Schmerzloses lokales Debugging: HTTPS und benutzerdefinierter Hostname mit Cloudflare Tunnel
Dieser Artikel stellt vor, wie man Cloudflare Tunnel verwendet, um HTTPS und einen benutzerdefinierten Hostnamen für schmerzloses lokales Debugging zu erreichen.
In unserer täglichen Entwicklung verwenden wir oft http://localhost, um auf unsere Anwendungen zuzugreifen und sie zu debuggen, was in den meisten Fällen ausreicht. In Situationen wie den folgenden benötigen wir jedoch möglicherweise HTTPS und einen benutzerdefinierten Hostnamen, um unsere Anwendungen zu debuggen:
- Wenn deine Anwendung eine API verwendet, die HTTPS erfordert (wie die Web Crypto API oder andere Drittanbieter-Bibliotheken, die HTTPS erfordern)
- Wenn ein Drittanbieter-Service, den du integrieren möchtest, dich auffordert, eine weltweit zugängliche, HTTPS-basierte API-Schnittstelle bereitzustellen, und du diese Schnittstelle debuggen musst
Es gibt viele Lösungen für diese Probleme auf dem Markt, aber die meisten sind komplex und fehleranfällig. Hier möchte ich vorstellen, wie man Cloudflare Tunnel nutzt, um schnell HTTPS und einen benutzerdefinierten Hostnamen für die lokale Entwicklung zu verwenden.
Was ist Cloudflare Tunnel
Cloudflare Tunnel ist ein von Cloudflare bereitgestellter Dienst, der es dir ermöglicht, deine Infrastruktur sicher mit dem Cloudflare-Netzwerk zu verbinden. Es erstellt im Wesentlichen eine sichere und effiziente Verbindung zwischen deinen Servern und dem globalen Netzwerk von Cloudflare und stellt sicher, dass dein Web-Datenverkehr geschützt und optimiert ist.
