Implementierung von Zwei-Faktor-Authentifizierung (2FA) in Node.js mit Authenticator-Apps
Erfahren Sie, wie Sie die Zwei-Faktor-Authentifizierung (2FA) in Node.js mit Authenticator-Apps, TOTP und der otplib-Bibliothek implementieren. Diese Schritt-für-Schritt-Anleitung deckt alles ab, von der Erstellung von QR-Codes bis zur Überprüfung von Authentifizierungscodes.
Was ist Zwei-Faktor-Authentifizierung (2FA)?
In traditionellen Anwendungen verwenden wir typischerweise E-Mail/Benutzername/Telefon als unsere Identitätskennzeichen. Durch die Kombination dieser Identitätskennzeichen mit entsprechenden Passwörtern oder Verifizierungscodes können wir den Authentifizierungsprozess abschließen.
In Szenarien mit höheren Sicherheitsanforderungen reicht es jedoch nicht aus, sich allein auf Identitätskennzeichen für die Authentifizierung zu verlassen. Dies liegt daran, dass diese Identitätskennzeichen und ihre entsprechenden Verifizierungsinformationen möglicherweise anfällig für Lecks sind.
Hier kommt die Zwei-Faktor-Authentifizierung (2FA) ins Spiel – eine zusätzliche Sicherheitsschicht, die erfordert, dass Benutzer zwei verschiedene Authentifizierungsfaktoren bereitstellen, um ihre Identität zu überprüfen und sicherzustellen, dass die Person, die versucht, auf das Konto zuzugreifen, tatsächlich der legitime Benutzer ist.
Häufige Methoden der 2FA umfassen:
- TOTP-Authentifizierung mit Authenticator-Apps
- Biometrische Authentifizierung
- Gerätebasierte Authentifizierung
- SMS-Verifizierungscodes
In diesem Tutorial konzentrieren wir uns darauf, TOTP-basierte 2FA mit Authenticator-Apps in Ihrer Node.js-Anwendung mithilfe der otplib-Bibliothek zu implementieren.
Was ist TOTP-Authentifizierung?
TOTP steht für zeitbasierte Einmalpasswörter. Wie Wikipedia sagt, ist es ein Computeralgorithmus, der ein Einmalpasswort (OTP) generiert, das die aktuelle Zeit als Quelle der Einzigartigkeit verwendet.
