Wie man Open Graph und Twitter-Karten-Metadaten für Ihre Website festlegt
Open Graph und Twitter (jetzt X) Karten-Metadaten sind wichtig für das Teilen Ihrer Website in sozialen Medien. Sie helfen Ihnen dabei, schöne Vorschauen Ihrer Website zu zeigen und mehr Aufmerksamkeit zu erregen.
Einführung
Wenn du einen Link zu deiner Website in sozialen Medien teilst, möchtest du, dass er gut aussieht. Anstatt nur einen einfachen Link zu zeigen, möchtest du eine schöne Vorschau mit allen notwendigen Metadaten wie Titel, Beschreibung und Bild anzeigen. Hier kommen die Open Graph und Twitter (jetzt X) Karten-Metadaten ins Spiel.
In diesem Artikel zeigen wir dir, wie du Open Graph (ogp.me) und Twitter-Karten-Metadaten für deine Website einrichtest. Wir zeigen dir auch, wie du deine Metadaten testest, um sicherzustellen, dass sie in sozialen Medien gut aussehen.
Noch nie von Website-Metadaten gehört?
Wenn ein Mensch eine Website besucht, sieht er den vom Browser gerenderten Inhalt. Aber wenn ein Bot (wie ein Suchmaschinen-Crawler oder ein sozialer Medien-Scraper) eine Website besucht, sieht er nur das rohe HTML. Website-Metadaten treten nun in Kraft, um strukturierte Informationen über die Website an den Bot bereitzustellen, die er zur Darstellung einer strukturierten Ausgabe, wie einer Vorschaubildkarte, verwenden kann.
Wenn du mit der rechten Maustaste auf eine Website klickst und "Seitenquelltext anzeigen" wählst, siehst du das rohe HTML der Website. Die Metadaten sind normalerweise im <head>-Abschnitt des HTML enthalten und sehen etwa so aus:
Der obige Code ist selbsterklärend: Der Titel der Website ist "Meine Website" und die Beschreibung ist "Das ist meine Website.".
Du wirst das og:-Präfix in den Metadaten bemerken, das für Open Graph steht. Open Graph ist ein von Facebook entwickeltes Protokoll zur Bereitstellung strukturierter Informationen über eine Website. Twitter (jetzt X) hat auch sein eigenes Metadatenprotokoll, die Twitter-Karten.
Einrichten der Open Graph-Metadaten
Einige der häufigsten Open Graph-Metadata-Tags sind:
og:site_name: Der Name der Website.og:title: Der Titel der aktuellen Seite.og:description: Eine kurze Beschreibung der Website.og:image: Die URL des anzuzeigenden Bildes.og:url: Die kanonische URL der Website.og:type: Der Typ der Website (z.B. Website, Artikel, Video).
Der Unterschied zwischen og:title und og:site_name besteht darin, dass og:title der Titel der aktuellen Seite ist (z.B. der Blogpost-Titel), während og:site_name der Name der Website ist (z.B. der Blogname). Wenn du den Quellcode dieser Seite überprüfst, siehst du die folgenden Open Graph-Metadaten:
Da wir og:type auf article gesetzt haben, können zusätzliche Metadaten wie Autor und Veröffentlichungsdatum hinzugefügt werden. Zum Beispiel, wenn du die Tags für einen Blogpost hinzufügen möchtest, kannst du die folgenden Metadaten hinzufügen:
Open Graph gibt an, dass du mehrere Werte hinzufügen solltest, indem du mehrere <meta>-Tags mit demselben Eigenschaftsnamen verwendest.
