Codifica con Vibe usando Cursor y Logto para crear tu app rápidamente y gestionar flujos de inicio de sesión
Aprende cómo codificar una galería de fotos usando Cursor y añadir inicio de sesión con Logto en minutos. Desde la UI hasta la autenticación, es rápido, sencillo y potenciado por IA.
La codificación con Vibe se está volviendo popular gracias a herramientas potentes como Cursor y Windsurf. Incluso con poca experiencia, puedes construir tu propia aplicación rápidamente.
Para muchos desarrolladores y creadores, configurar los flujos de inicio de sesión puede ser complicado. Pero con MCP y las funciones contextuales incorporadas en los IDE modernos, añadir autenticación a tu app ya no es una tarea compleja, aunque no seas desarrollador.
En este tutorial, te mostraré:
- Cómo crear una aplicación web usando codificación con Vibe en Cursor.
- Cómo agregar autenticación (flujos de inicio de sesión) con Logto para proteger tu contenido.
Crea una app de galería de fotos en Cursor
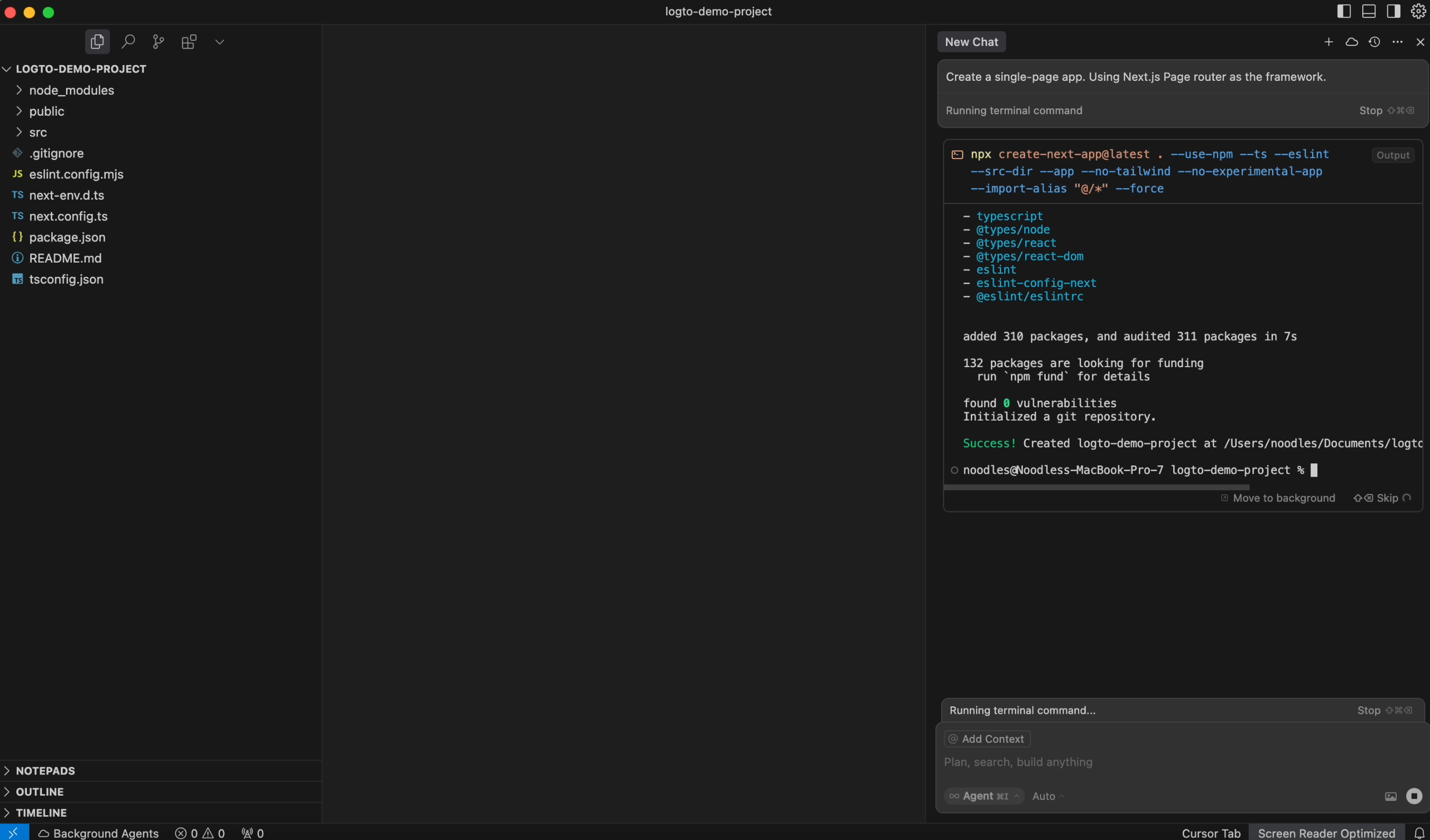
Primero, solo abro un chat en Cursor y escribo el prompt:
“Crea una app de una sola página usando Next.js Page Router.” Cursor se encargará del resto y lo generará por mí.