Durch die Nutzung von Cloudflare Tunnel kannst du deine lokale Entwicklungsmaschine problemlos mit dem globalen Netzwerk von Cloudflare verbinden. Danach kannst du deine Domain bei Cloudflare hosten und Anfragen für die Domain über den Cloudflare Tunnel an deine lokale Maschine weiterleiten.
Voraussetzungen
Bevor du anfängst, stelle sicher, dass du:
- Bereits einen Domainnamen besitzt und DNSSEC bei deinem Registrar (wo du deinen Domainnamen gekauft hast) deaktiviert hast.
- Bereits ein Cloudflare-Konto erstellt hast.
Hinweis: In diesem Tutorial nehmen wir zu Demonstrationszwecken an, dass wir demo.com als unsere Domain verwenden.
Website zu Cloudflare hinzufügen
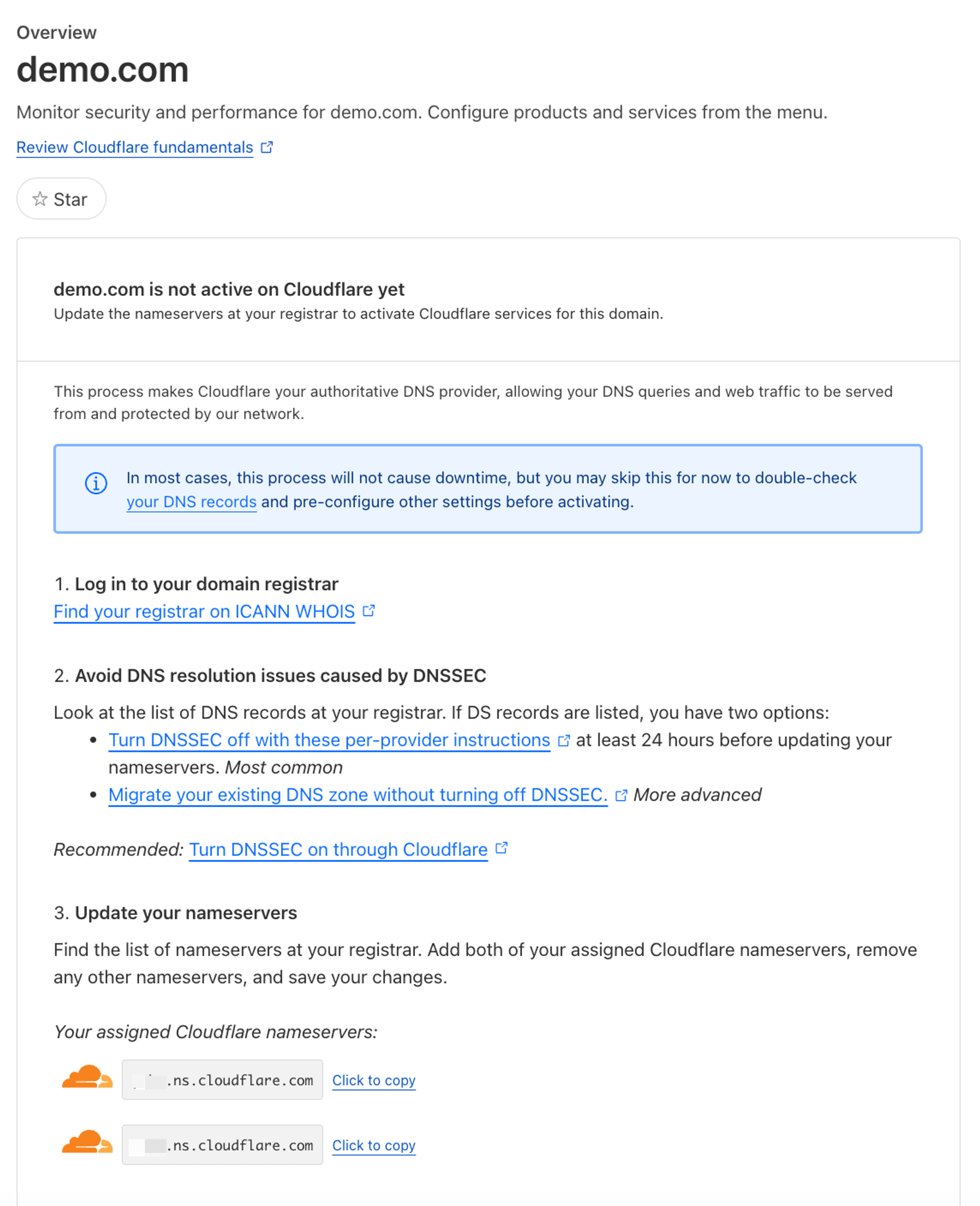
Zunächst musst du dich mit deinem Cloudflare-Konto im Cloudflare-Dashboard anmelden und in der linken Menüleiste die Option „Website“ auswählen. Klicke dann auf der Seite auf den Button „Loslegen“ (wenn bereits ein Eintrag vorhanden ist, klicke auf „Website hinzufügen“). Folge den Anweisungen, um die Website mit der Domain, die du besitzt, hinzuzufügen. Nach erfolgreicher Hinzufügung der Website siehst du den folgenden Inhalt:

Wie in der Abbildung gezeigt, wurde die hinzugefügte Website noch nicht aktiviert. Du musst den Anweisungen auf der Seite folgen, um dich bei deinem Domain-Registrar anzumelden und die Nameserver der Domain zu aktualisieren, um deine Website zu aktivieren.
