RBAC na prática: Implementando autorização segura para sua aplicação
Guia completo de Controle de Acesso Baseado em Funções (RBAC): Domine o design de permissões, gestão de funções e autorização segura com implementação prática de CMS.
Você está com dificuldades para implementar um sistema de autorização seguro e escalável para sua aplicação? Controle de Acesso Baseado em Funções (RBAC) é o padrão da indústria para gerenciar permissões de usuário, mas implementá-lo corretamente pode ser desafiador. Este tutorial mostrará como construir um sistema RBAC robusto usando um exemplo de Sistema de Gerenciamento de Conteúdo (CMS) do mundo real.
Ao seguir este guia, você aprenderá:
- ✨ Como projetar e implementar permissões detalhadas que oferecem controle preciso
- 🔒 Melhores práticas para organizar permissões em funções significativas
- 👤 Técnicas para lidar com propriedade de recursos de forma eficaz
- 🚀 Formas de tornar seu sistema de autorização escalável e sustentável
- 💡 Implementação prática usando um exemplo de CMS do mundo real
O código-fonte completo deste tutorial está disponível no GitHub.
Entendendo os fundamentos do RBAC
Controle de Acesso Baseado em Funções é mais do que apenas atribuir permissões a usuários. Trata-se de criar uma abordagem estruturada para autorização que equilibre segurança com manutenção.
Você pode aprender mais sobre O que é RBAC no Auth Wiki.
Aqui estão os princípios-chave que seguiremos em nossa implementação:
Design de permissão detalhada
Permissões detalhadas proporcionam controle preciso sobre o que os usuários podem fazer no seu sistema. Em vez de níveis de acesso amplos como "admin" ou "usuário", definimos ações específicas que os usuários podem realizar em recursos. Por exemplo:
ler:artigos- Visualizar qualquer artigo no sistemacriar:artigos- Criar novos artigosatualizar:artigos- Modificar artigos existentespublicar:artigos- Alterar o status de publicação de artigos
Propriedade de recursos e controle de acesso
A propriedade de recursos é um conceito fundamental no design de autorização do nosso CMS. Enquanto o RBAC define quais ações diferentes funções podem realizar, a propriedade adiciona uma dimensão pessoal ao controle de acesso:
- Autores automaticamente têm acesso aos artigos que criaram
- Este modelo de propriedade natural significa que autores sempre podem ver e editar seu próprio conteúdo
- O sistema verifica tanto permissões de função quanto propriedade ao lidar com operações de artigo
- Por exemplo, mesmo sem a permissão
atualizar:artigos, um autor ainda pode editar seus próprios artigos - Este design reduz a necessidade de permissões de função extra enquanto mantém a segurança
Esta abordagem de dupla camada (funções + propriedade) cria um sistema mais intuitivo e seguro. Editores e administradores ainda podem gerenciar todo o conteúdo através de suas permissões de função, enquanto autores mantêm controle sobre seu próprio trabalho.
Desenhando APIs seguras
Vamos começar desenhando a funcionalidade central do nosso CMS através de seus endpoints de API:
Implementar controle de acesso para sua API
Para cada endpoint, precisamos considerar dois aspectos do controle de acesso:
- Propriedade do recurso - O usuário é dono deste recurso?
- Permissões baseadas em função - A função do usuário permite esta operação?