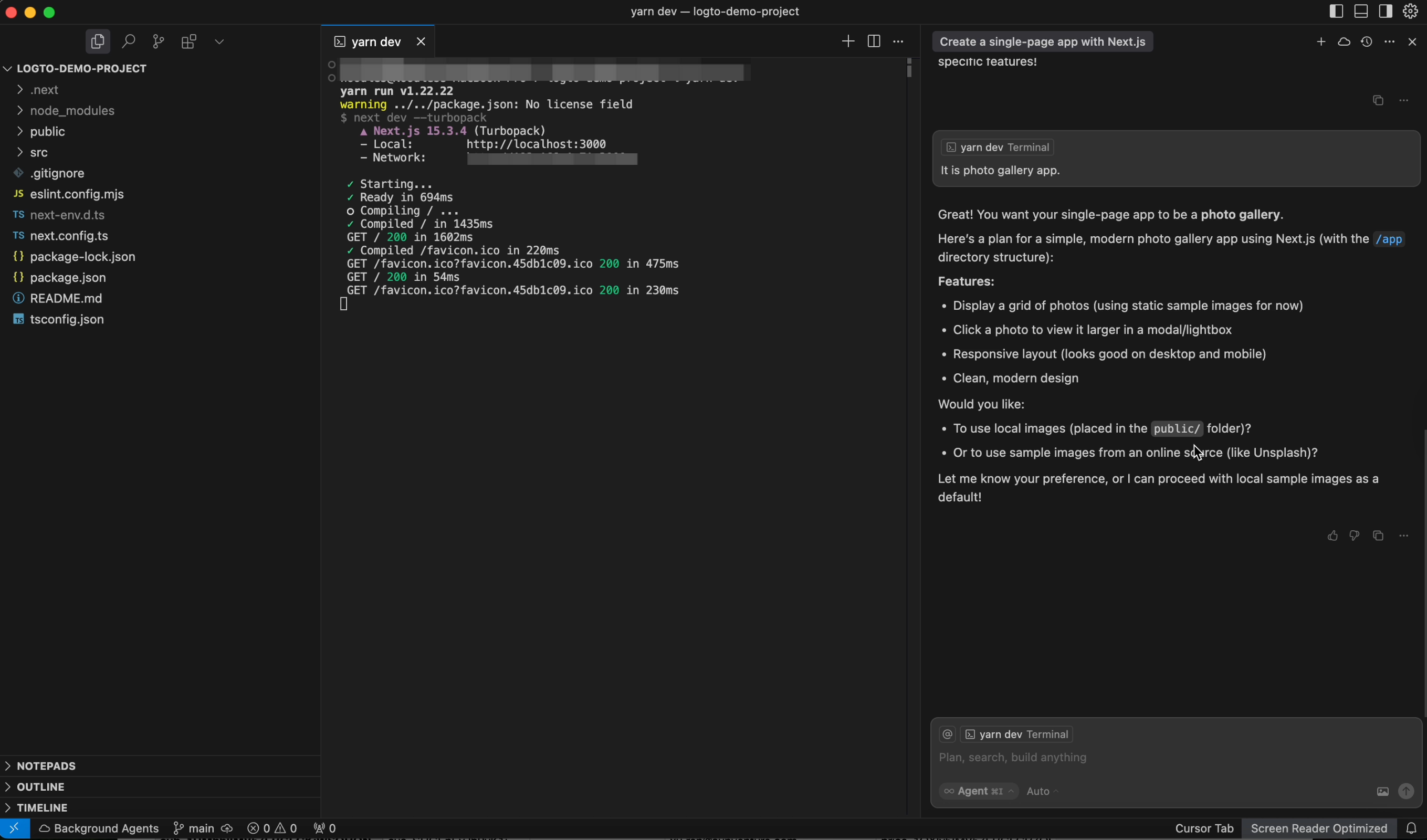
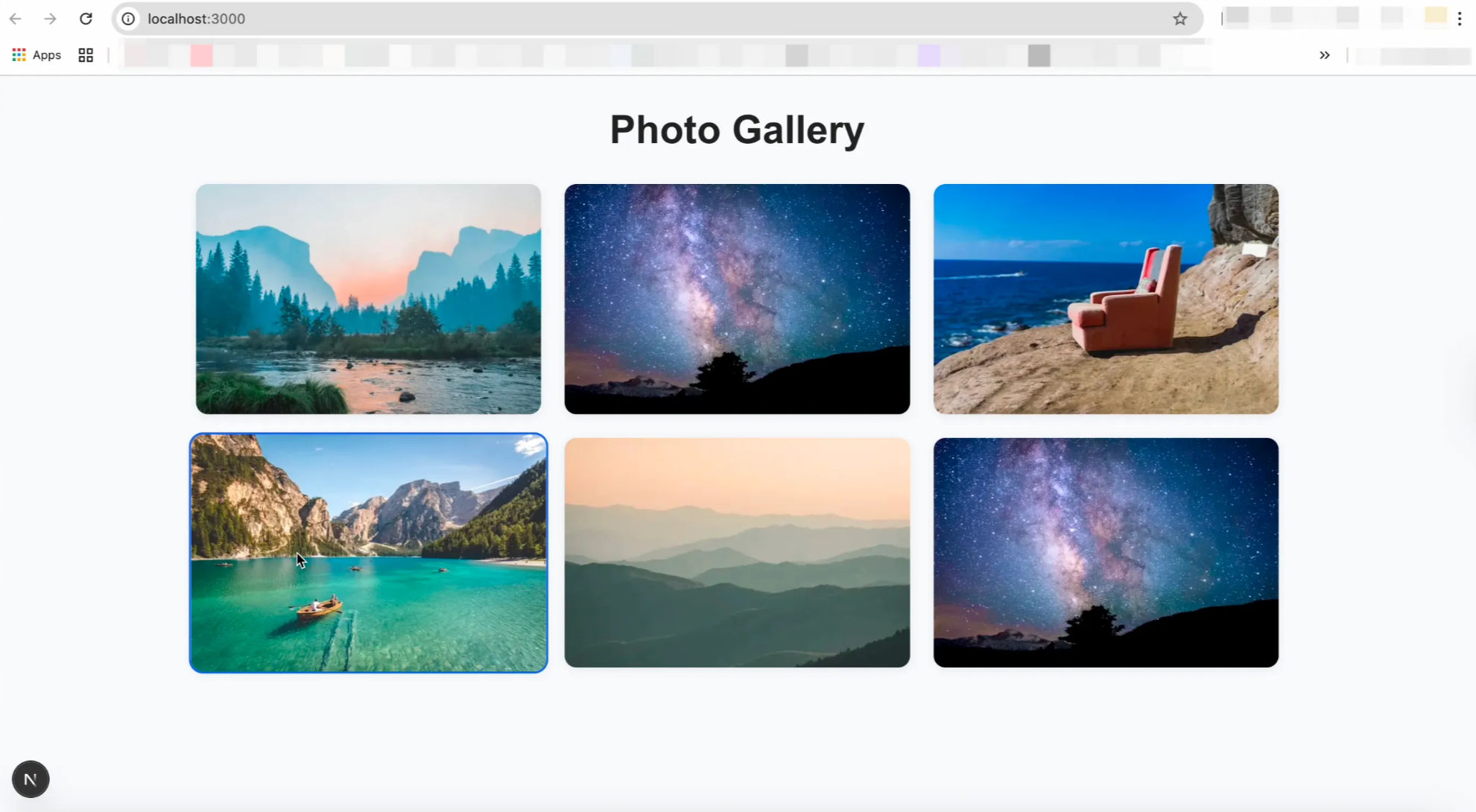
Vamos a convertirlo en una app de galería de fotos. Me ayuda a obtener varias fotos de Unsplash y a organizarlas por mí.


Añade autenticación a tu galería de fotos
Tradicionalmente, tendrías que leer la documentación manualmente y trabajar con el SDK para completar la integración. Pero con Cursor, puedes aprovechar al máximo la IA para que el proceso sea mucho más fluido y rápido.
