2025 年のトップコーディングエージェント:本当に役立つツールを紹介
Cursor、GitHub Copilot、Windsurf、Bolt.new、Replit など、トップレベルの AI コーディングエージェントを詳細に比較します。この記事では、それぞれの主な機能、強み、理想的なユースケースを分かりやすく解説し、開発者が自分のワークフローに合ったツールを選べるようサポートします。
2025 年、ソフトウェア開発の世界は「AI エージェント」で溢れています。ほとんどのツールは、あなたのコードを書き、タスクを完了し、寝ている間にアプリをリリースすると約束します。でも現実は?ノイズばかりのものも多いですが、確かなものも少しあります。
しかし、一握りのツールは実際に大きな助けとなります。ワークフローに溶け込んで作業の負担を減らし、速く構築できるようサポートしてくれます。特に時間が足りなかったり、文脈が頻繁に切り替わる場合に真価を発揮します。単なるコパイロットやチャットボットではありません。漠然としたアイデアから実際のソフトウェアへ導いてくれる実践的なエージェントです。
良いコーディングエージェントの条件
優れたコーディングエージェントは、ただのオ��ートコンプリートツールではありません。文脈を理解し、ファイル横断で動作し、実際に開発作業の流れに溶け込みます。最良のものは、技術スタックを熟知したパートナーとペアプログラミングしているかのような感覚を与えてくれます。「ちょっと賢いオートコンプリート」に振り回されるのとは全く違います。
実用的なツールは、開発者の日常的な構築フローにきちんと適合しています:
- プロジェクト全体を理解し、現在のファイルだけでなく全体を見ます
- 単なる提案だけでなく、実際に変更を加えられます
- 集中モードのときは邪魔になりません
- 退屈な作業を肩代わりして、本質的な問題解決に集中できます
以下のリストでは、フォトギャラリーアプリの構築をプロンプトにして各エージェントの出力を評価していきます。
1. Cursor - エディタ中心の開発者のためのパワーツール