Aqui está como lidaremos com o acesso para cada endpoint:
| Endpoint | Lógica de controle de acesso |
|---|---|
| GET /api/articles | - Qualquer pessoa com permissão listar:artigos, OU autores podem ver seus próprios artigos |
| GET /api/articles/:id | - Qualquer pessoa com permissão ler:artigos, OU autor do artigo |
| POST /api/articles | - Qualquer pessoa com permissão criar:artigos |
| PATCH /api/articles/:id | - Qualquer pessoa com permissão atualizar:artigos, OU autor do artigo |
| DELETE /api/articles/:id | - Qualquer pessoa com permissão excluir:artigos, OU autor do artigo |
| PATCH /api/articles/:id/published | - Somente usuários com permissão publicar:artigos |
Criando um sistema de permissão que escala
Com base nos requisitos de acesso da nossa API, podemos definir estas permissões:
| Permissão | Descrição |
|---|---|
| listar:artigos | Visualizar a lista de todos os artigos no sistema |
| ler:artigos | Ler o conteúdo completo de qualquer artigo |
| criar:artigos | Criar novos artigos |
| atualizar:artigos | Modificar qualquer artigo |
| excluir:artigos | Excluir qualquer artigo |
| publicar:artigos | Alterar o status de publicação |
Note que estas permissões são necessárias apenas ao acessar recursos que você não possui. Donos de artigos podem automaticamente:
- Visualizar seus próprios artigos (sem necessidade de
ler:artigos) - Editar seus próprios artigos (sem necessidade de
atualizar:artigos) - Excluir seus próprios artigos (sem necessidade de
excluir:artigos)
Construindo funções eficazes
Agora que temos nossas API e permissões definidas, podemos criar funções que agrupam estas permiss�ões logicamente:
| Permissão/Função | 👑 Admin | 📝 Editor | ✍️ Autor |
|---|---|---|---|
| Descrição | Acesso completo ao sistema para gerenciamento completo de conteúdo | Pode ver todos os artigos e controlar o status de publicação | Pode criar novos artigos no sistema |
| listar:artigos | ✅ | ✅ | ❌ |
| ler:artigos | ✅ | ✅ | ❌ |
| criar:artigos | ✅ | ❌ | ✅ |
| atualizar:artigos | ✅ | ❌ | ❌ |
| excluir:artigos | ✅ | ❌ | ❌ |
| publicar:artigos | ✅ | ✅ | ❌ |
Nota: Autores automaticamente têm permissões de leitura/atualização/exclusão para seus próprios artigos, independentemente das permissões da função.
Cada função é projetada com responsabilidades específicas em mente:
- Admin: Tem controle completo sobre o CMS, incluindo todas as operações de artigos
- Editor: Foca na revisão de conteúdo e gestão de publicação
- Autor: Especializa-se na criação de conteúdo
Esta estrutura de funções cria uma clara separação de responsabilidades:
- Autores focam na criação de conteúdo
- Editores gerenciam a qualidade do conteúdo e sua visibilidade
- Admins mantêm o controle geral do sistema
Configurar RBAC no Logto
Antes de começar, você precisa criar uma conta no Logto Cloud, ou também pode usar uma instância Logto auto-hospedada usando a versão Logto OSS.
Mas para este tutorial, usaremos Logto Cloud pela simplicidade.
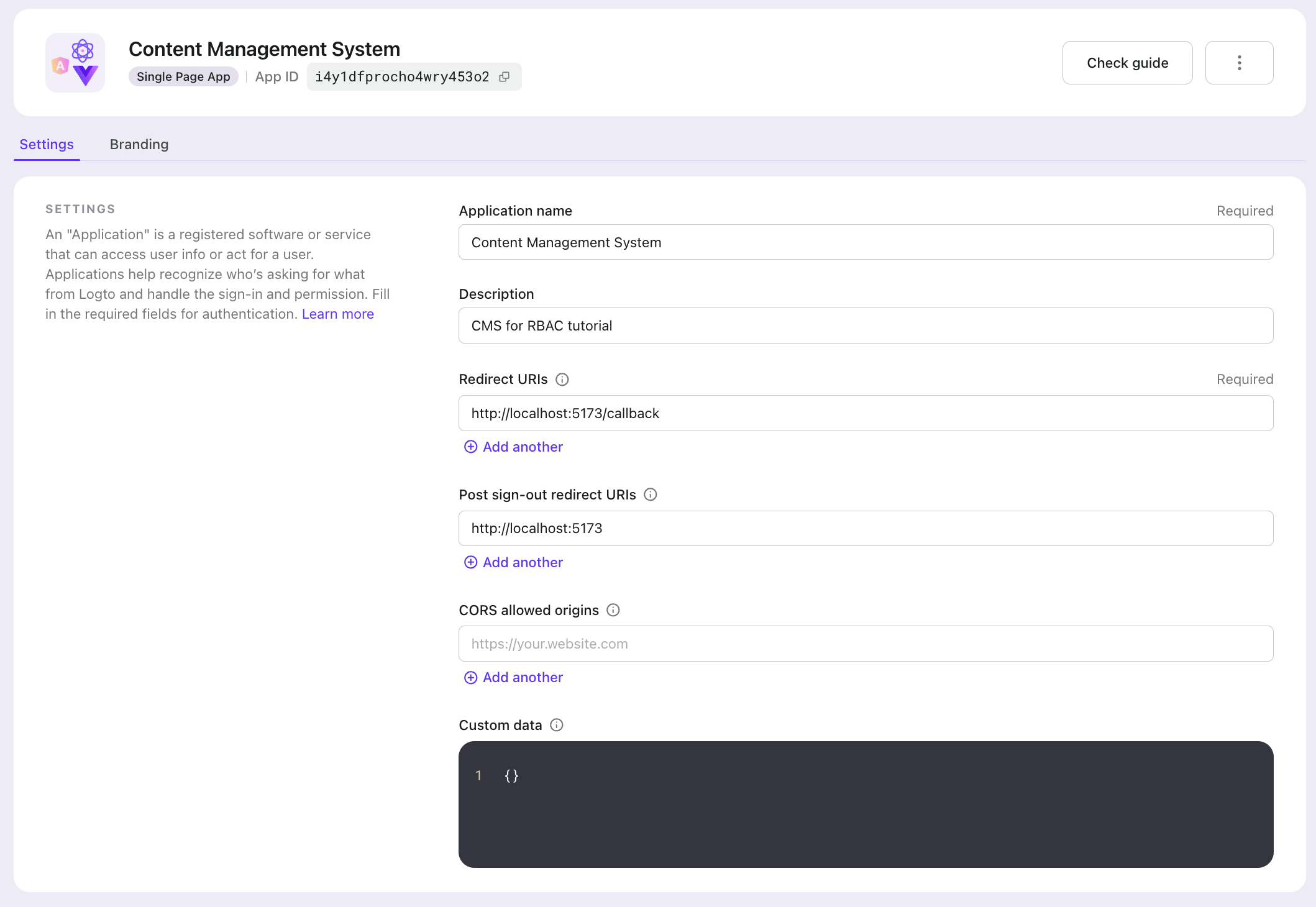
Configurando sua aplicação
- Vá para "Aplicações" no Console Logto para criar uma nova aplicação React
- Nome da aplicação: Sistema de Gerenciamento de Conteúdo
- Tipo de aplicação: Aplicação Web Tradicional
- URIs de redirecionamento: http://localhost:5173/callback

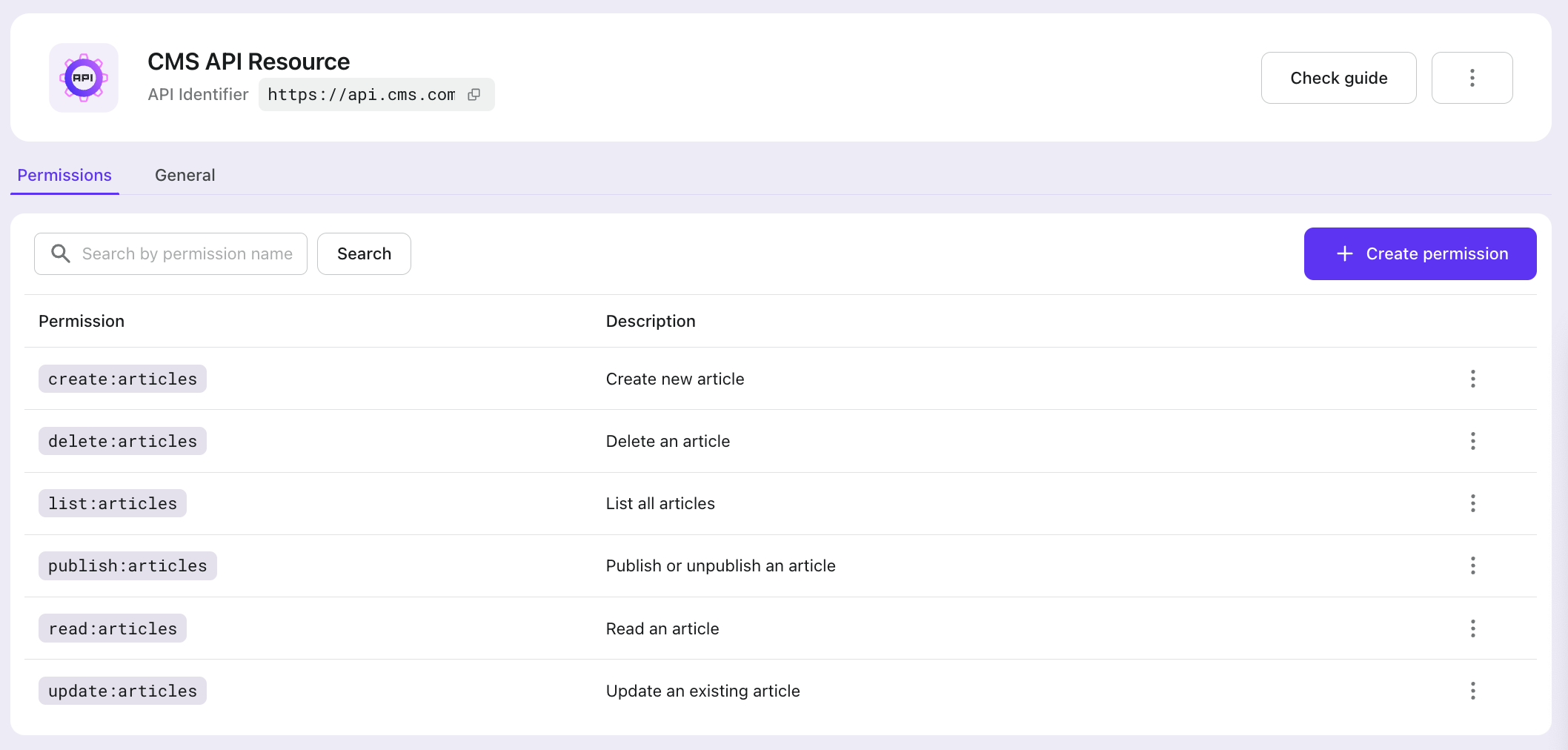