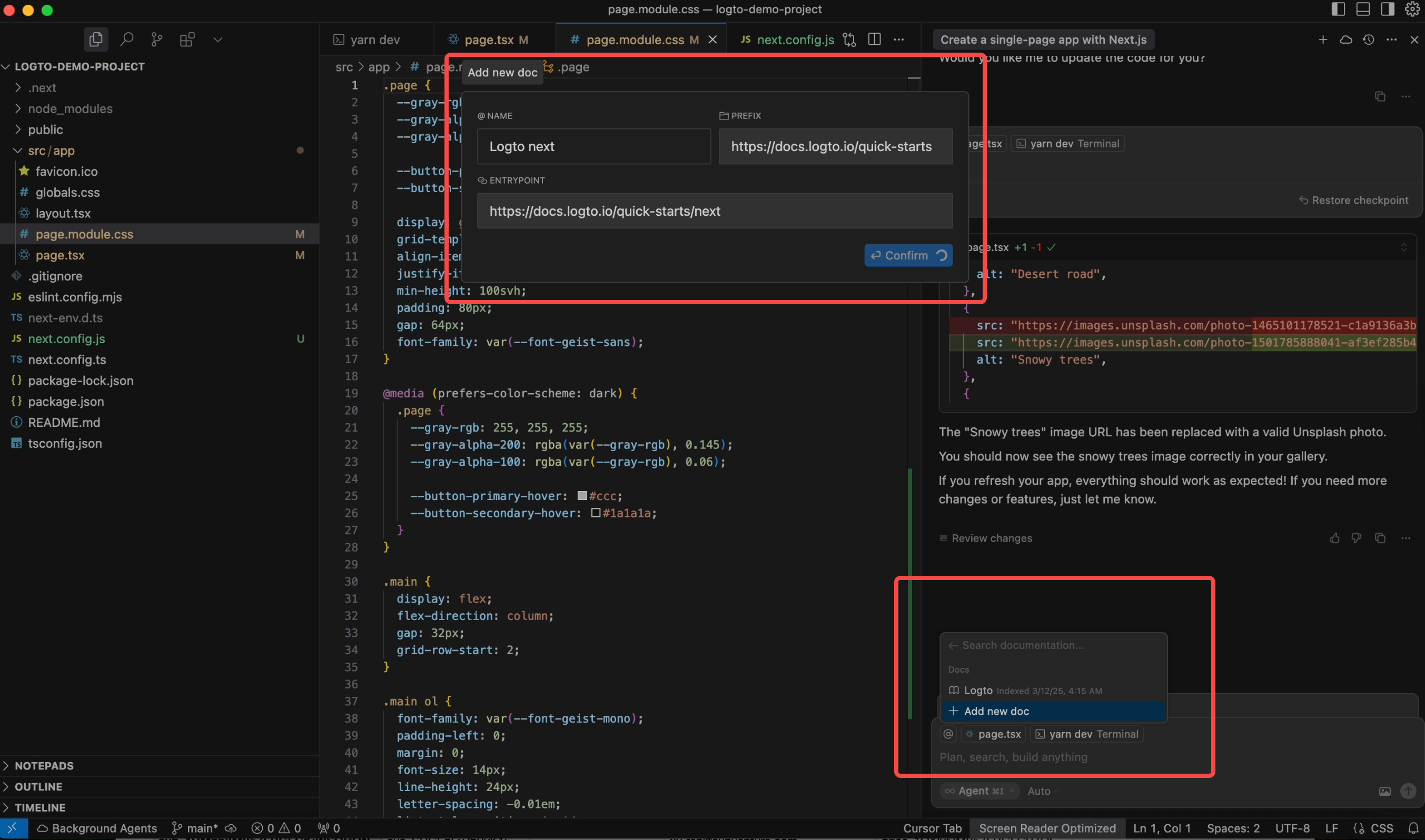
Agrega la documentación de Logto como contexto
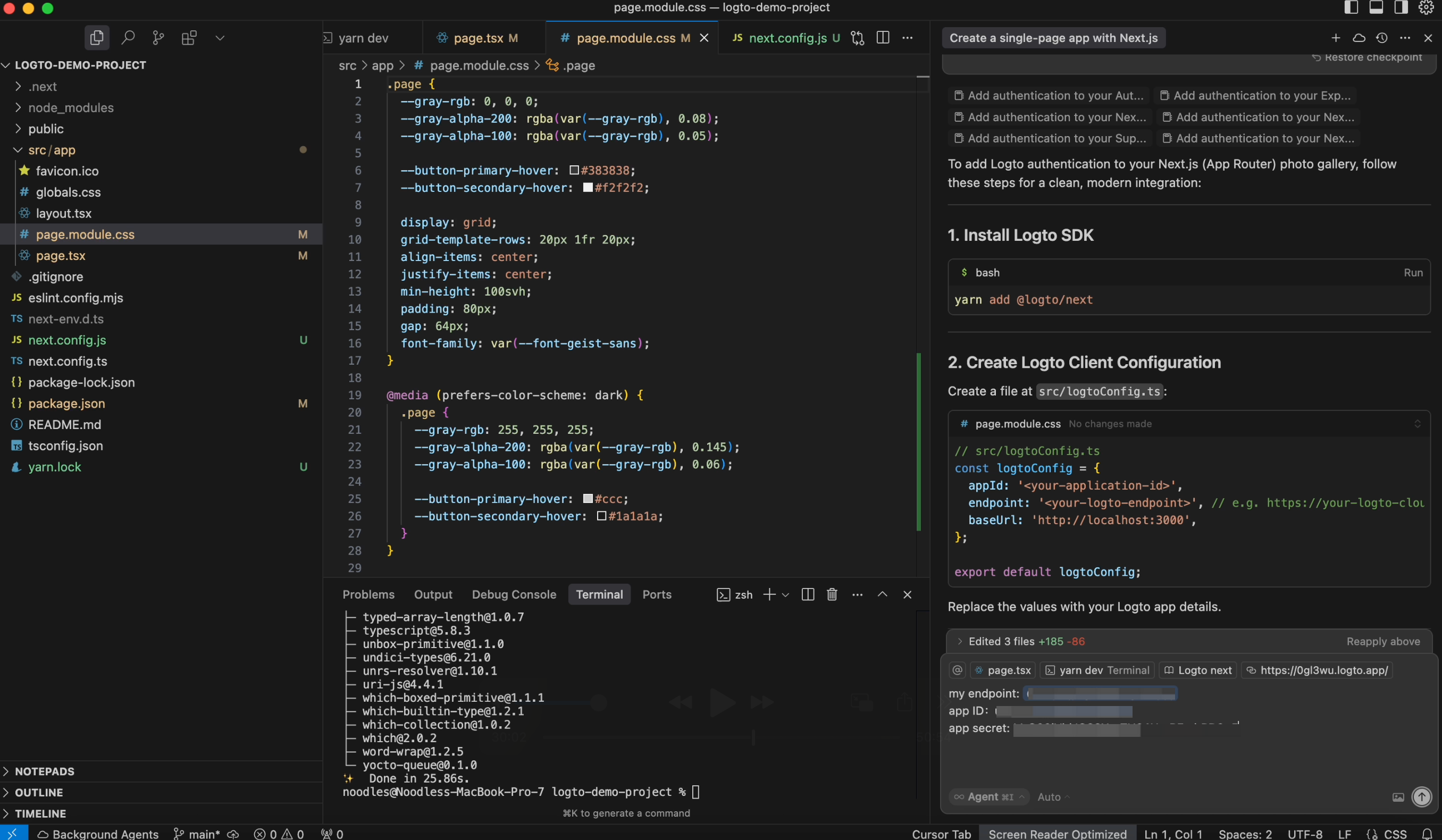
Puedes añadir un flujo de inicio de sesión para proteger tu app. Cursor soporta prompts contextuales, así que puedes añadir la documentación de Logto como referencia. Esto te permite integrar fácilmente la autenticación usando el SDK de Logto para Next.js (Page Router).