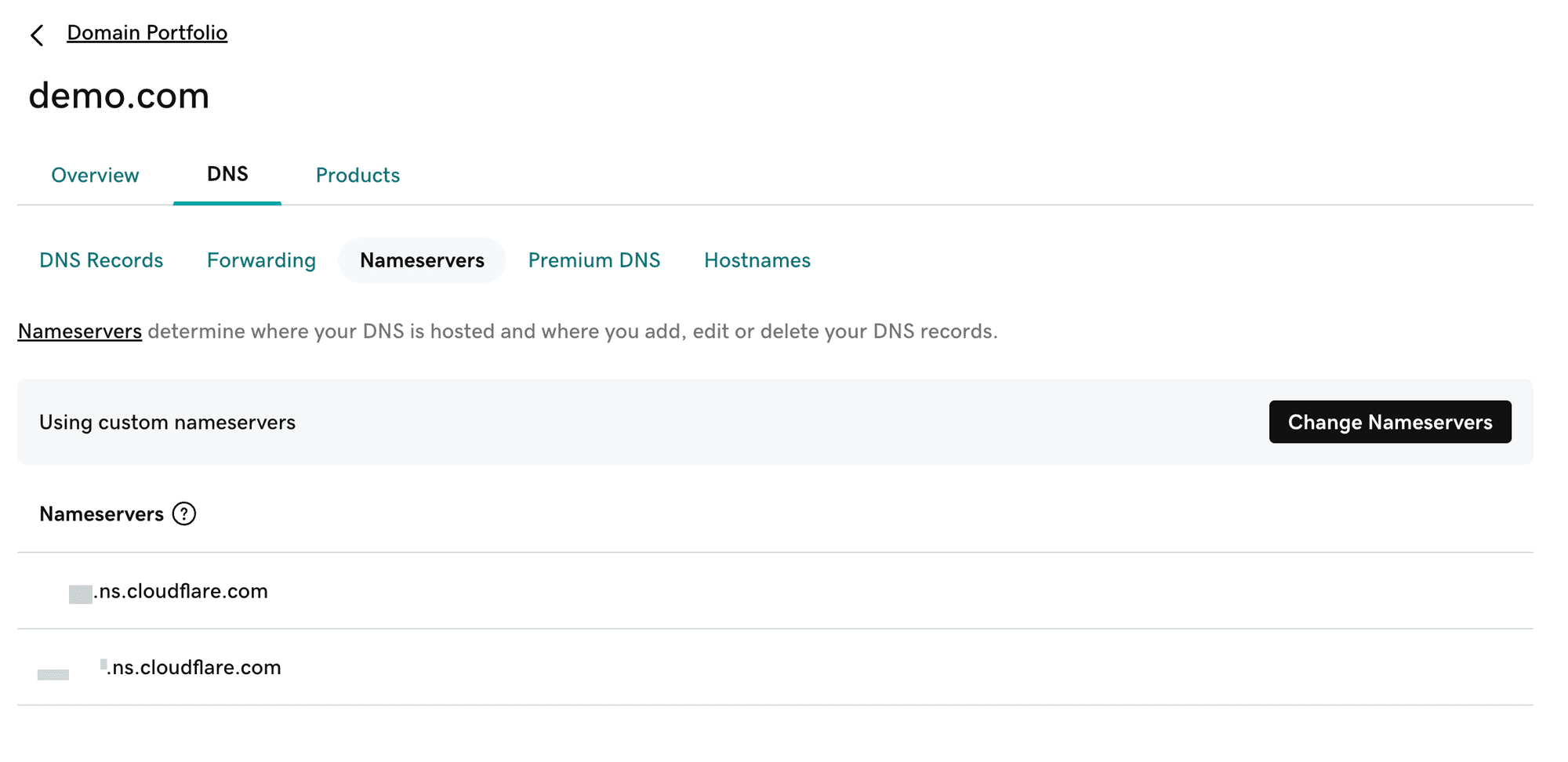
Am Beispiel der Domain bei Godaddy:
Gehe zur Domain-Einstellungsseite, greife auf die Option „Nameserver“ unter dem DNS-Tab zu und ändere die Nameserver auf die in der Anleitung angezeigten Werte:

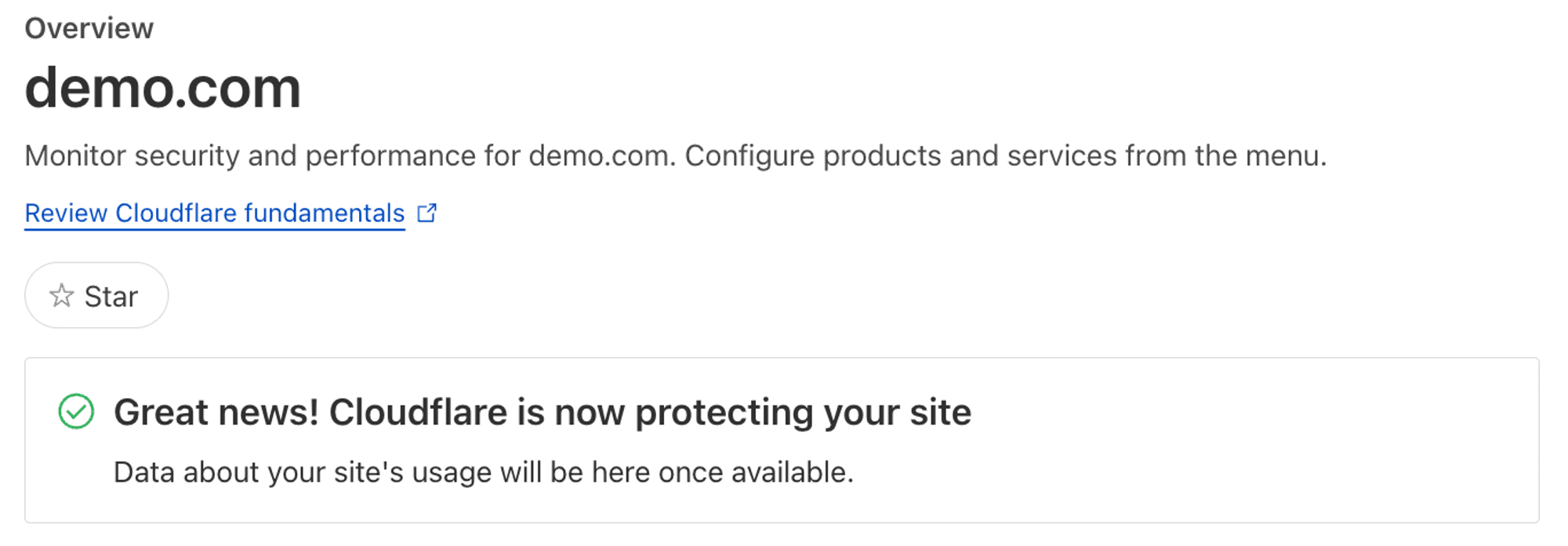
Nach der Änderung warte eine kurze Zeit, und die entsprechende Website auf Cloudflare wird aktiviert:

Nachdem du diese Inhalte konfiguriert hast, wird deine Domain bei Cloudflare gehostet, und Cloudflare aktiviert automatisch HTTPS für die Domain.