ウェブサイト: cursor.sh
Cursor は VS Code をベースにしたフォークに AI が組み込まれたもので、サイドパネルだけにとどまりません。コードベース全体を読み取り、ファイルを横断して移動し、有用な方法でコードを実際に変更できます。それは、各行ごとに推測ではなく、リポジトリ全体を理解している Copilot になり得た可能性を示しています。
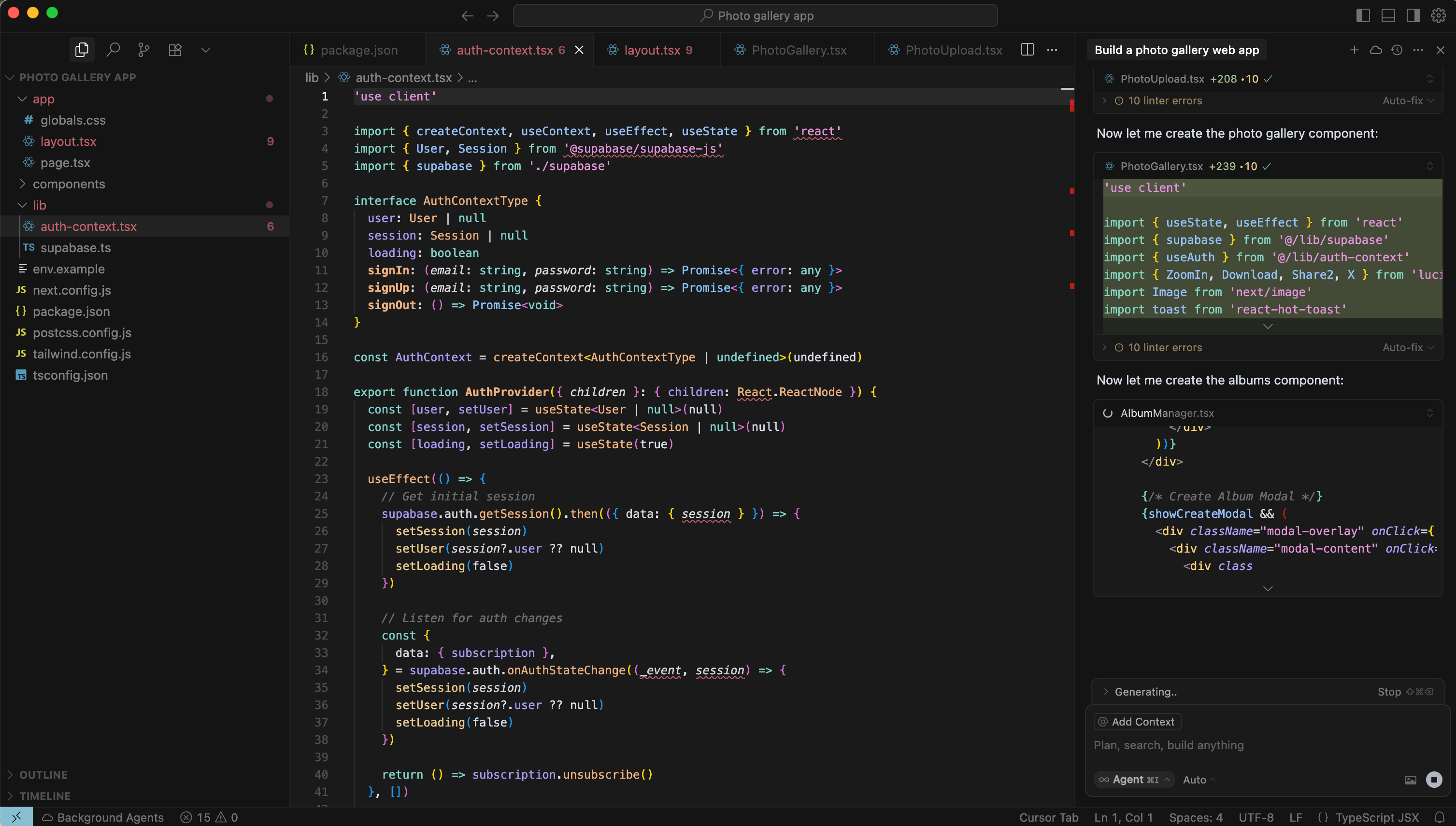
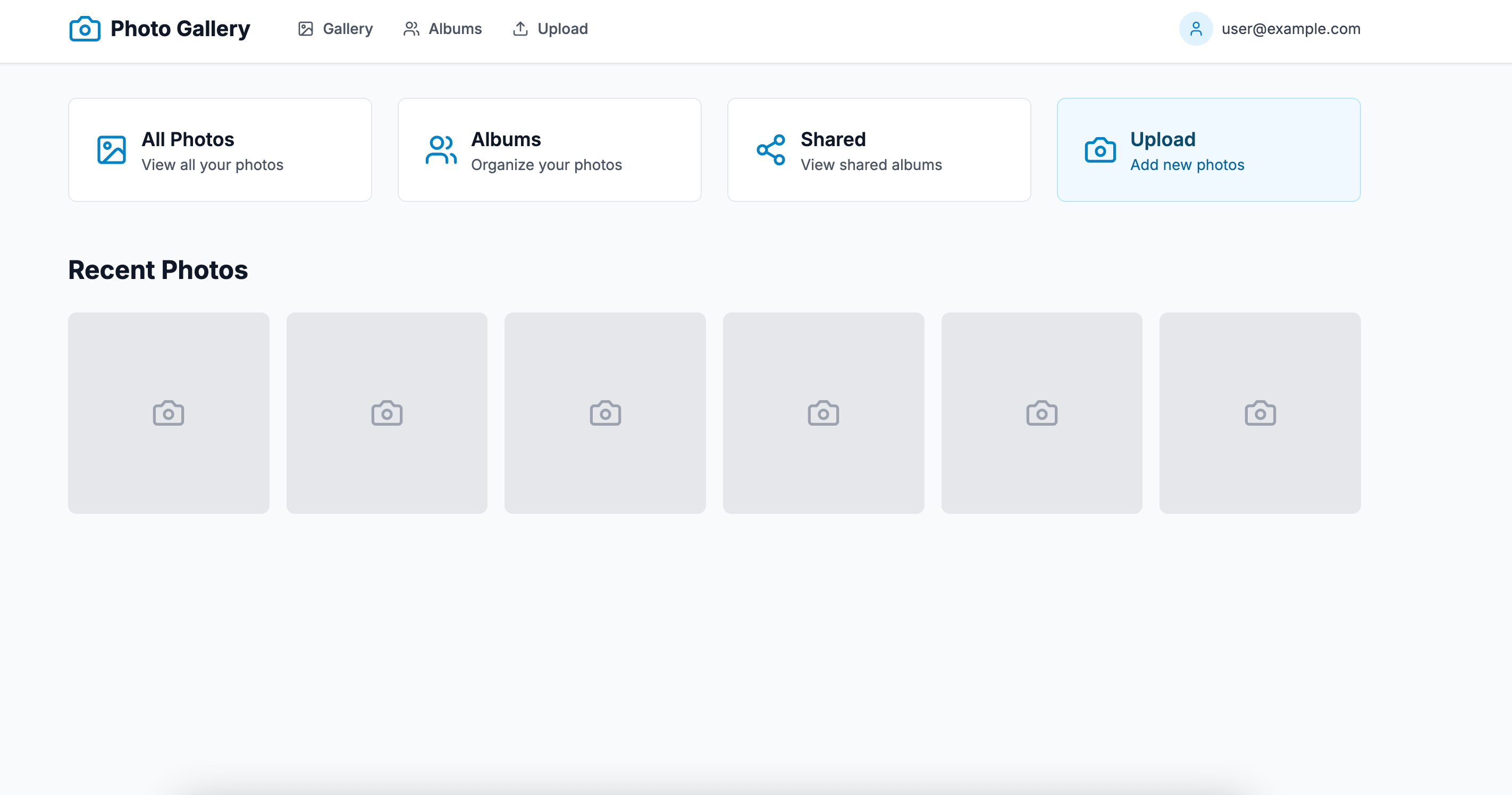
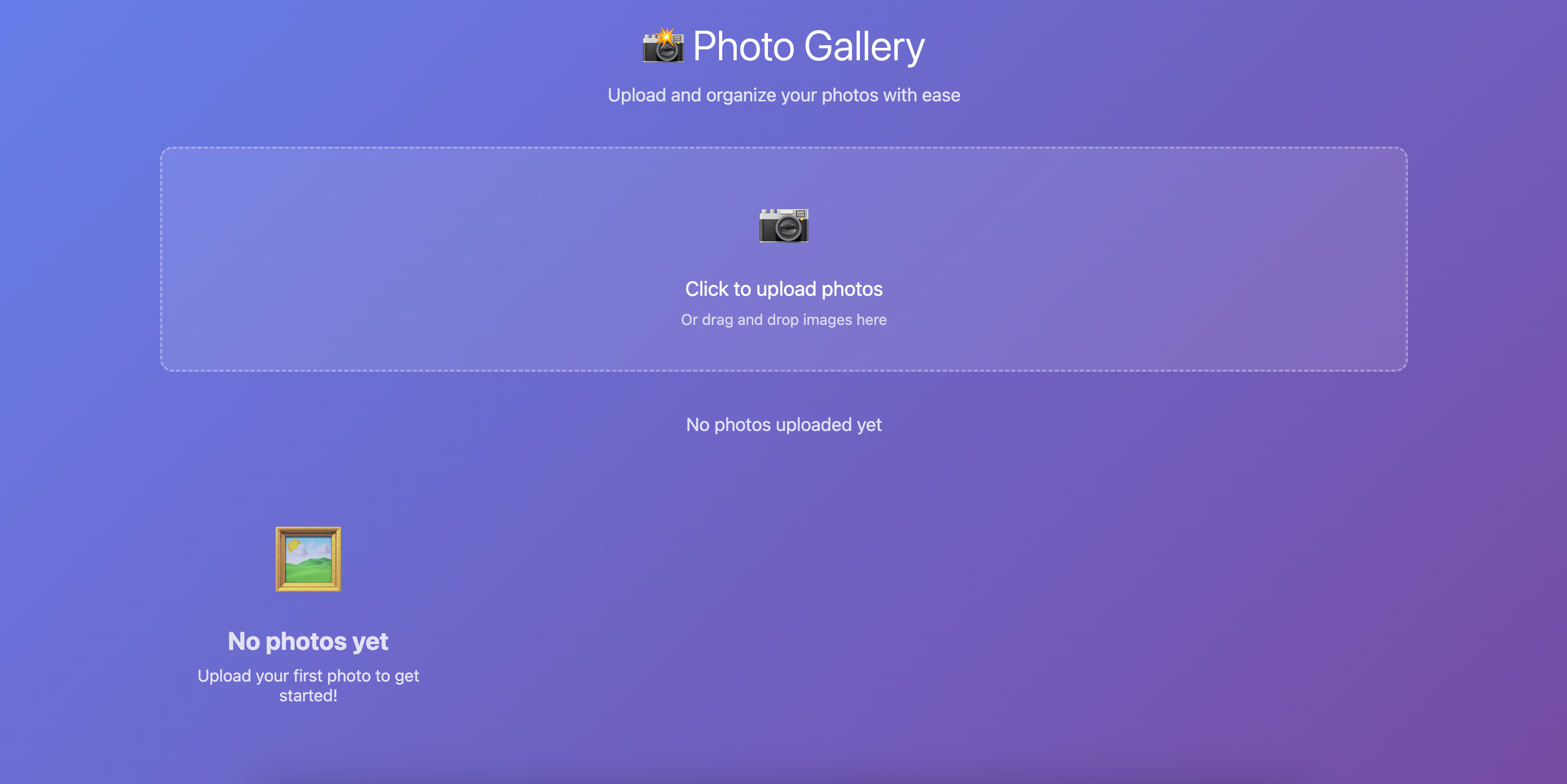
以下は、「フォトギャラリーアプリの構築」を依頼した際に Cursor が返したスクリーンショットの例です。


Cursor の主な機能
- 賢いコード補完:AI によるコード生成&補完システム
- 自然言語での対話:自然言語を理解し、プログラミング支援を行うインテリジェントチャットアシスタント
- コードのリファクタリングと最適化:高度なコード理解・最適化機能
従来の IDE との違い
Cursor は VS Code のコンパイラに複数モデルを統合したもので、IDE 上のプラグインとは異なります。コードの自動補完だけでなく、エラーの修正やリファクタリング、アーキテクチャ�設計まで文脈を意識して対応します。
料金とアクセス方法
Cursor は無料枠でコア機能が利用でき、プレミアムプランでは最新の Claude モデルや高度な機能が解放されます。
Cursor が活躍する場面
- より賢い IDE 体験を求める開発者
- クリーンでメンテナブルなコードにこだわるエンジニア
- AI のサポートは受けつつも、自分の手を動かしたいビルダー
過去のブログ記事で Cursor を使ったバイブコーディングのチュートリアルも紹介しています。シンプルな認証付きアプリの作成方法を解説しています。
https://blog.logto.io/cursor-logto-auth