Termina la integración
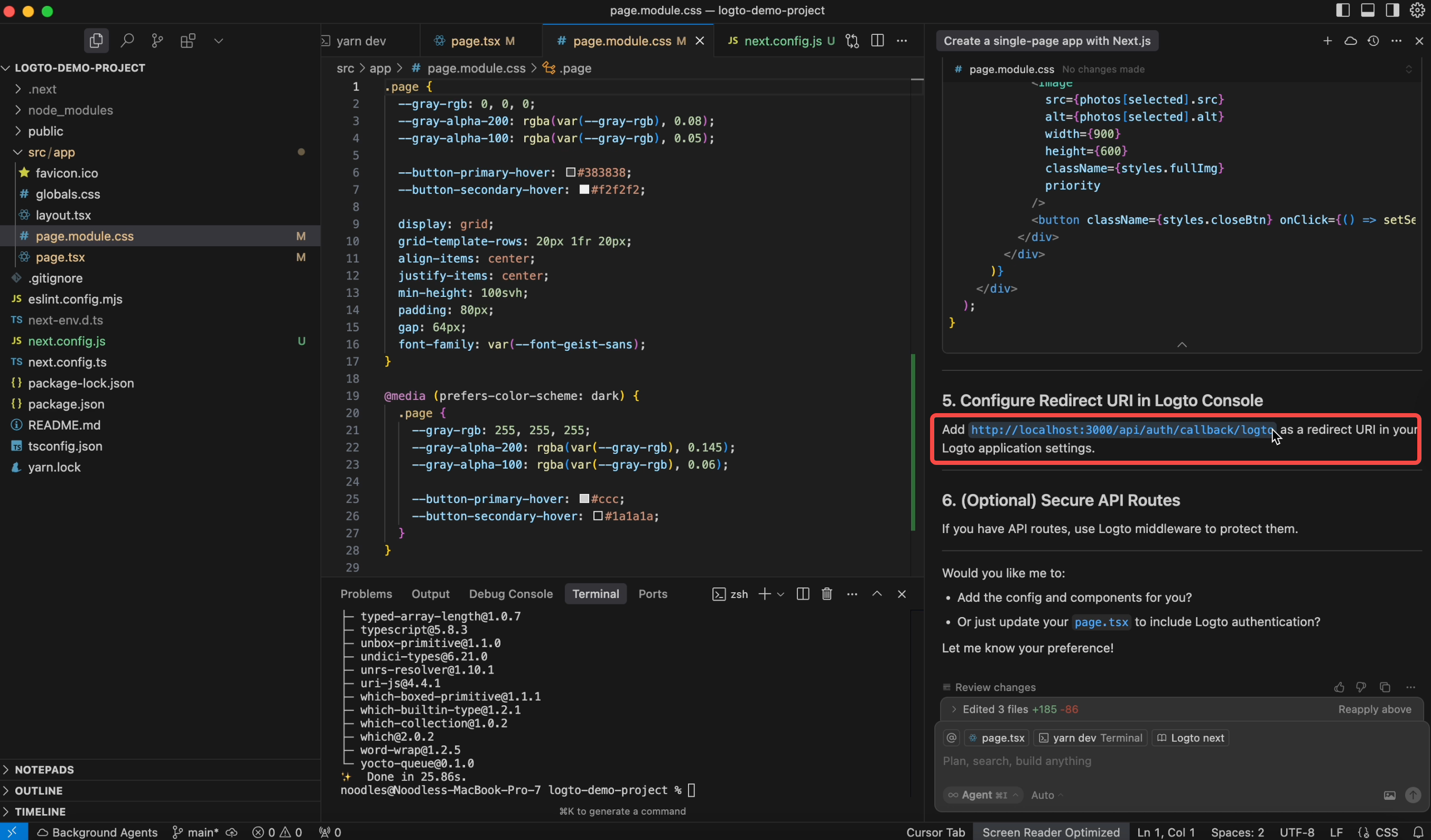
Como puedes ver, hace referencia a la guía de inicio rápido para indicarte qué hacer a continuación. En el segundo paso, me pide que configure parámetros como appId, endpoint y otros. Para obtenerlos, necesito ir a Logto Cloud y registrar una nueva aplicación.


También me pide que ingrese http://localhost:3000/api/auth/callback/logto como URI de redirección.