Tunnel erstellen
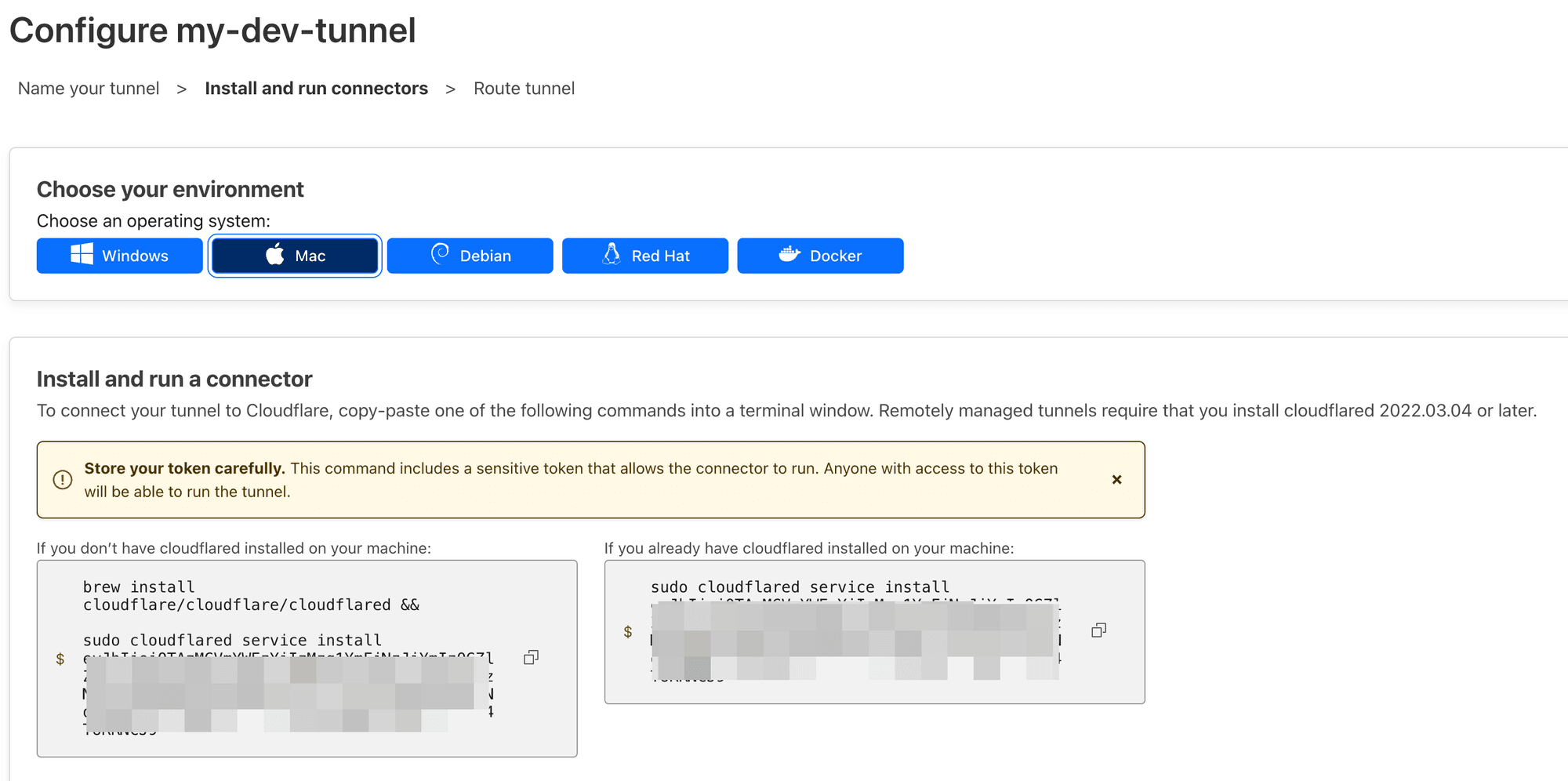
Gehe zurück zur Startseite des Cloudflare-Dashboards, klicke im linken Menü auf „Zero Trust“ und wähle im Verzeichnis „Zugriff“ „Tunnels" aus. Klicke dann auf der Seite auf „Tunnel hinzufügen“ und gebe einen beliebigen Tunnelnamen ein (z. B. mein-dev-tunnel). Verbinde deine lokale Entwicklungsmaschine gemäß den Anweisungen auf der Seite mit dem Cloudflare-Tunnel.

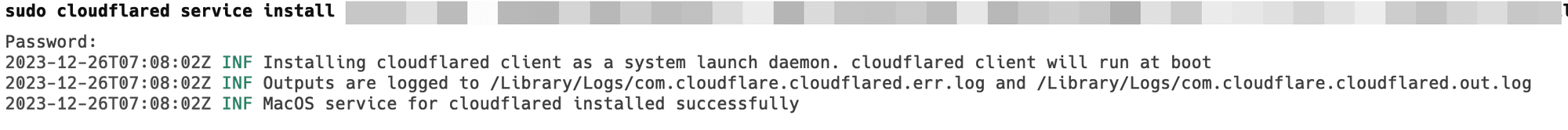