Mit einem gemeinsam genutzten TOTP-Geheimschlüssel zwischen dem Telefon des Benutzers und dem App-Server können das Telefon des Benutzers und der App-Server denselben TOTP-Code zu einem bestimmten Zeitpunkt generieren:
Da die TOTP-Erzeugung zeitbasiert ist, kann sie offline berechnet werden. Zudem erzeugt TOTP eine numerische Zeichenfolge, was es einfach und benutzerfreundlich macht. Daher wird die Verifizierung von TOTP häufig als Mittel der Zwei-Faktor-Authentifizierung verwendet.
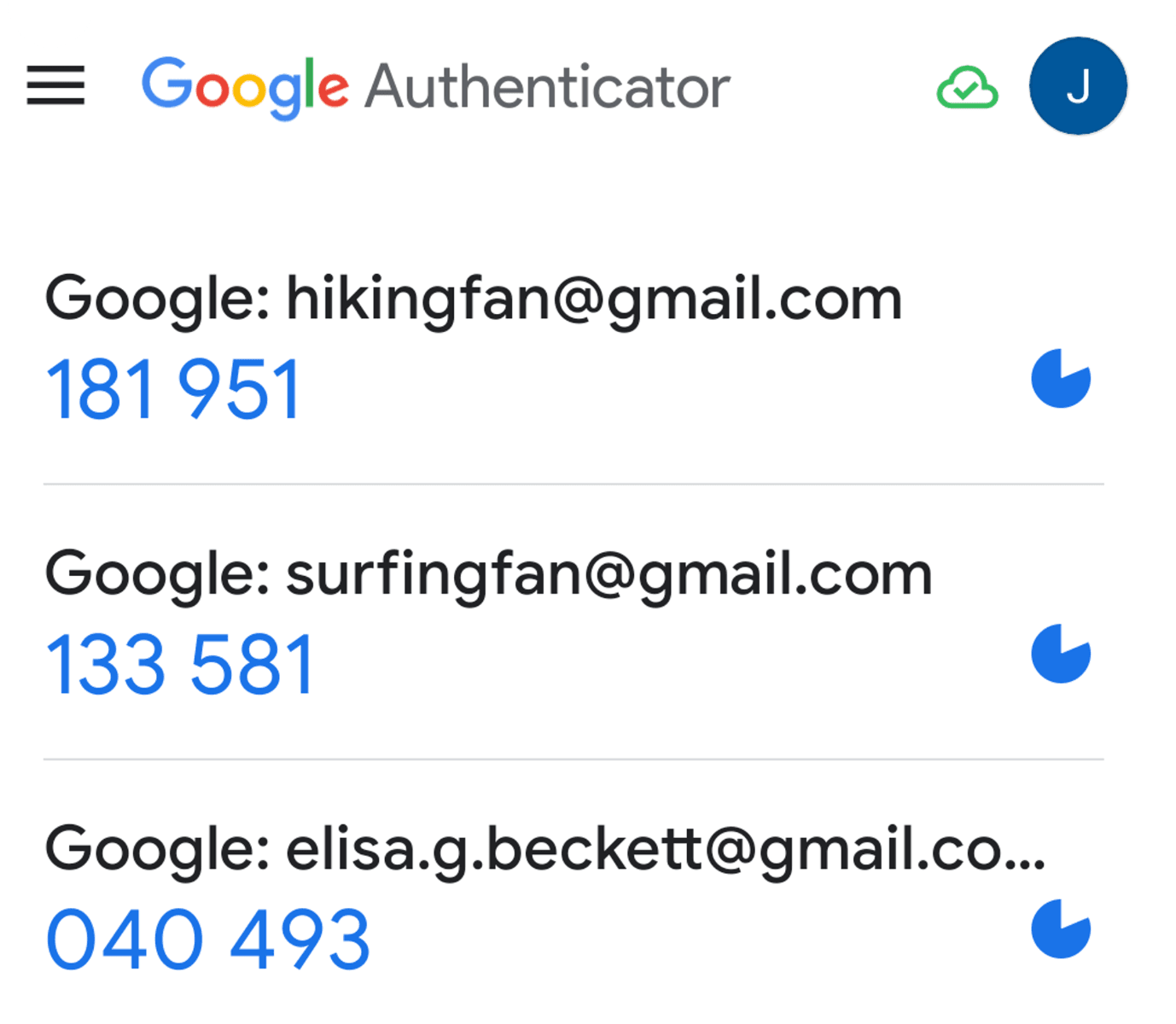
Wenn Benutzer TOTP als Zwei-Faktor-Authentifizierungsmethode verwenden, stehen sie häufig vor der Herausforderung, das TOTP-Geheimnis zu speichern und TOTP-Codes zu generieren. Hier kommen Authenticator-Apps ins Spiel. Wir können Authenticator-Apps verwenden, um das TOTP-Geheimnis zu speichern, und die Authenticator-Apps werden automatisch TOTP-Codes für Sie generieren. Wenn eine Verifizierung erforderlich ist, müssen Sie nur Ihre Authenticator-App öffnen, und Sie erhalten den TOTP-Code, der dem TOTP-Geheimnis entspricht. Beliebte Authenticator-Apps sind Google Authenticator und Microsoft Authenticator.
Der Prozess der Implementierung von TOTP als Zwei-Faktor-Authentifizierung umfasst zwei Schritte:
- Binden eines TOTP-Geheimnisses an den Benutzer.
- Verifizieren des TOTP-Codes des Benutzers mithilfe des zugehörigen TOTP-Geheimnisses.
Der Prozess, TOTP an einen Benutzer zu binden, ist wie folgt:
Sobald der Benutzer TOTP gebunden hat, kann er es zur Verifizierung verwenden. Der Prozess ist wie folgt:
Wie im Diagramm veranschaulicht, verwenden wir auf der Benutzerseite Authenticator-Apps, um das TOTP-Geheimnis zu verwalten und TOTP-Codes zu generieren. Auf der Serverseite müssen wir die Generierung eines TOTP-Geheimnisses unterstützen und den vom Benutzer gesendeten TOTP-Code validieren. In diesem Artikel verwenden wir otpllib als Beispiel, um TOTP-bezogene Funktionen auf der Serverseite zu integrieren.