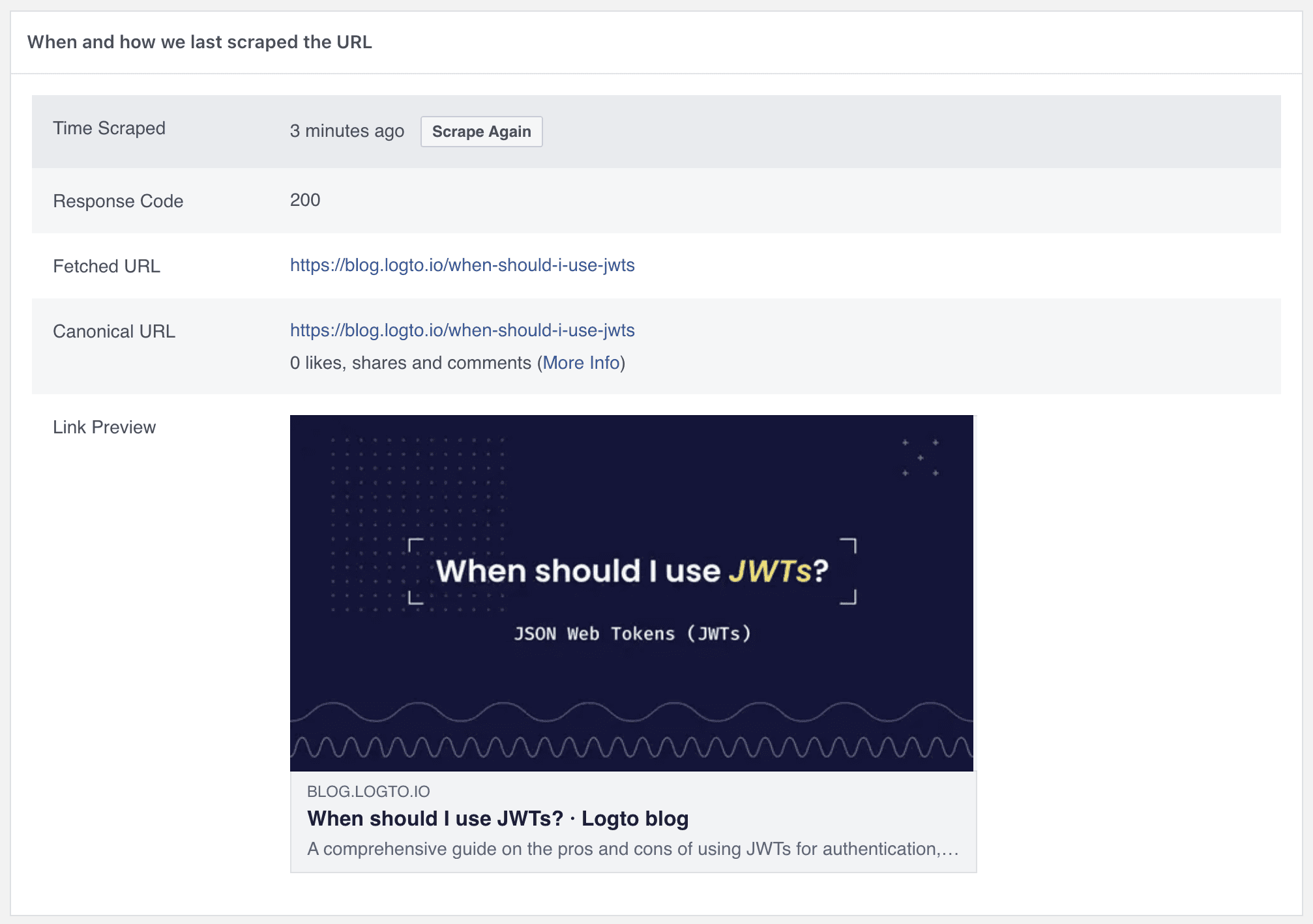
Nachdem du die Open Graph-Metadaten zu deiner Website hinzugefügt hast, kannst du sie mit dem Facebook Sharing Debugger testen. Gib einfach die URL deiner Website ein und klicke auf "Debuggen". Wenn es Probleme mit den Metadaten gibt, zeigt der Debugger die Fehler an.
Hier ist ein Beispiel für unseren Blogpost Wann sollte ich JWTs verwenden? im Facebook Sharing Debugger:

Einrichten der Twitter-Karten-Metadaten
Twitter-Karten ähneln den Open Graph-Metadaten, haben jedoch ihre eigenen Konventionen. Es gibt vier Arten von Twitter-Karten:
- Zusammenfassungskarte: Eine Karte mit Titel, Beschreibung und Thumbnail.
- Zusammenfassungskarte mit großem Bild: Eine Karte mit Titel, Beschreibung und großem Bild.
- App-Karte: Eine Karte zur Bewerbung mobiler Apps.
- Player-Karte: Eine Karte für Video- und Audioinhalte.
Für unseren Blogpost verwenden wir die Zusammenfassungskarte mit großem Bild. Die Twitter-Karten-Metadaten für den Blogpost sehen so aus:
Die beiden Hauptunterschiede zu den Open Graph-Metadaten sind:
- Der
twitter:card-Tag ist erforderlich und gibt den Kartentyp an. - Der
twitter:site-Tag gibt den Twitter-Handle der Website an.
Es gab einen Twitter-Karten-Validator, allerdings wurde die Vorschaufunktion in den Tweet Composer verschoben (besser als nichts, aber).
Schlussbemerkungen
Das Einrichten von Open Graph- und Twitter-Karten-Metadaten für deine Website ist einfach, aber nützlich. Menschen lieben Bilder, und eine schöne Vorschaubildkarte kann mehr Aufmerksamkeit auf deine Website lenken. Viel Glück mit deiner Website und viel Spaß beim Teilen!