Am Beispiel von MacOS öffne ein Terminal und führe den auf der Seite angezeigten Befehl aus:
Wenn deine Maschine „cloudflared“ bereits installiert hat, brauchst du brew install cloudflare/cloudflare/cloudflared nicht auszuführen.

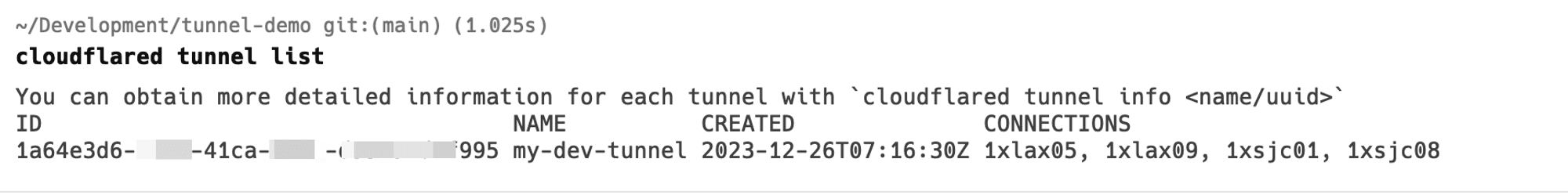
Führe danach cloudflared tunnel list in deinem Terminal aus, und du siehst, dass deine Maschine bereits mit dem Tunnel verbunden ist:

Verkehr zum erstellten Tunnel routen
Nachdem der Tunnel erstellt wurde, werden wir die Routenkonfigurationen für den Tunnel konfigurieren.