Configurando recursos de API e permissões
- Vá para "Recursos de API" no Console Logto para criar um novo recurso de API
- Nome da API: API CMS
- Identificador da API: https://api.cms.com
- Adicione permissões ao recurso de API
listar:artigosler:artigoscriar:artigosatualizar:artigospublicar:artigosexcluir:artigos

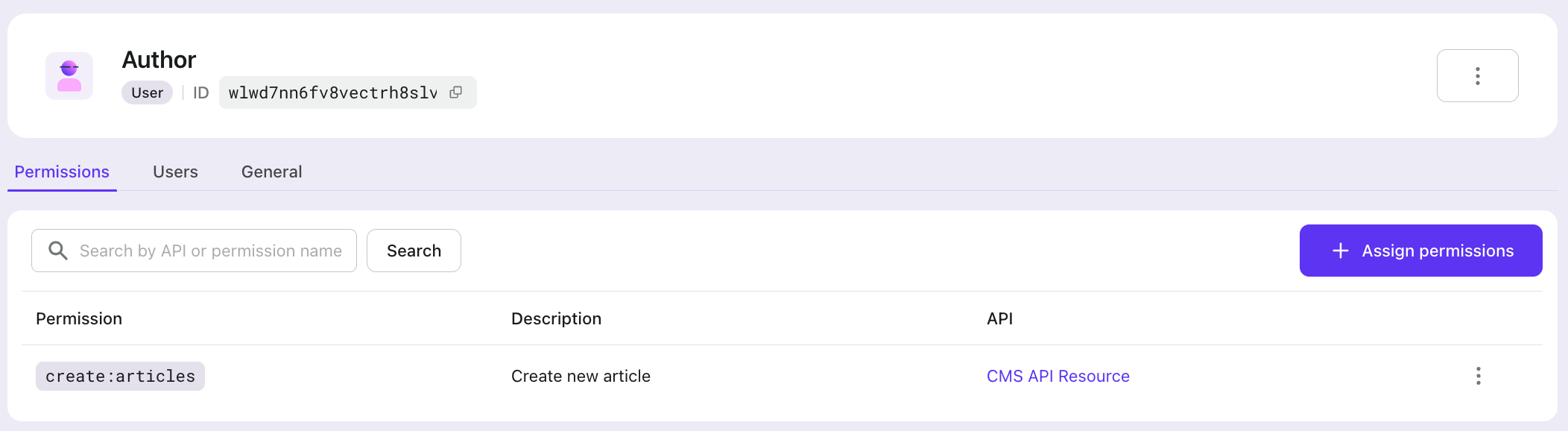
Criando funções
Vá para "Funções" no Console Logto para criar as seguintes funções para o CMS
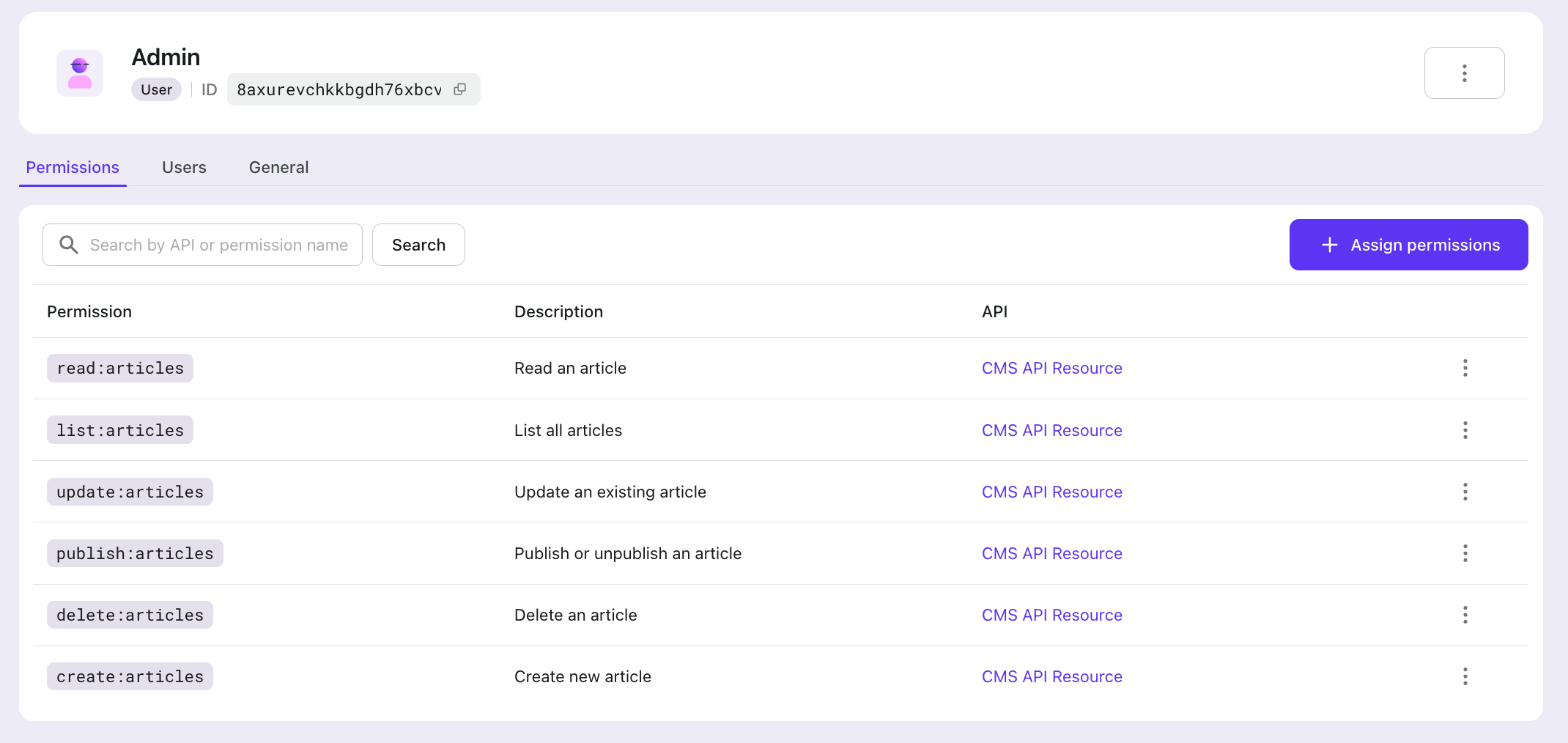
- Admin
- com todas as permissões
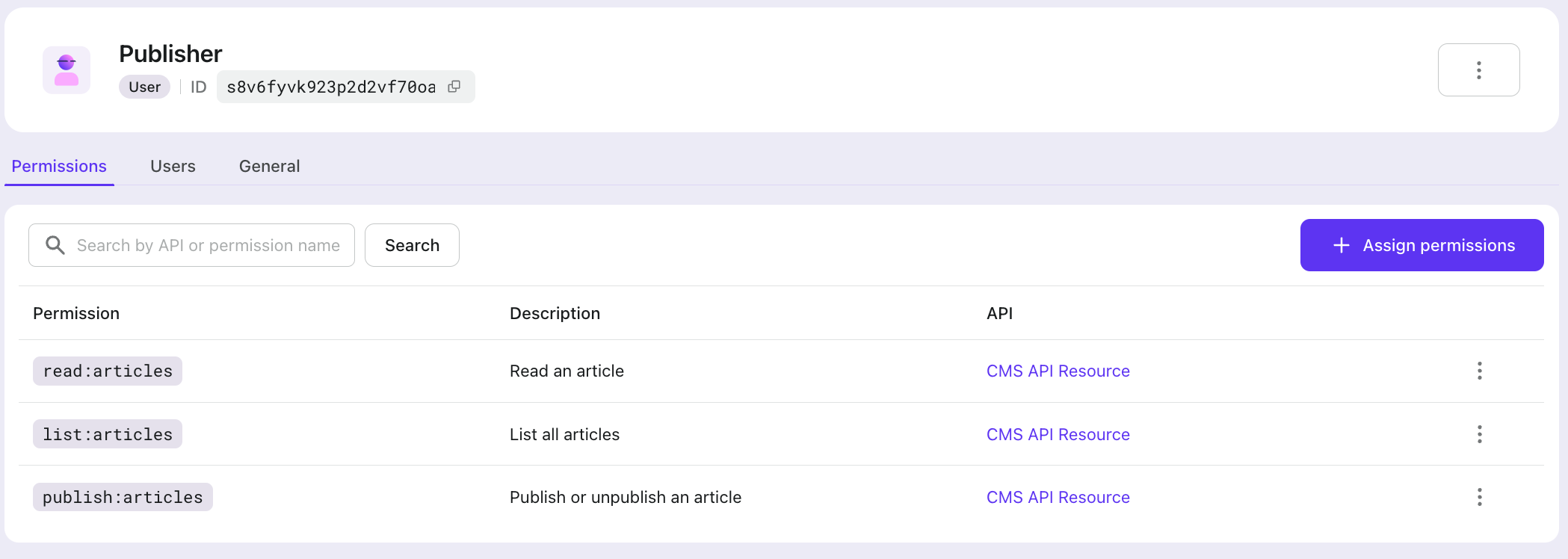
- Editor
- com
ler:artigos,listar:artigos,publicar:artigos
- com
- Autor
- com
criar:artigos
- com



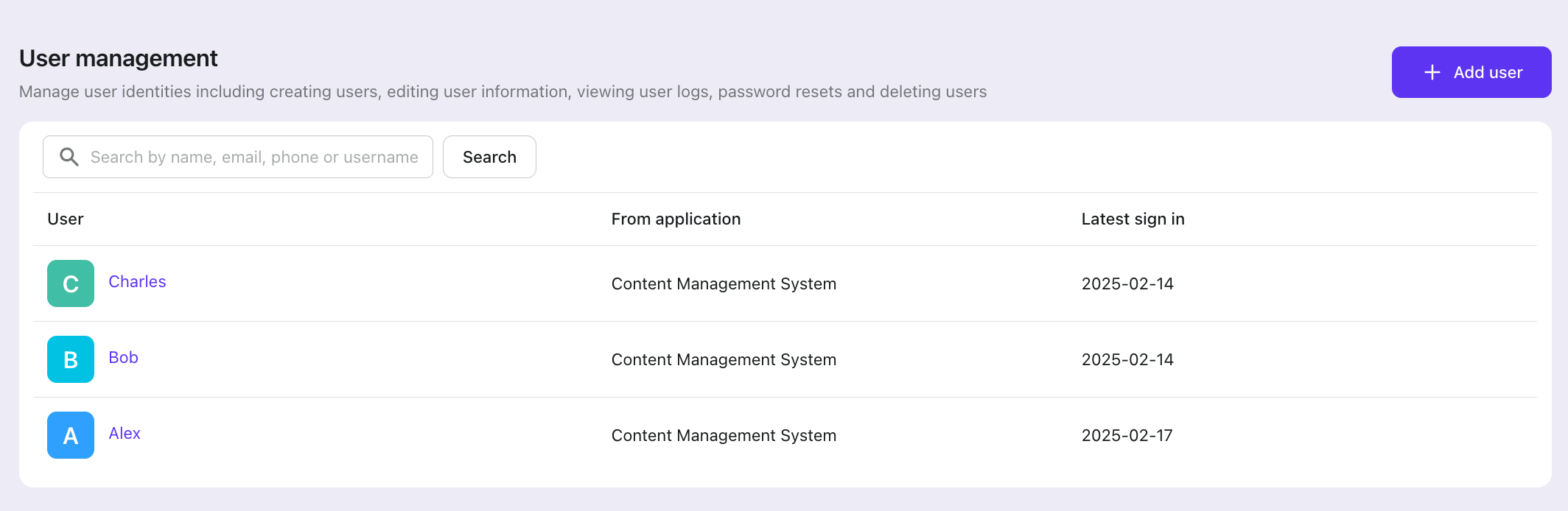
Atribuindo funções a usuários
Vá para a seção "Gestão de Usuários" no Console Logto para criar usuários.