2. GitHub Copilot Workspace - 課題 → 計画 → PR
ウェブサイト: github.com/features/copilot
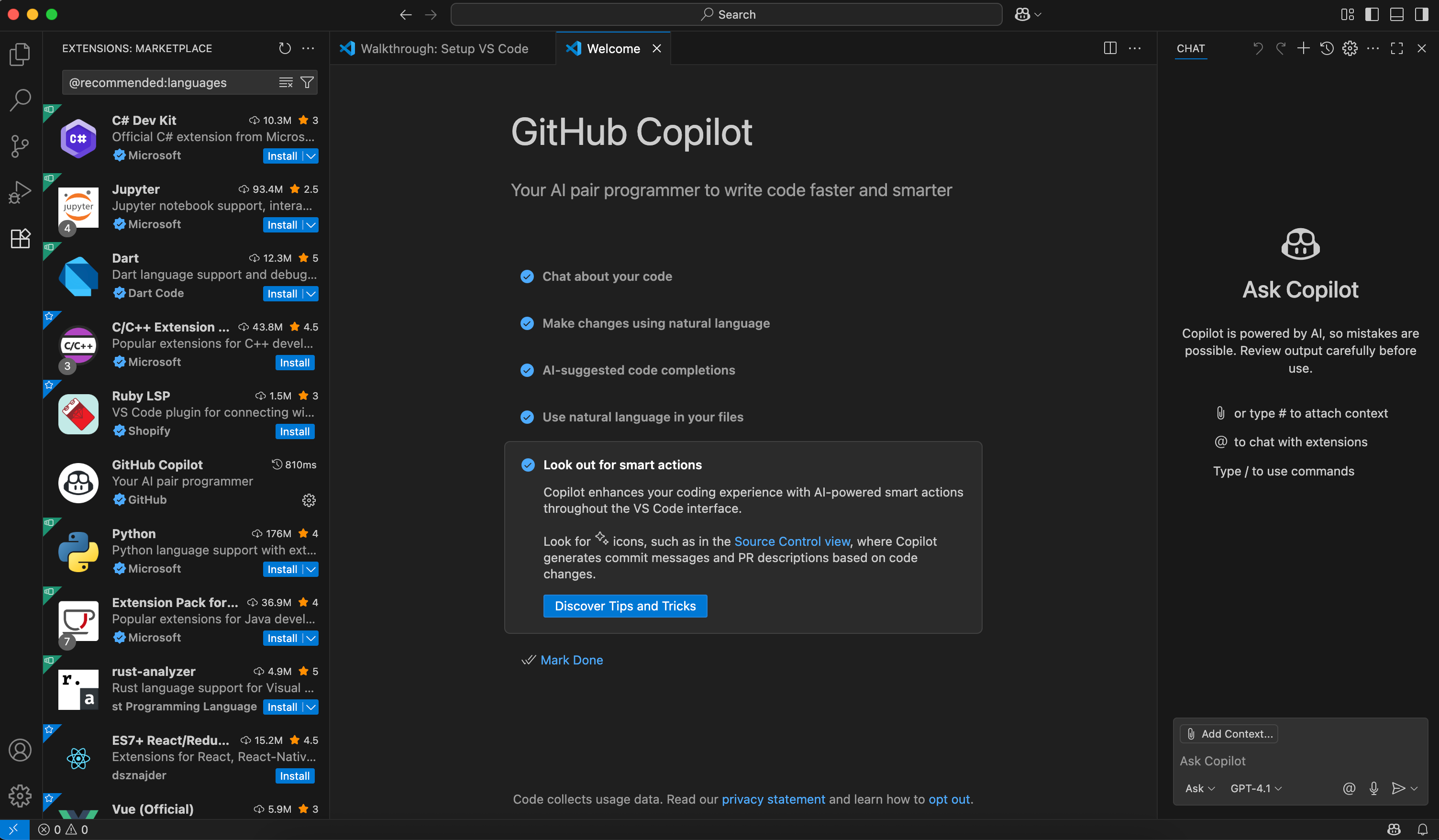
GitHub Copilot も IDE 内で動作する AI エージェントです。オートコンプリートはあくまで入口で、真の強みは Copilot Workspace にあります。
最大の利点は、GitHub エコシステムとの強力な統合です。チームで GitHub 中心の開発をしているなら、まずは Copilot を選ぶのが自然でしょう。
最新のプラットフォームでは、コード解析・編集提案・テスト実行・結果のバリデーションという高度なコーディングエージェントモードが用意されています。

GitHub Copilot が理にかなう状況
- 複数の機能を同時進行し、文脈切替を減らしたいとき
- 「形の決まった」作業(CRUD、テスト、細かな修正など)を委任したいとき
- 明確なタスクは渡したいが、手取り足取りは不要なとき
- すでに GitHub エコシステムを活用しているチーム
GitHub Copilot の主な特徴
- Claude 3.5 Sonnet、Google Gemini 2.0 Flash などマルチモデル対応
- マルチファイルをまたぐエージェントモード
- 人気 IDE とのシームレスな統合
- リアルタイムのコード提案と補完
- 料金:個人開発者は月 $10 から
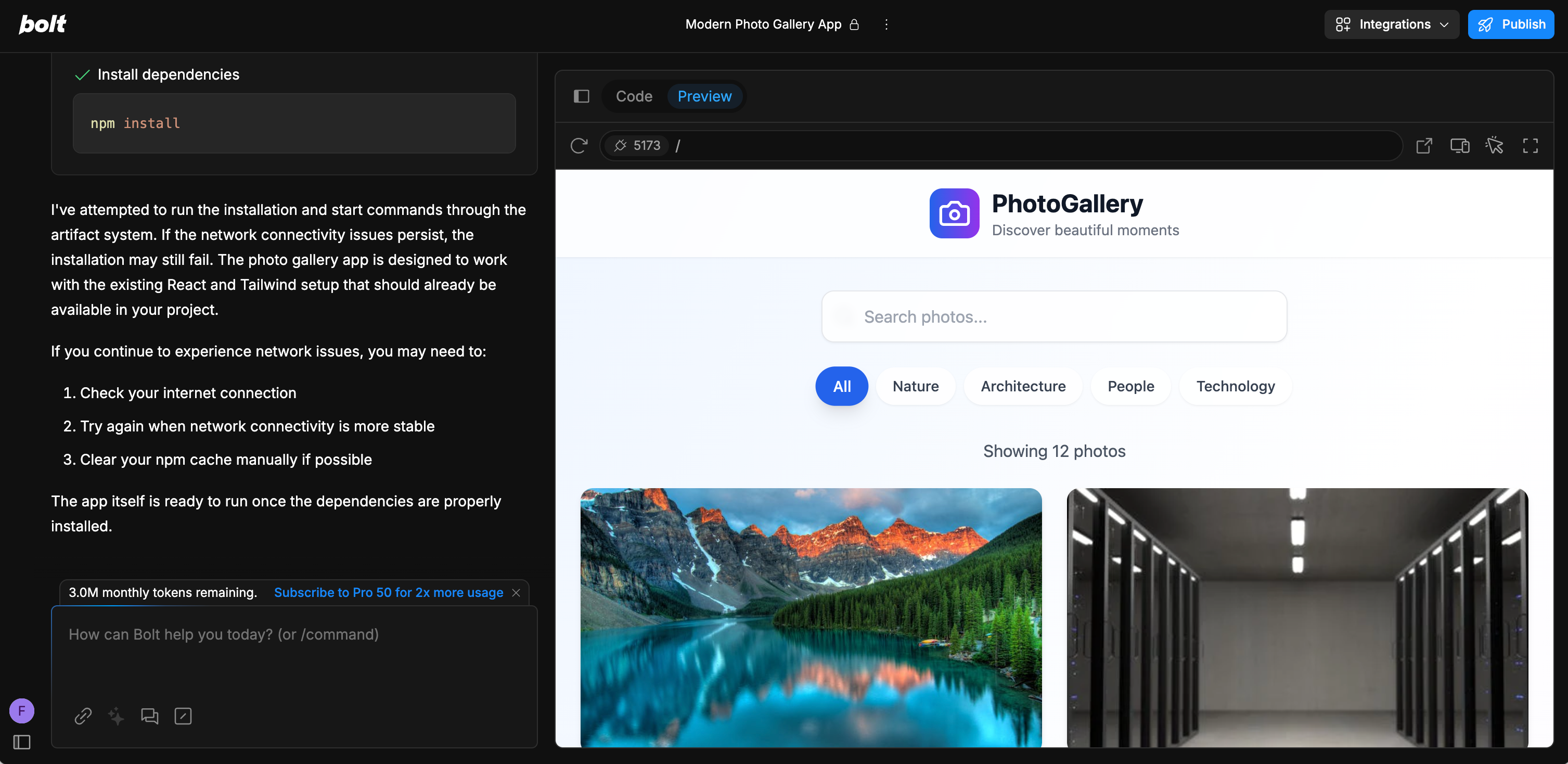
3. Bolt - ブラウザ上でのマルチエージェント開発
ウェブサイト: bolt.new
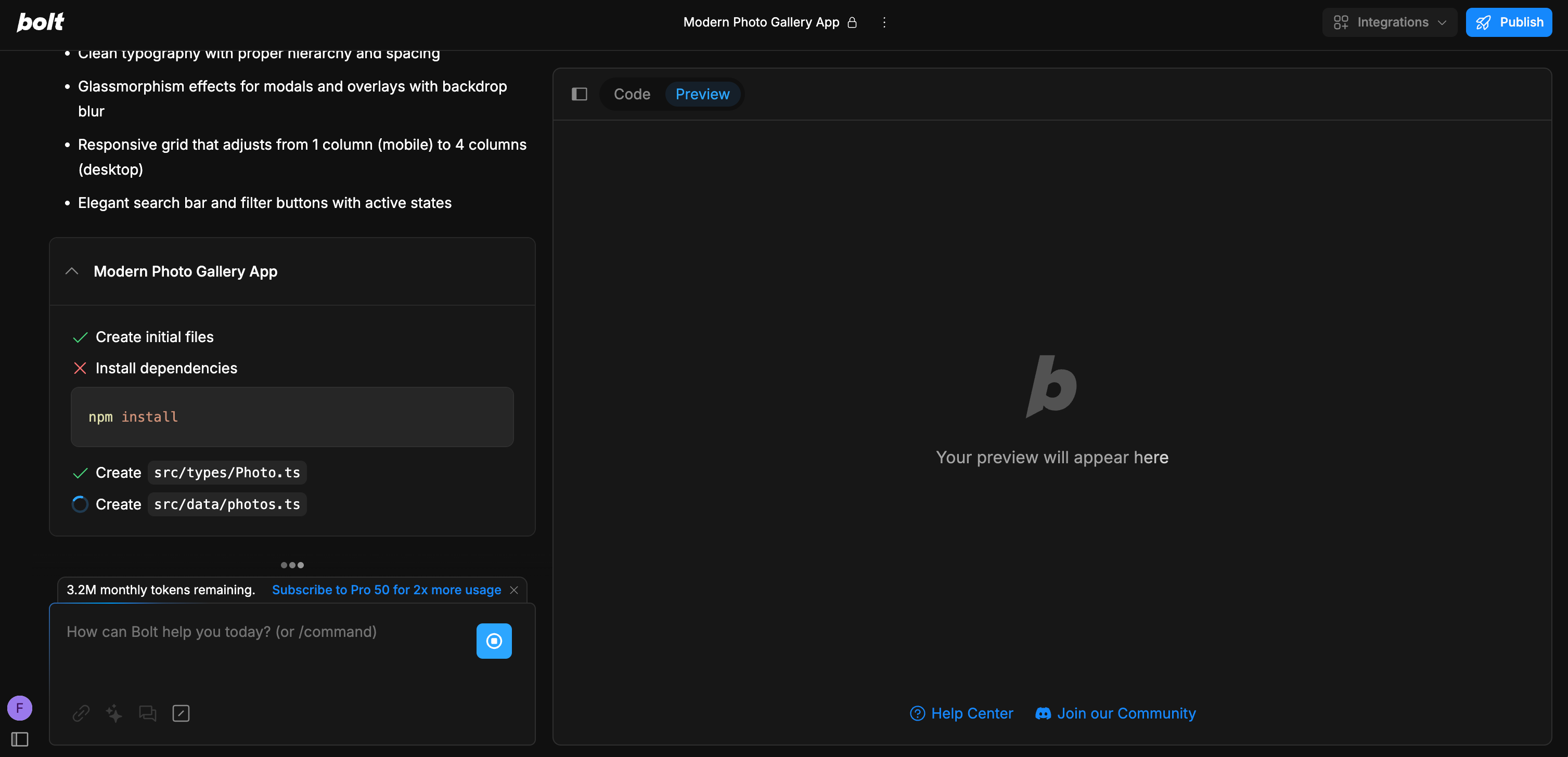
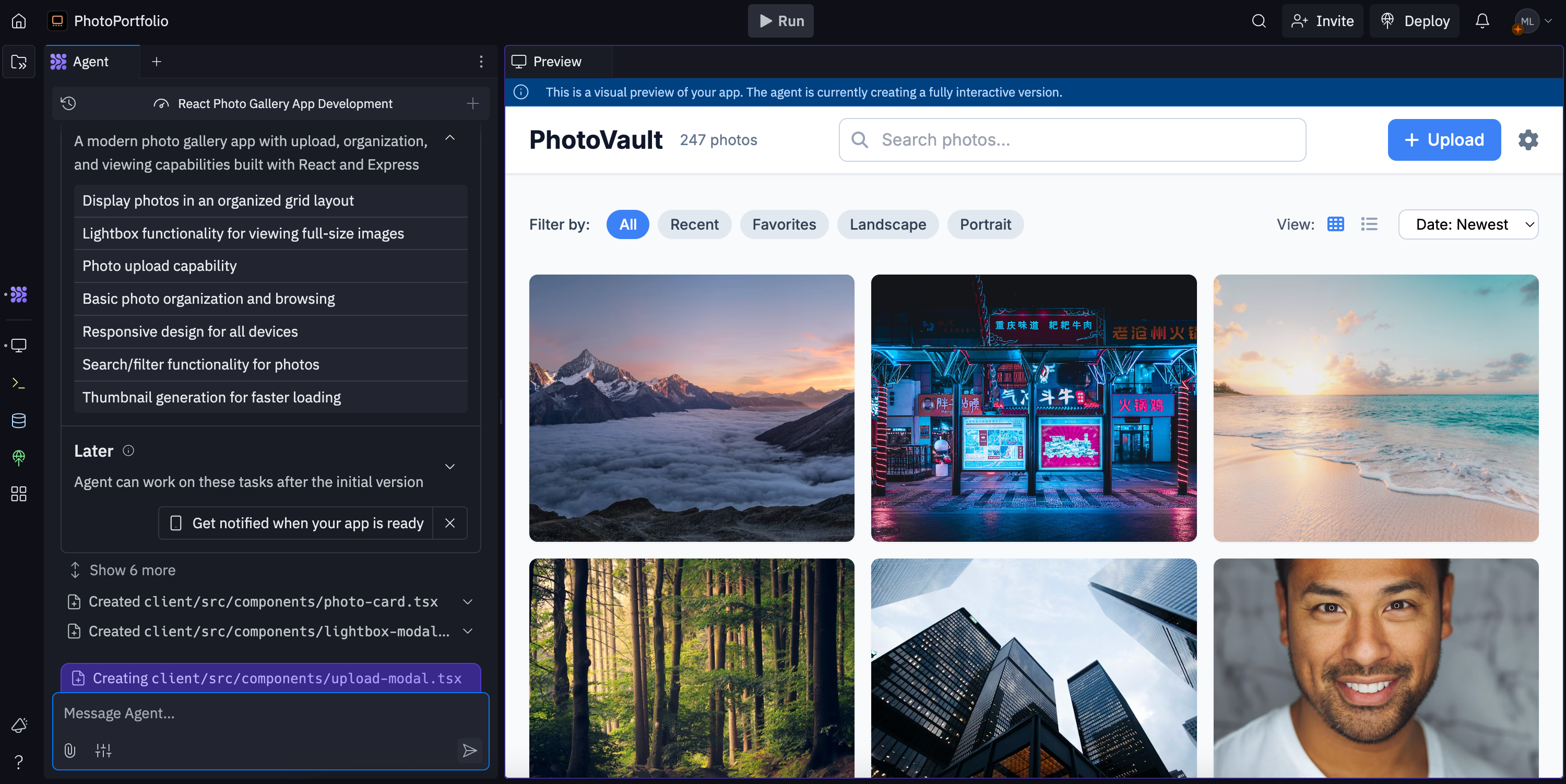
Bolt は、Figma、GPT、バックエンド生成ツールを組み合わせたような存在です。「フォーム」「ダッシュボード」「フロー」など要望を伝えると、裏側で複数のエージェントが UI・ロジック・バックエンド・状態管理を分担して作りあげます。