Angenommen, unsere lokale Anwendung läuft auf dem Port http://localhost:3000, und wir möchten alle Anfragen für https://dev.demo.com an den Port weiterleiten, auf dem die lokale Anwendung läuft.
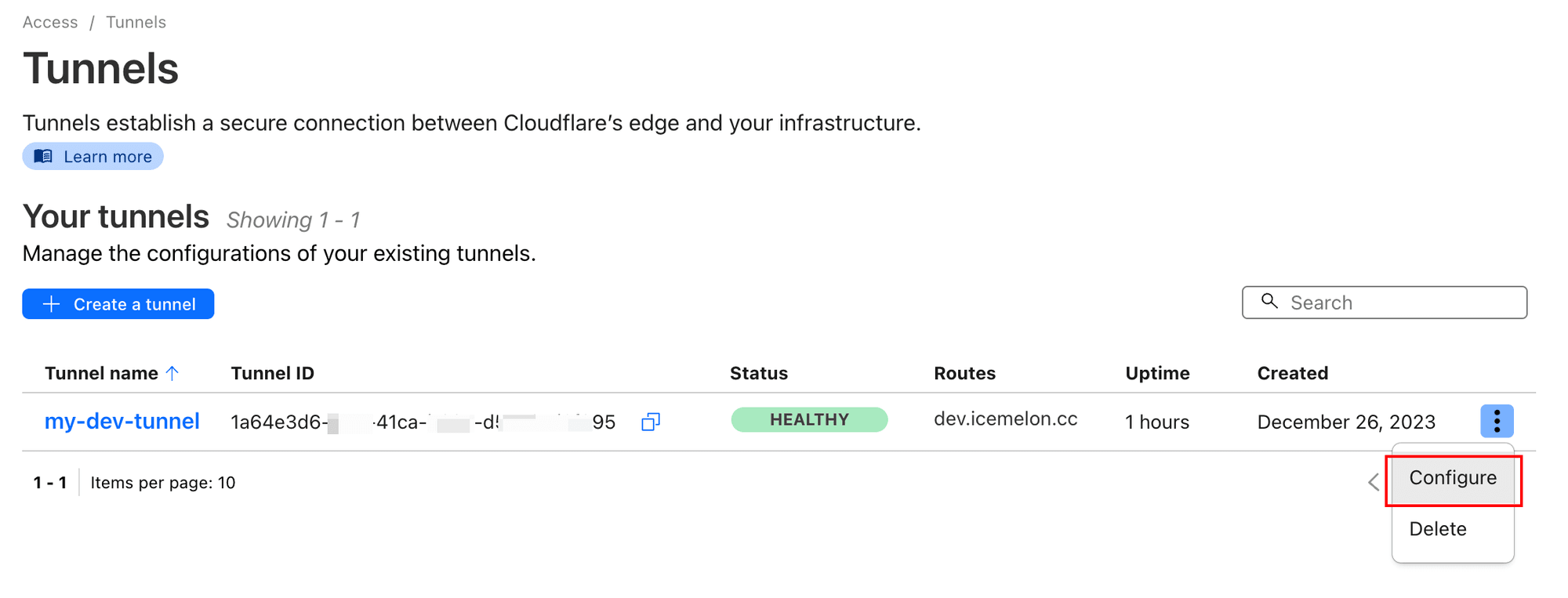
Gehe zuerst zurück zur Tunnel-Seite, finde den gerade erstellten Tunnel, klicke auf die drei Punkte-Schaltfläche rechts und wähle „Konfigurieren“.

