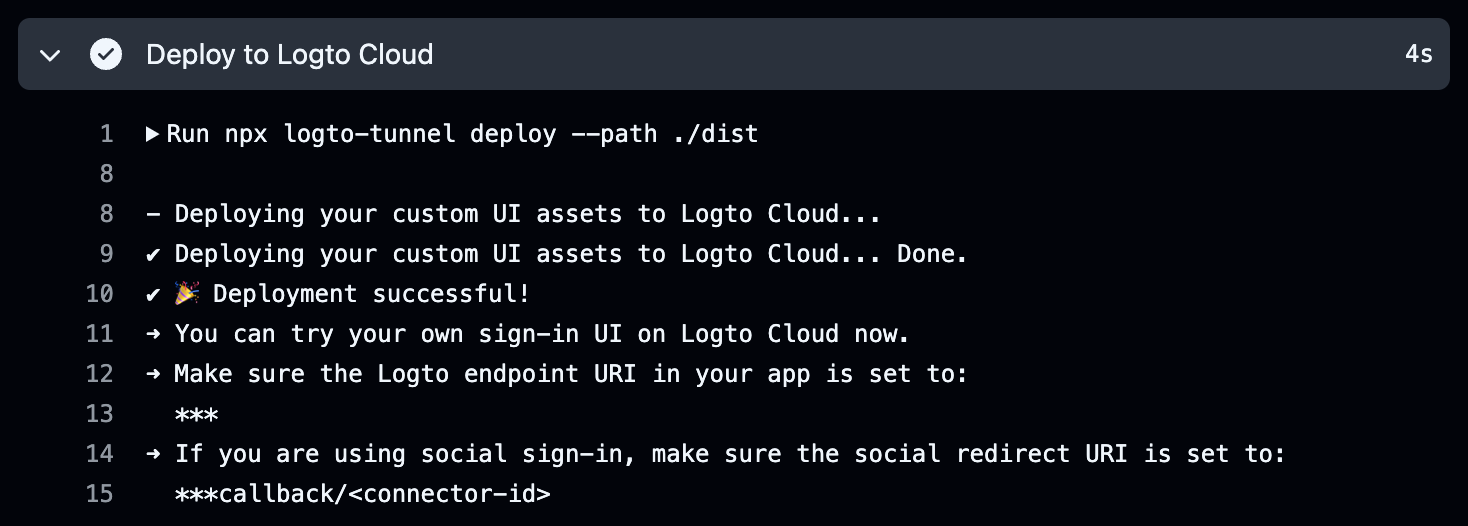
Schritt 3: Teste deinen Workflow
Sobald du den Workflow eingerichtet und die Geheimnisse konfiguriert hast, kannst du ihn testen, indem du einen PR in den Master-Branch zusammenführst. Der GitHub Actions-Workflow wird automatisch ausgelöst und deine benutzerdefinierte Anmelde-UI wird zu Logto Cloud bereitgestellt.

Fazit
Durch die Integration des @logto/tunnel CLI-Befehls in deinen GitHub Actions-Workflow kannst du den Bereitstellungsprozess deiner benutzerdefinierten Anmelde-UI zu Logto Cloud optimieren. Diese Automatisierung ermöglicht es dir, dich auf die Entwicklung zu konzentrieren, während sichergestellt wird, dass deine Änderungen kontinuierlich in einer Live-Umgebung getestet werden.
Viel Spaß beim Codieren!