Bolt.new のユニークな点
- 非エンジニアでも高速なイテレーションが可能
- 複数エージェントが並列でコンポーネントを共創
- ブラウザ上キャンバスで、コードではなく「作る感覚」重視
- インストールやセットアップ不要、すぐ始められる
Bolt.new の得意分野
初期 MVP、社内ツール、本筋のロジックに集中したいとき。エンジニアでなくても、洗練されたプロダクトが作れます。一方 Cursor は、より高度な設定や細かな制御を重視する開発者向けです。
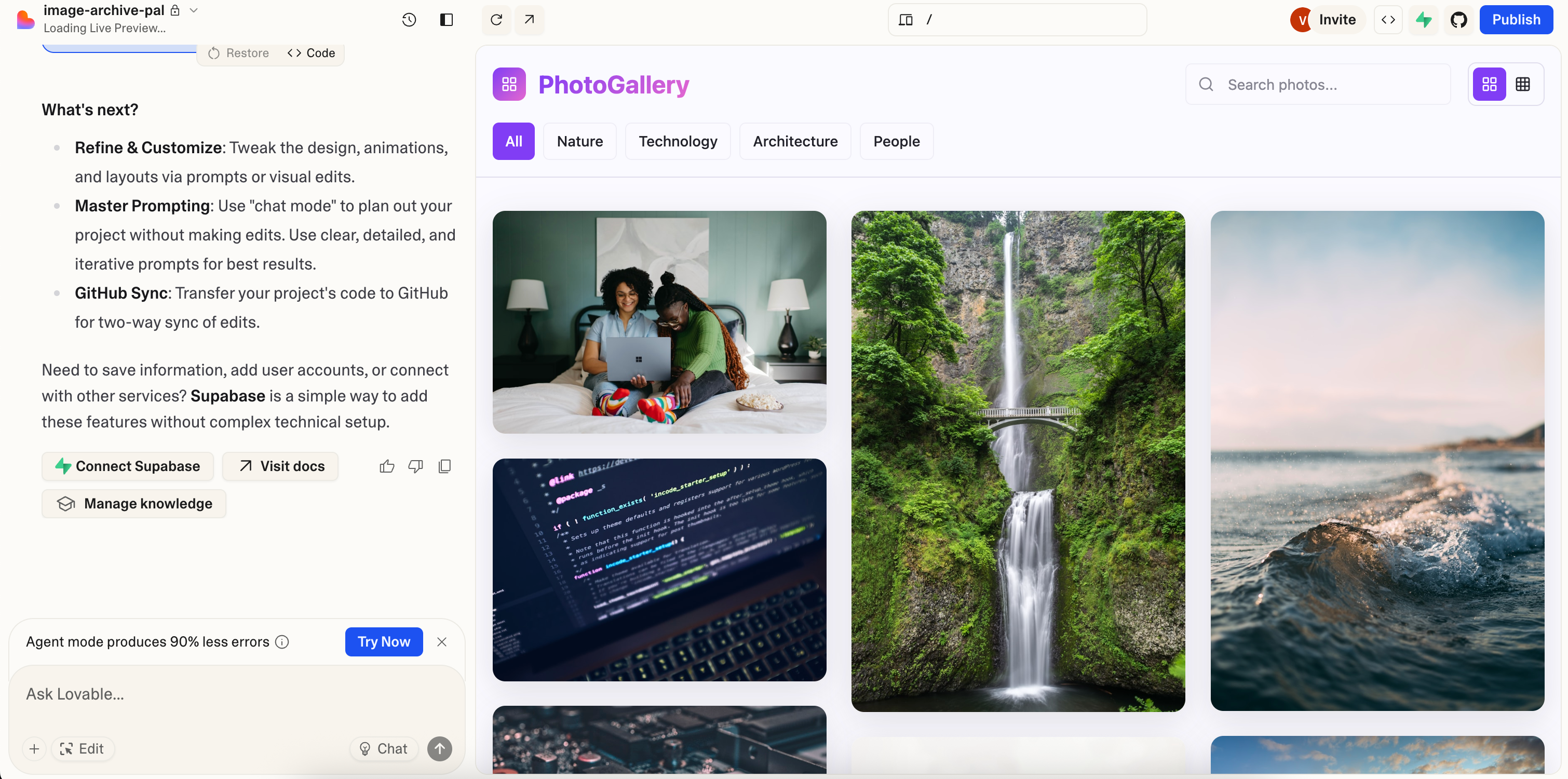
4. Lovable - 自然言語 → フルスタックアプリ
ウェブサイト: lovable.so
Lovable はシンプルです:やりたいことを自然言語で伝えるだけで、動くアプリ(フロント・バックエンド・DB・ログイン機能など)を一式自動生成してくれます。最初から全部作り込む余裕がなくても、欲しいものを素早く手に入れたい場合に特に便利です。

Lovable の活用シーン
- インディーハッカー
- プロダクトマネージャーや社内ツール開発者
- MVP やデモ作成
- ベースとなる仕組みをすぐに用意したいとき
Lovable は細かいカスタマイズには向きませんが、動作する土台を素早く作れる点が強みです。Bolt.new に似ていますが、よりシンプルかつ意見的(opinionated)な設計となっており、Supabase などと強く連携しています。コントロール重視の開発者には不向きですが、アイデアをすぐ形にしたいインディーハッカーには最適です。
以前のブログ記事では、Lovable を使った認証付きアプリの作成例も紹介しています。
https://blog.logto.io/lovable-logto-auth
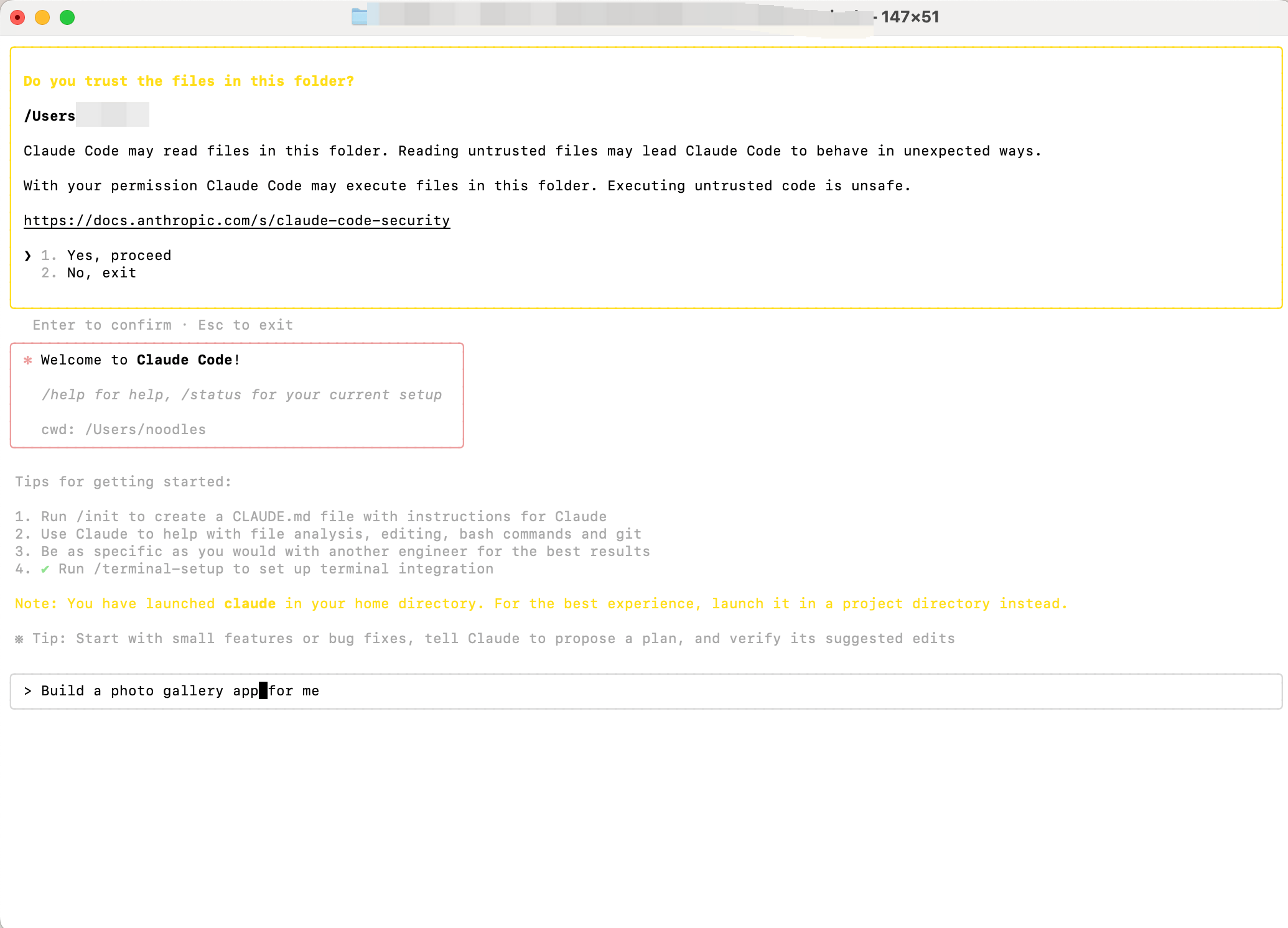
5. Anthropic の Claude Code - コマンドラインで真価発揮