Implementierung von TOTP-basierter 2FA mithilfe von otplib für Ihre Node.js-App
Angenommen, Ihre App basiert auf Express.js und Benutzer melden sich über den Endpunkt /sign-in an, sieht der Plan zur Unterstützung von TOTP im Benutzeranmeldeprozess wie folgt aus:
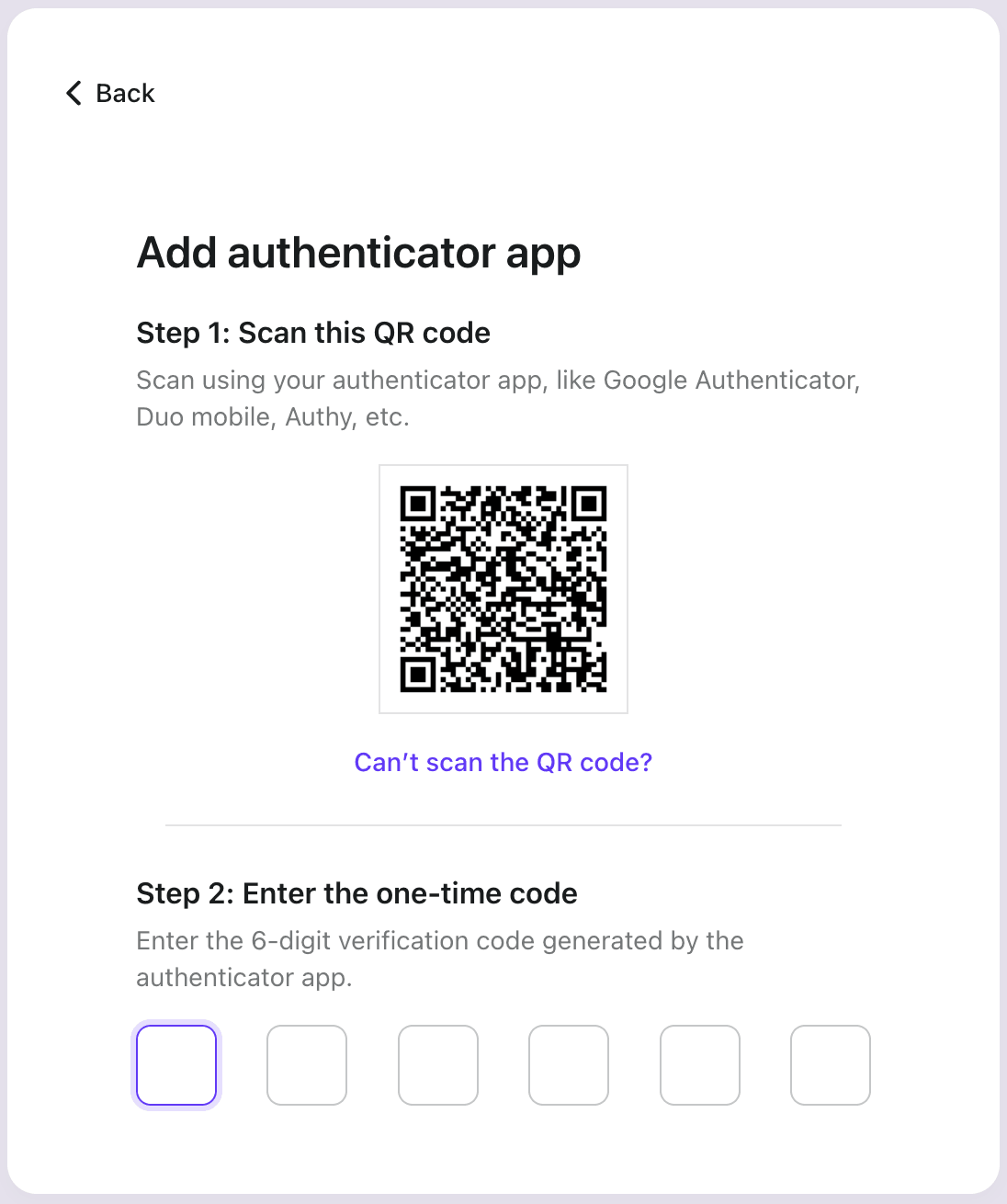
- Wenn der Benutzer nicht an TOTP gebunden ist, senden Sie das TOTP-Geheimnis in Form eines QR-Codes an den Benutzer und fordern Sie ihn auf, TOTP zu binden.