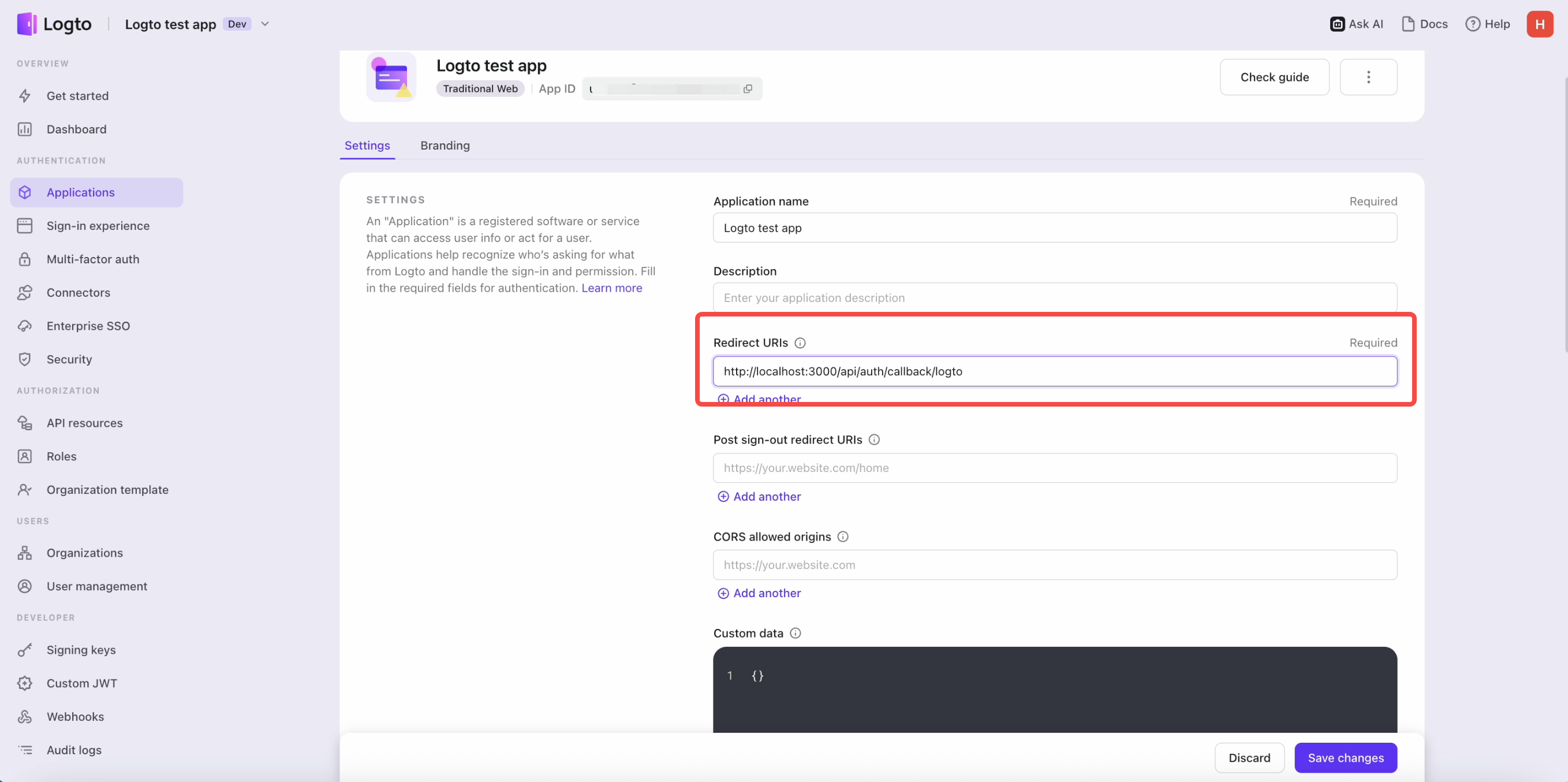
 Ingresa la URI de redirección en la consola de Logto Cloud
Ingresa la URI de redirección en la consola de Logto Cloud
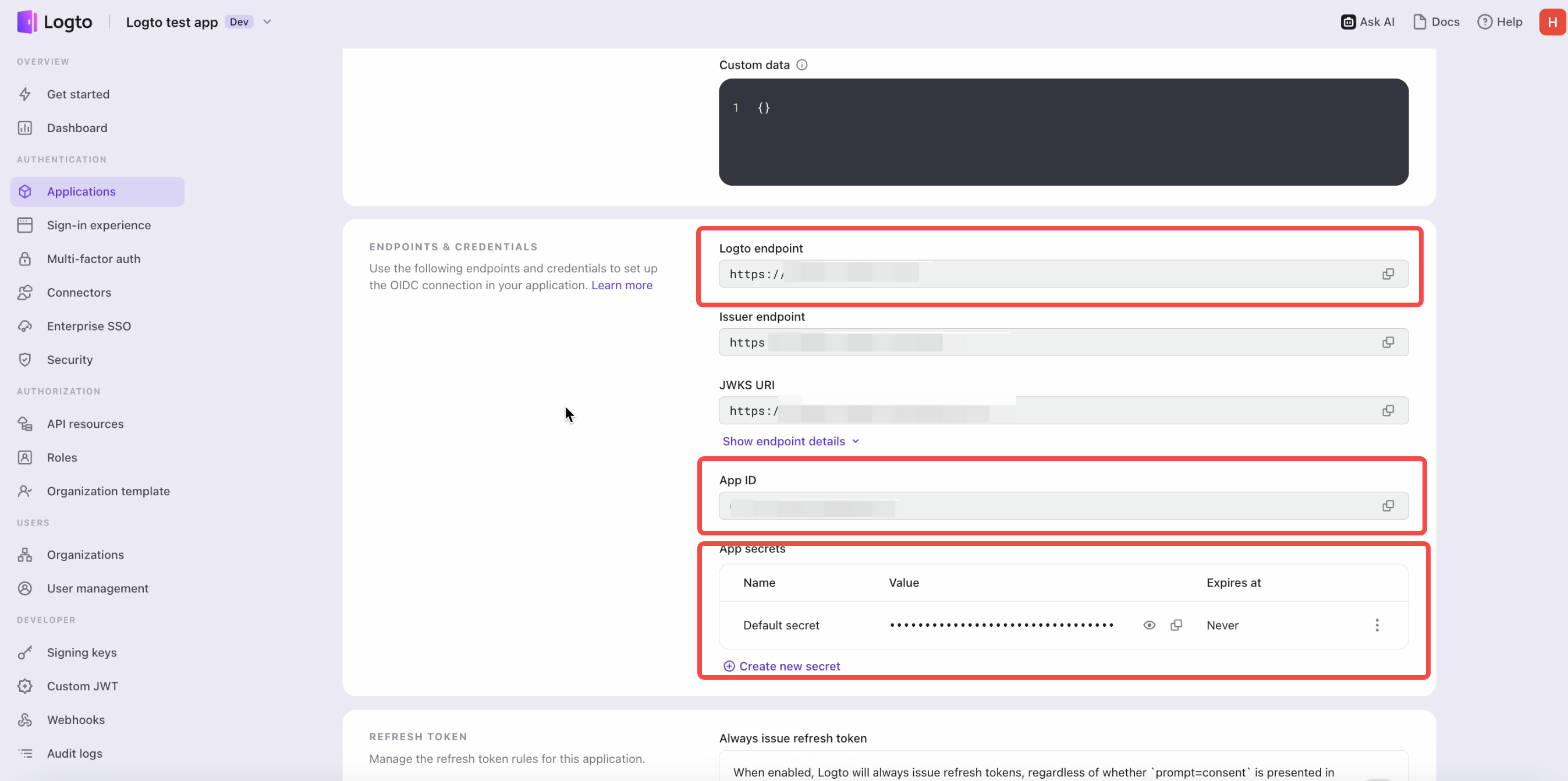
 Obtén esos valores y guárdalos en tu archivo de configuración.
Obtén esos valores y guárdalos en tu archivo de configuración.
Así que solo proporciono el ID de la app, App Secret y endpoint de Logto a Cursor, y actualiza el código por mí.