Anthropic の Claude Code は、コーディング支援の新しいアプローチです。エージェント型コマンドラインツールとして、開発者はターミナルからコーディングタスクを丸ごと任せられます。複雑な開発フローにも強みを発揮します。



Claude Code の主な機能
- コマンドラインでワークフローにシームレス統合
- Claude Sonnet 4 搭載の高度な推論力
- 自律的なタスク完了能力
- 開発パイプラインとの連携
Claude の得意分野
コマンドライン重視で自律型コード支援が必要な上級開発者
6. Replit - クイックスクリプトや簡単ロジックをブラウザで
ウェブサイト: replit.com
Replit の最大の特徴は、AI 製品として始まったのではなく、エディタ・ターミナル・デプロイ環境を一体化したフルクラウド IDE である点です。
- ブラウザを開くだけでコード記述・サービス起動・ターミナル利用・アプリ公開が可能
- 教育・プロトタイピング・軽量なプロジェクトに最適
- リアルタイムコラボやライブプレビュー対応
- 超初心者にも優しい設計
Replit と Bolt, Lovable の違い
Replit は徹底した「開発者向けツール」を志向しており、AI はあくまで強化機能です。
Bolt や Lovable は「自然言語からコード生成」がデフォルトで、非開発者や IDE 不要ユーザーを主軸にしています。

Replit の強み
- 短い作業、シンプルなアイデア
- 教育用途・ウォークスルー
- AI とリアルタイムで協働
- クラウド型開発環境
- 即時デプロイ機能
Replit が活きる場面
初心者、教育者、クラウド型開発環境を重視�する開発者
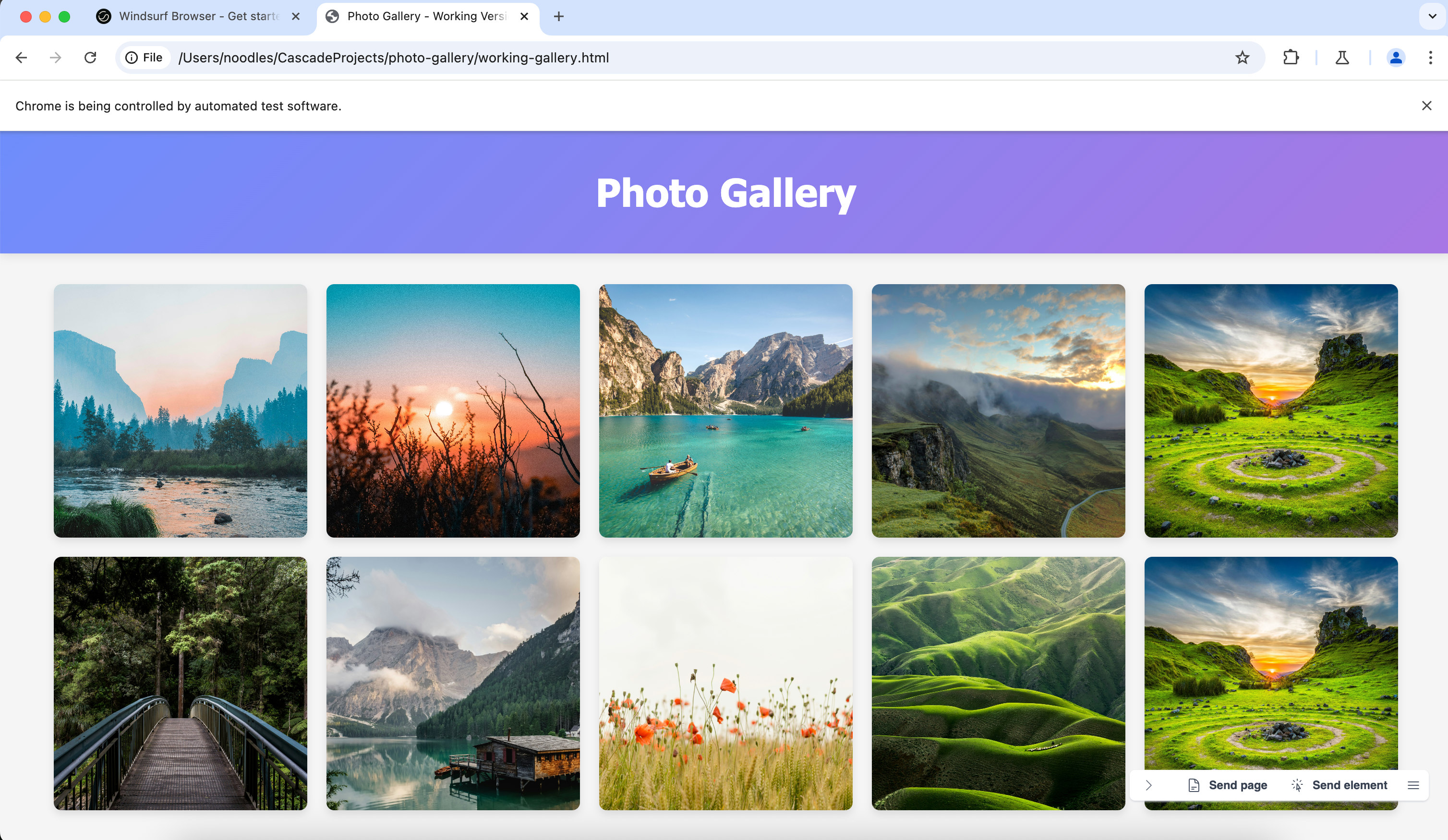
7. Windsurf - コラボレーション重視の新定番
Windsurf(旧 Codeium)は、Cursor や GitHub Copilot と競合するフル機能 AI コーディングプラットフォームへ進化しました。