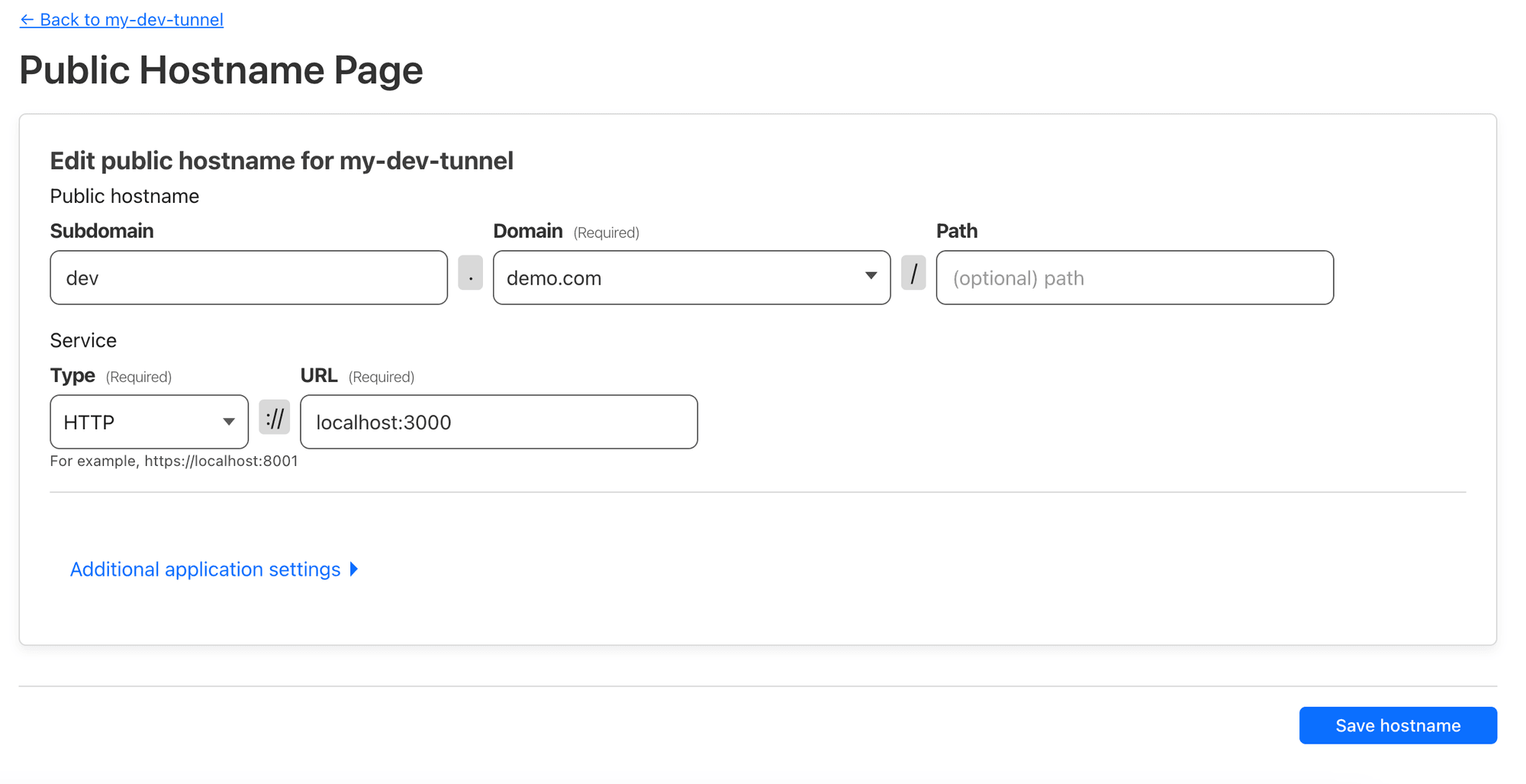
Fülle die relevante Konfiguration entsprechend unseren Anforderungen aus:

Diese Konfiguration routet die Adresse dev.demo.com zu http://localhost:3000 auf unserer Maschine. Klicke dann auf „Hostname speichern“.
Nach kurzer Wartezeit greife auf https://dev.demo.com zu, und du wirst die App auf unserer lokalen Maschine sehen:

Zusammenfassung
Durch dieses Tutorial solltest du nun in der Lage sein, HTTPS und benutzerdefinierten Hostnamen in deiner lokalen Entwicklungsumgebung einfach zu implementieren, ohne dir Sorgen über komplexe Konfigurationen und Fehler machen zu müssen. Ich hoffe, du kannst von diesem Tutorial profitieren!