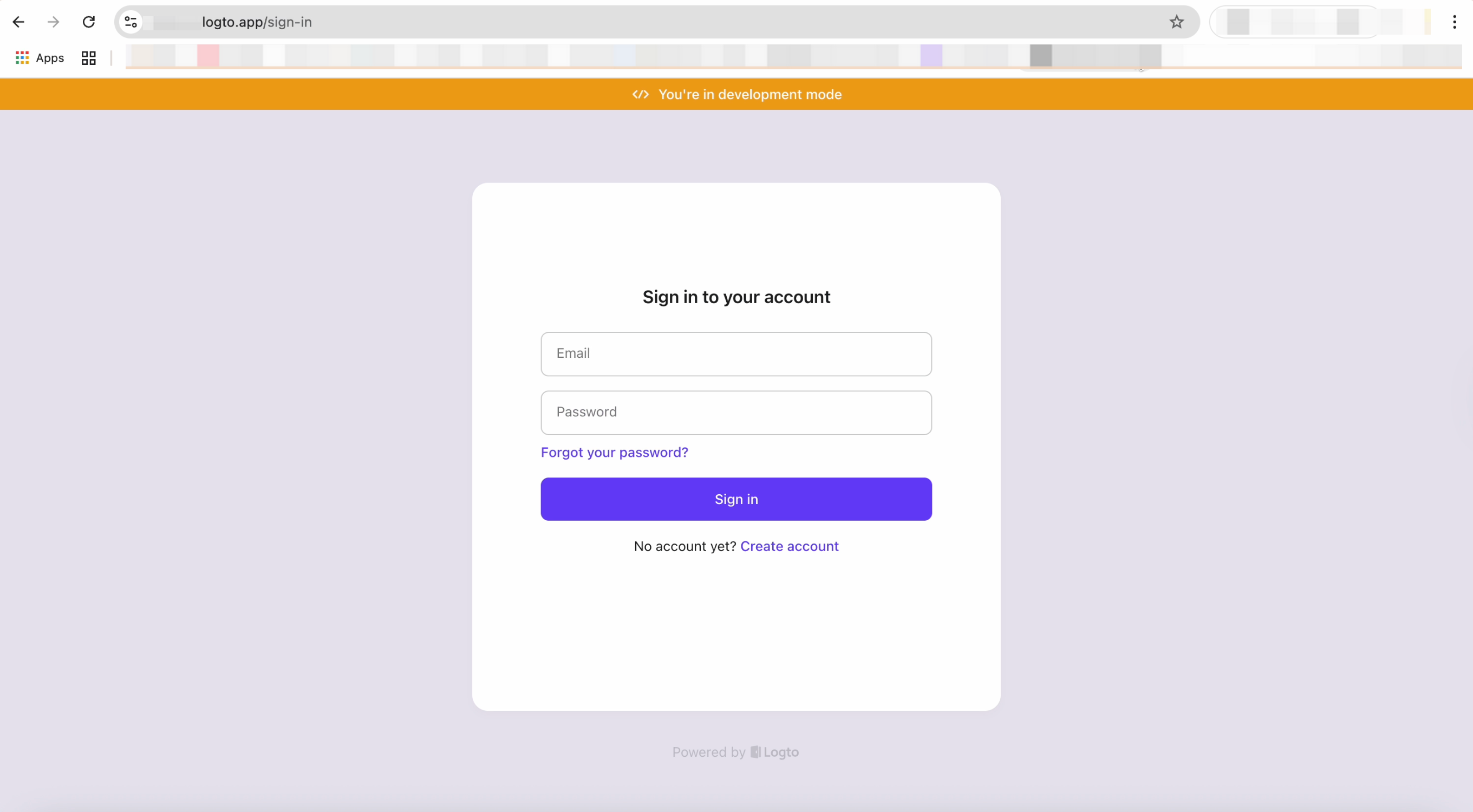
Ahora, ejecuto el servidor y tengo una página de inicio simple de Iniciar sesión. Cuando hago clic en Iniciar sesión, me redirige a la página de inicio de sesión de Logto.


¡Sí! ¡Se redirigió correctamente a la página de inicio de sesión de Logto!