最大の特徴は、チャットベースのエージェント体験への注力です。Cursor が IDE 中心なのに対し、Windsurf はより対話的なやり取りを重視し、AI が本当の「コーディングパートナー」のように振る舞います。



Windsurf の主な機能
- マルチモデル AI 対応
- リアルタイムコラボレーション機能
- 多言語サポート
- カスタムモデル訓練機能
- Windsurf AI エージェントによるブラウザ操作体験
Windsurf vs Cursor
AI 搭載 IDE を語るとき、Windsurf と Cursor は必ず比較対象に上がります。ここではその詳細な比較をします。
| カテゴリ | Cursor | Windsurf |
|---|---|---|
| ユーザー体験・UIデザイン | Cursor IDE は速度・正確さ重視で、高速補完&自然言語→コード変換コンポーザーモードを備える、成熟したプラットフォームです。 | Windsurf は全体的に Cursor より UI が洗練され直感的です。Apple と Microsoft を比べるようなもので、その小さな差の積み重ねが Windsurf の完成度の高さへ繋がっています。 |
| AI 技術面 | Cursor は複数インタラクションモードで柔軟に支援。Agent モードや Composer 機能で直接支援・タスク実行 OK。 | Windsurf の Cascade は AI IDE エージェントで、文脈自動補完・コマンド実行・ユーザーごとの情報記憶などを高次元で実現。Codium ベースで頼れる賢いパートナーです。 |
| 文脈理解・コード知能 | Cursor は複数回プロンプトを重ねると文脈が途切れる・妄想しがち。構造が硬直的で創造的・変則的なワークフローは苦手。 | Windsurf は最初からピタリと正解することが多く、プロジェクト独自の部品も正確に使いこなせます。より強い文脈把握とコード知能を発揮します。 |