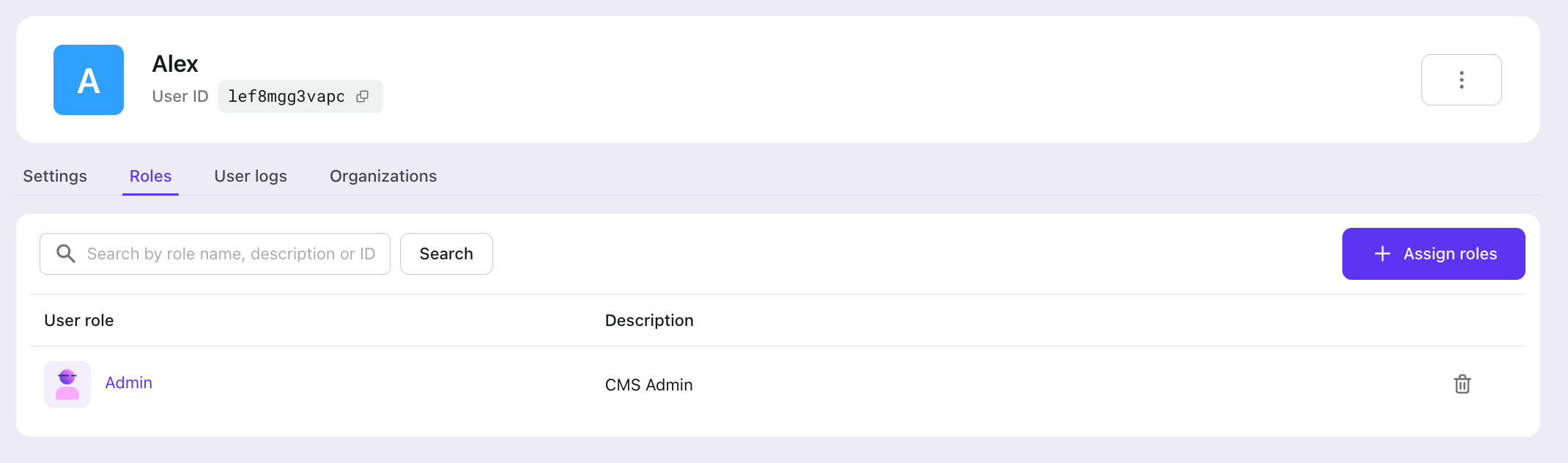
Na aba "Funções" dos detalhes do usuário, você pode atribuir funções ao usuário.
Em nosso exemplo, criamos 3 usu�ários com as seguintes funções:
- Alex: Admin
- Bob: Editor
- Charlie: Autor


Integre seu frontend com Logto RBAC
Agora, que configuramos RBAC no Logto, podemos começar a integrá-lo em nosso frontend.
Primeiro, siga os Inícios Rápidos do Logto para integrar Logto em sua aplicação.
Em nosso exemplo, usamos React para demonstração.
Depois de configurar Logto em sua aplicação, precisamos adicionar as configurações de RBAC para o Logto funcionar.
Lembre-se de sair e entrar novamente para que esta alteração entre em vigor, caso você já esteja logado.
Quando o usuário fizer login com Logto e solicitar um token de acesso para os recursos da API especificados acima, Logto adicionará escopos (permissões) relacionados à função do usuário ao token de acesso.
Você pode usar getAccessTokenClaims do hook useLogto para obter os escopos do token de acesso.
E você pode usar os userScopes para verificar se o usuário tem permissão para acessar o recurso.
Integrar seu backend com Logto RBAC
Agora, é hora de integrar Logto RBAC em seu backend.
Middleware de autorização no backend
Primeiro, precisamos adicionar um middleware no backend para verificar permissões de usuário, verificar se o usuário está logado e determinar se eles têm as permissões necessárias para acessar certas APIs.
Como você pode ver, neste middleware, verificamos se a solicitação do frontend contém um token de acesso válido e verificamos se o "audience" do token de acesso corresponde ao recurso da API que criamos no Console Logto.
A razão para verificar o recurso da API é que nosso recurso de API realmente representa os recursos do nosso backend CMS, e todas as nossas permissões do CMS estão associadas a este recurso de API.
Como este recurso de API representa os recursos do CMS no Logto, em nosso código frontend, incluímos o respectivo token de acesso ao fazer solicitações de API para o backend:
Agora podemos usar o middleware requireAuth para proteger nossos endpoints de API.
Protegendo endpoints de API
Para APIs que devem ser acessíveis apenas para usuários com permissões específicas, podemos adicionar restrições diretamente no middleware. Por exemplo, a API de criação de artigos deve ser acessível apenas para usuários com a permissão criar:artigos:
Para APIs que precisam verificar ambas as permissões e propriedade de recurso, podemos usar a função hasScopes. Por exemplo, na API de listagem de artigos, usuários com a permissão listar:artigos podem acessar todos os artigos, enquanto autores podem acessar seus próprios artigos criados:
Neste ponto, concluímos a implementação do RBAC. Você pode verificar o código-fonte completo para ver a implementação completa.