Mejora la interfaz y prueba todo el flujo
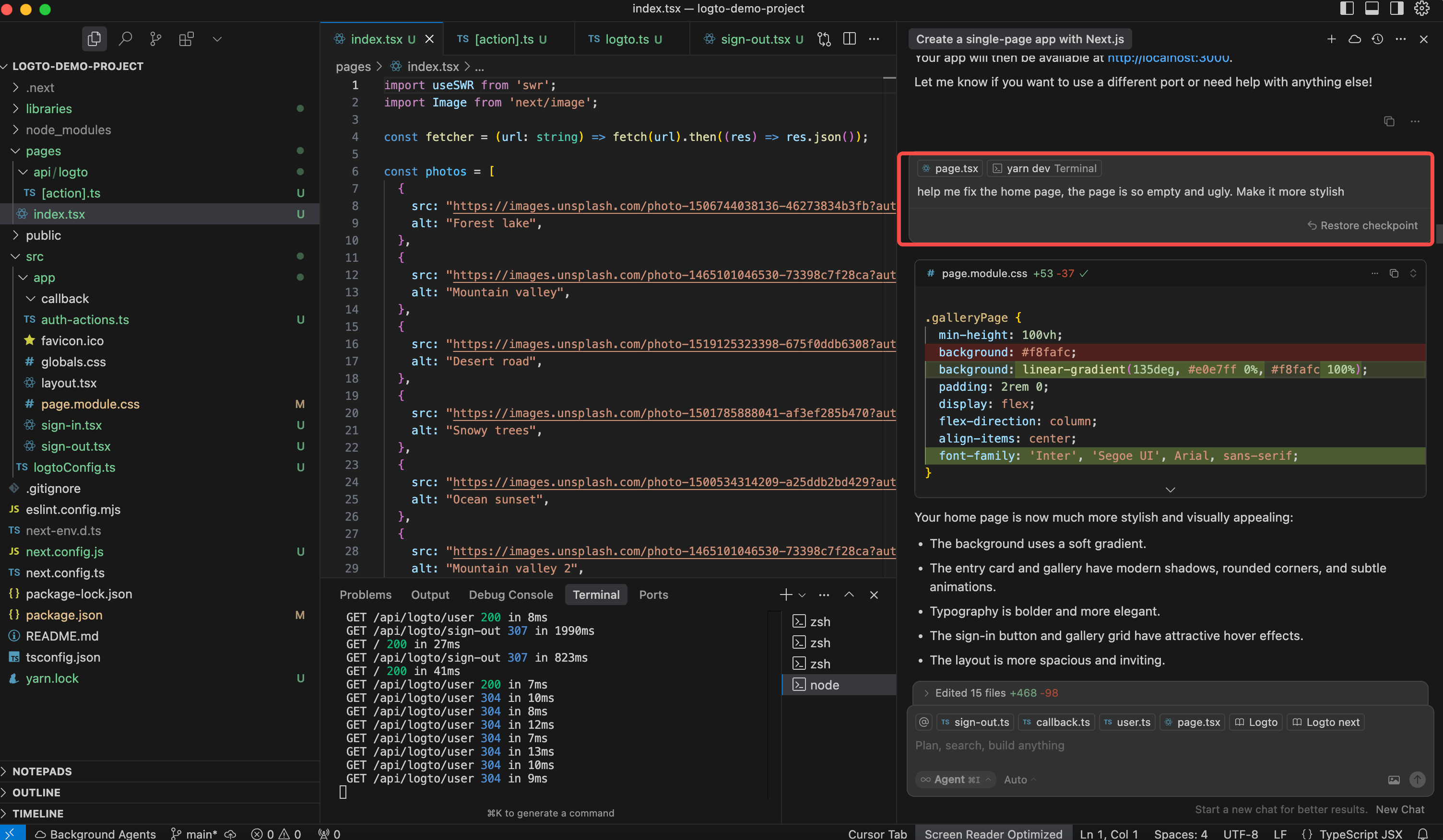
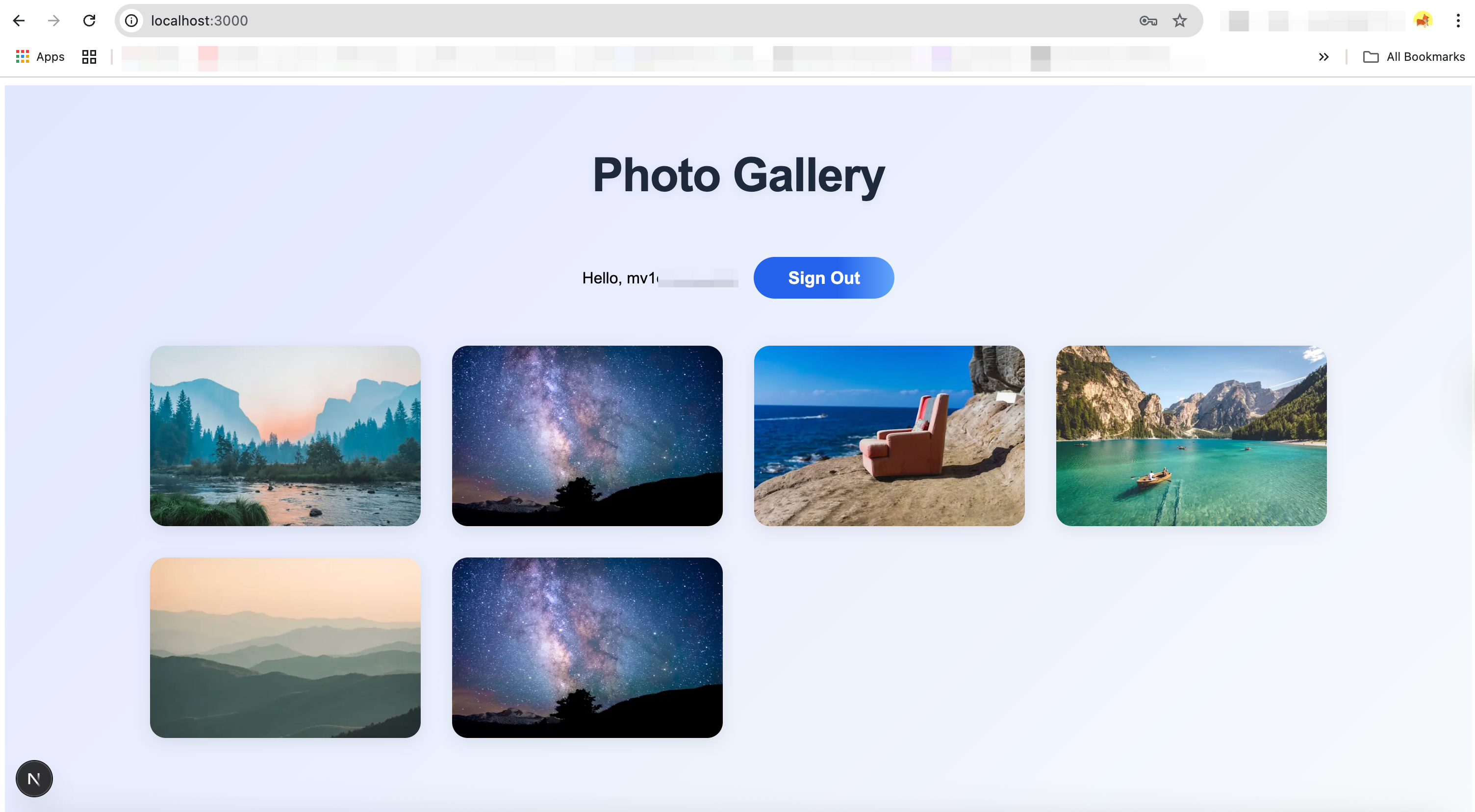
La pantalla inicial era muy básica, así que le pedí a Cursor que mejorara el diseño.

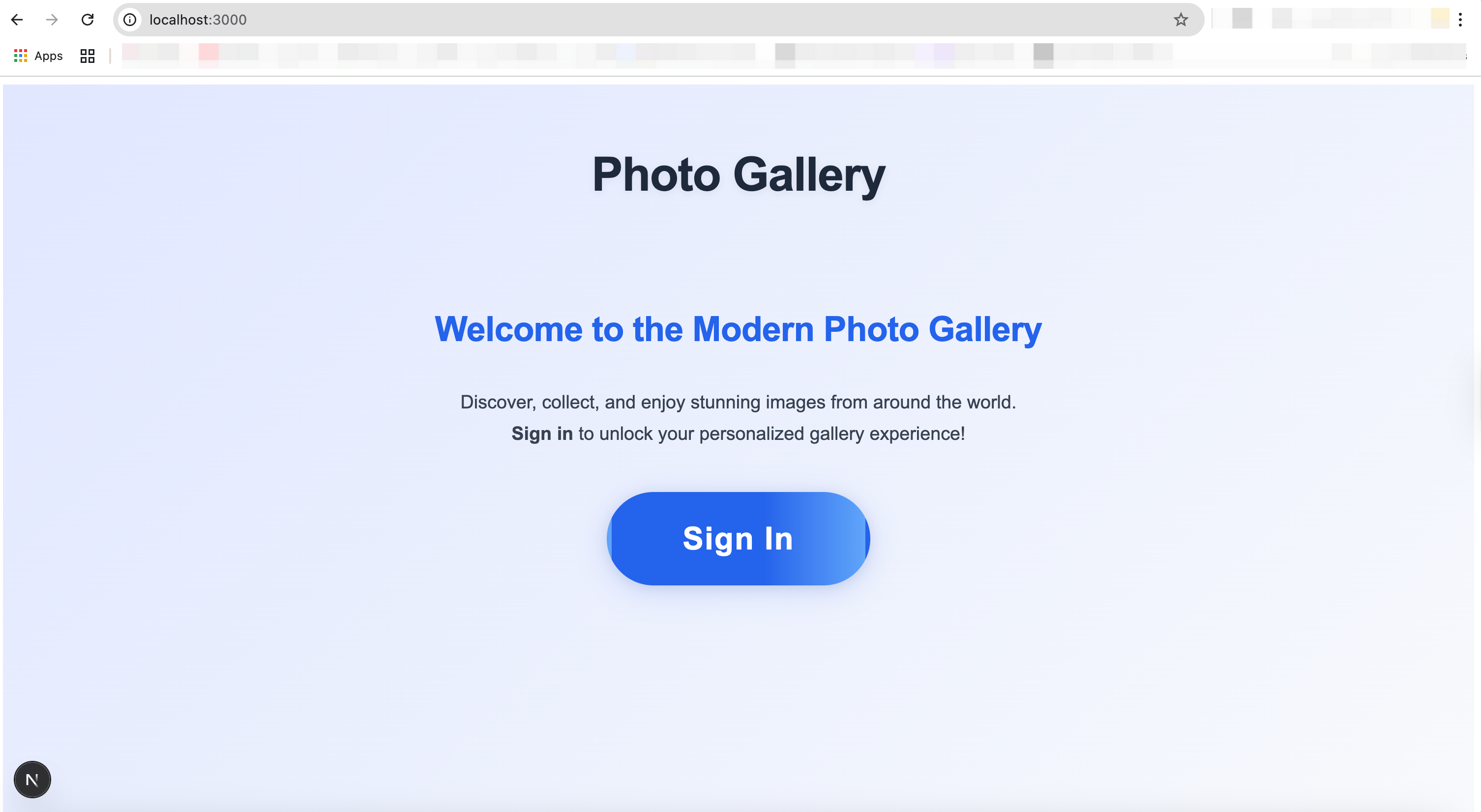
Esto es lo que me entregó.