| ワークフローフィロソフィー | Cursor は「支援優先」アプローチ。曖昧な指示でも柔軟に応え、手元を動かしたい開発者向き。 | Windsurf は「エージェント優先」思想で、複雑なタスクを率先して自律的に進める、より自動化パートナー志向です。 |
どちらを選ぶ?
こんな人には Windsurf がオススメ:
- 洗練された UI/UX を重視
- コードベースを積極的に理解する AI がほしい
- エージェント型アプローチが好み
- 会話をまたぐ文脈記憶の強さが必要
- より自律的な AI 支援がほしい
こんな人には Cursor がオススメ:
- 速い補完・即時応答が大事
- AI 操作へのコントロール性重視
- 曖昧な指示も自在に扱いたい
- 実績あるプラットフォームで使いたい
- 多少の学習コストを許容できる
AI コーディングツールの本音
多くの「AI 開発ツール」は、(ただ流行っているだけの)浅いオートコンプリートか、(文脈と無縁な)重すぎるエージェントのどちらかです。真に役立つものは、実際の開発フローに適合します。
自分のワークフロー軸で選ぼう:
- Cursor:賢い IDE が欲しいなら
- GitHub Copilot Workspace:GitHub 中心で管理しているなら
- Bolt:複数エージェントで機能を組み立てたいなら
- Lovable:リポジトリ構築すら不要なフルアプリが欲しいなら
- Replit:完全ブラウザ開発派なら
適切なツール選びのコツ
最適なコーディングエージェントは用途によって変わります:
個人開発の場合:
- Cursor:深い IDE 連携
- Lovable:素早いプロトタイピング
- Bolt:ブラウザベースの開発
- Claude Code:コマンドラインでのワークフロー
チームの場合:
- GitHub Copilot Workspace:GitHub 中心のワークフロー
- Windsurf:コラボレーション機能重視
コーディングエージェント活用のベストプラクティス
自分のワークフロー起点で使う: 既に使っている流れに自然にフィットするものを選ぶ。ツールのために全部変えない。
盲信しない: これらは強力な道具ですが、完全無欠ではありません。生成されたコードは必ず自分で精査・レビューしましょう。