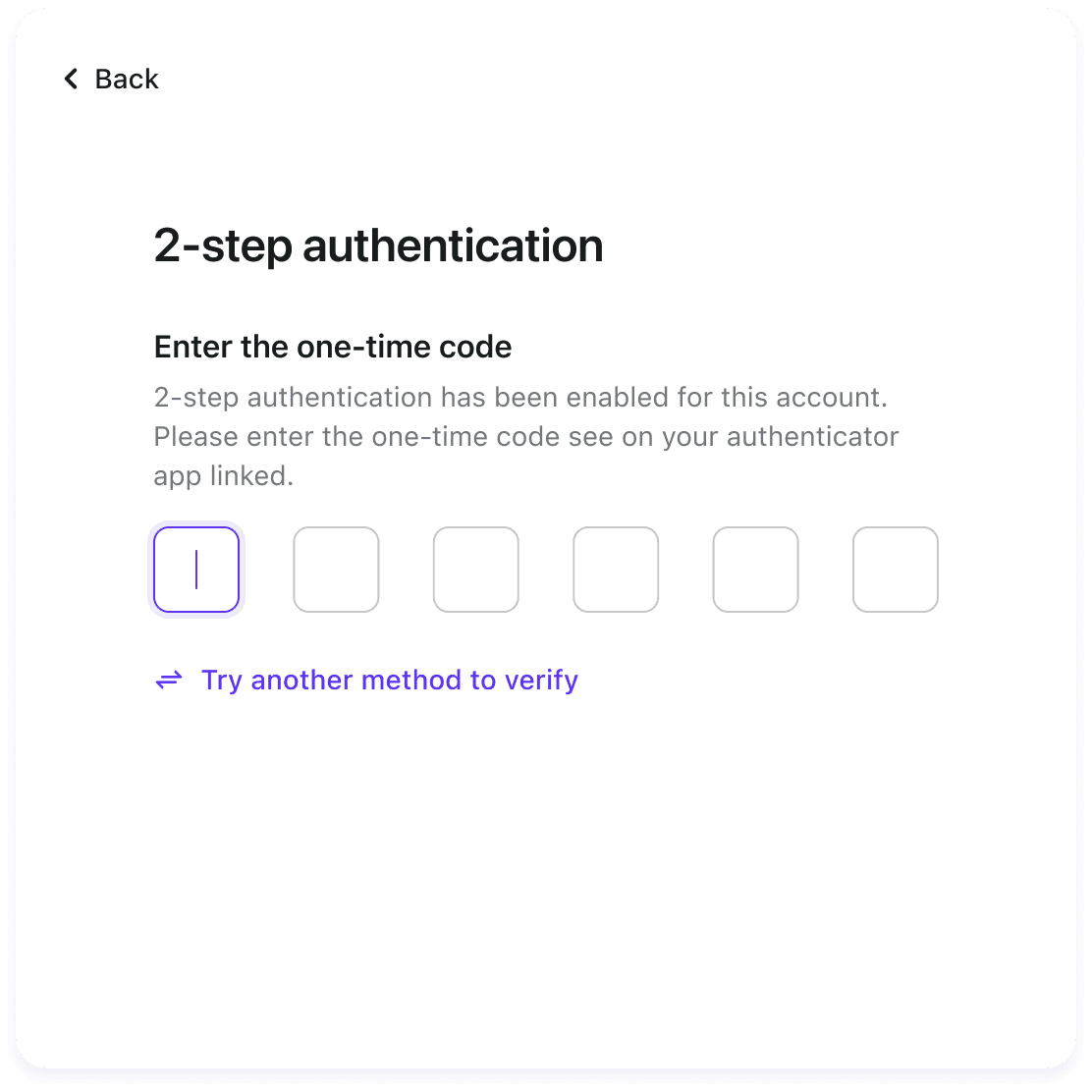
- Wenn der Benutzer bereits TOTP gebunden hat, fordern Sie ihn auf, TOTP zu verifizieren.
Zunächst installieren wir die Abhängigkeiten für das Projekt: otplib und qrcode:
Als Nächstes verbessern wir unseren /sign-in Endpunkt.
Entsprechend unserer Implementierung senden wir, wenn ein Benutzer nicht an TOTP gebunden ist, einen QR-Code an das Frontend:

Der Benutzer scannt den QR-Code mit der Authenticator-App, und die Authenticator-App generiert einen TOTP-Code und speichert das zugehörige TOTP-Geheimnis.

Der Benutzer sendet den erhaltenen TOTP-Code zurück an den App-Server. Wenn der Code erfolgreich verifiziert wurde, können wir dieses TOTP dann an den Benutzer binden.
Lassen Sie uns also eine /verify-totp API implementieren, um den vom Benutzer gesendeten TOTP-Code zu empfangen:
Auf diese Weise haben wir TOTP erfolgreich für den Benutzer gebunden. Anschließend muss der Benutzer beim Anmelden nur die Authenticator-App öffnen, den Verifizierungscode senden, der dem zuvor gebundenen TOTP-Geheimnis entspricht, und der Authentifizierungsprozess wird abgeschlossen.

In der /verify-totp API verwenden wir das zuvor an den Benutzer gebundene TOTP-Geheimnis, um den TOTP-Code zu verifizieren.
Zusammenfassung
Auf Grundlage dieses Artikels sollten Sie nun in der Lage sein, die Verifizierung durch Authenticator-Apps in Ihre Anwendungen zu integrieren.
Dies ist jedoch nur ein einfaches Beispiel. Wenn Ihre App groß ist oder voraussichtlich komplex werden wird, kann die Integration einer neuen Authentifizierungsmethode erhebliche Kosten verursachen.
Die gute Nachricht ist: Logto, eine umfassende Lösung für Identitätsauthentifizierung, bietet Unterstützung für die Multi-Faktor-Authentifizierung (MFA), einschließlich Verifizierung durch Authenticator-Apps. Indem Sie Logto nutzen, können Sie in nur wenigen Minuten einen sicheren und effizienten Benutzeranmeldeprozess mit MFA in Ihre Anwendung nahtlos integrieren!