Ahora es momento de probar todo el flujo.
Por cierto, Logto trae un servicio de correo incorporado, así que puedes pasar por todo el proceso de verificación de correo electrónico directamente.


Después de completar el flujo, has iniciado sesión con éxito y puedes ver tu ID de usuario en la pantalla.

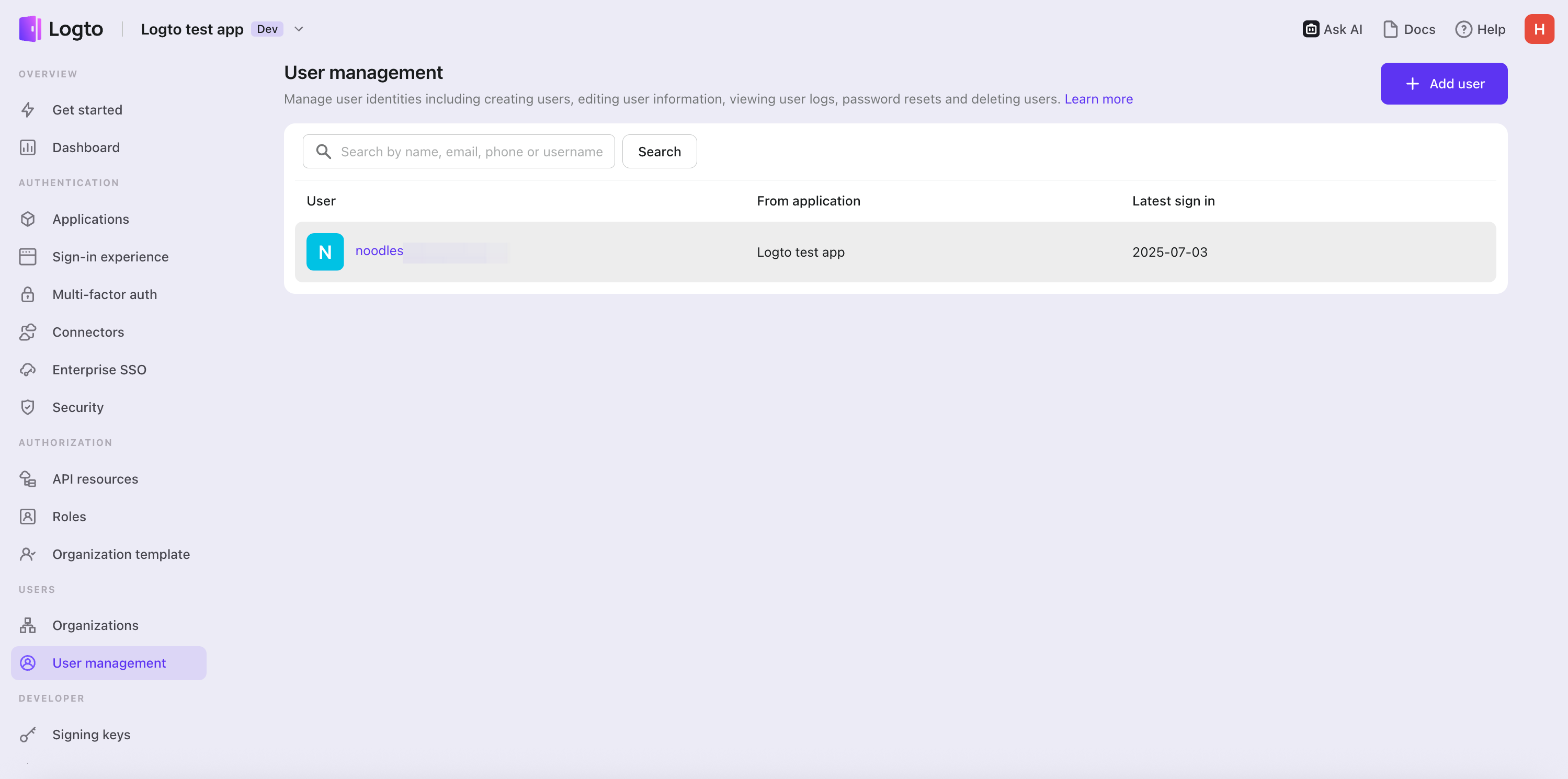
Ahora vamos a comprobar si este usuario aparece en la Logto Console… ¡Woohoo! ¡Está allí! 🎉

Gracias a la documentación de Logto, las buenas prácticas y la codificación estilo Copilot, la integración es sencilla incluso para aquellos con experiencia técnica mínima. Configurar un flujo de inicio de sesión ya no es una tarea complicada o aburrida.
Iteración futura
Este solo es un pequeño ejemplo de práctica. Logto está construyendo activamente servidores MCP que corren directamente dentro de tu IDE, permitiéndote interactuar con la Consola de Logto y la Management API sin salir de tu entorno de desarrollo. Con esto, podrás:
- Crear y gestionar usuarios
- Obtener registros
- Configurar y gestionar tus flujos de inicio de sesión
- Diseñar y gestionar la autorización (por ejemplo, recursos de API, permisos y roles)
- Gestionar aplicaciones y recursos
- Y mucho más
Mantente atento, ¡con el poder de la IA y la robusta infraestructura de Logto, la integración de autenticación ya no es un desafío!