レバレッジとして使う: 退屈な作業を AI に任せて、面白い問題・本質的な課題に集中しよう。
主導権は手放すな: あくまで開発者はあなた自身。ツールは能力を増幅させる装置であり、判断力に取って代わるべきではありません。
コーディングエージェントの未来
2025 年に向けて、コーディングエージェントはますます高度で、開発フローに溶け込む存在になっています。トレンドとしては:
- プロジェクト単位の文脈理解向上
- より自律的なタスク完了能力(手取り足取り不要)
- 特定ドメイン・ユースケース向けの専門エージェント
- 人と AI のコラボレーション強化
まとめ
これらは単なるおもちゃではありません。開発者を置き換えるのではなく、ソフトウェア開発のリズムを変革する「新たなスタックのレイヤー」です。2025 年のベストなコーディングエージェントは、「開発者がチャットボットを求めていない」という現実を理解し、本当に役立つ道具でなければなりません。
重要なのは、自分のワークフローにフィットし、リアルな課題を解決し、作業フローを妨げないツールを見つけることです。MVP を作るとき、複雑なコードベースを管理するとき、早くリリースしたいとき、ぴったりのコーディングエージェントが必ず見つかるはずです。
未来のソフトウェア開発は協働型です。AI エージェントはあなたの創造性と課題解決力を広げるスマートなパートナーとなるでしょう。目利きして選び、賢く使い、本業(問題解決と��価値あるソフトウェア構築)に集中しましょう。
Cursor、GitHub Copilot、Windsurf などが切り拓く未来を見れば、業界が会話型・エージェント駆動の開発へ動いていることは明らかです。
もし「モダンアプリの開発で認証もきっちり済ませたい」と思ったら、Logto はまさにその文脈に最適です。煩雑な認証やユーザー管理・権限コントロールを、どのエージェント開発環境にも簡単に統合できます。すべて開発者フレンドリーでシームレスです。
認証で悩む時間は減らして、開発に集中しよう。