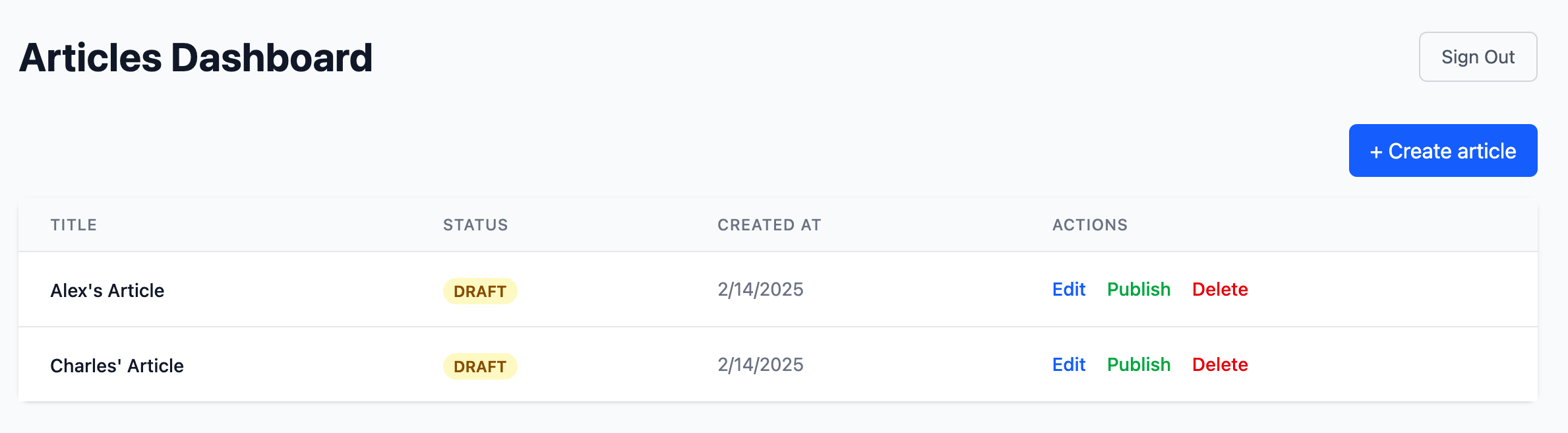
Teste a implementação RBAC do CMS
Agora, vamos testar nossa implementação RBAC do CMS usando os três usuários que acabamos de criar.
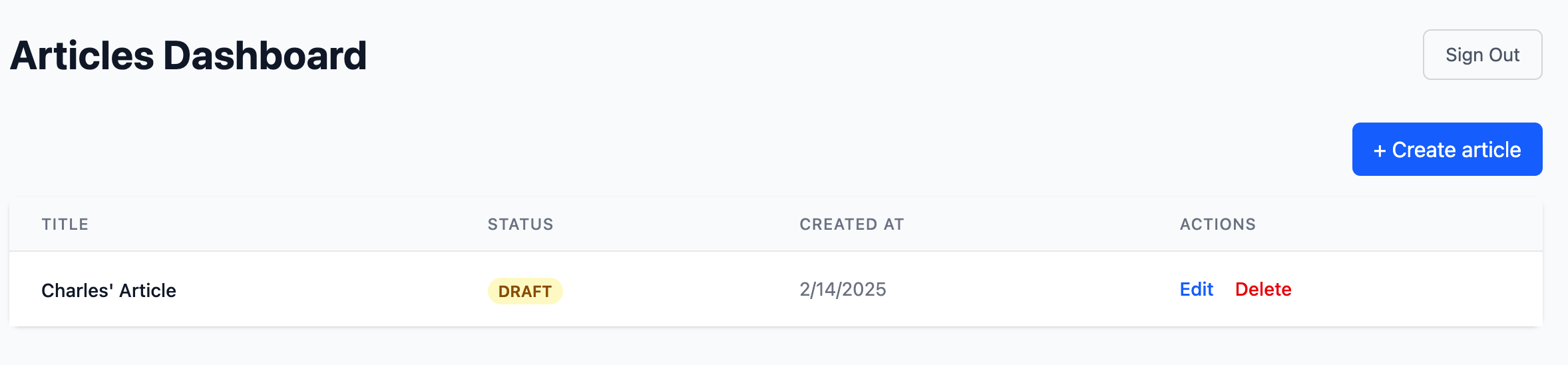
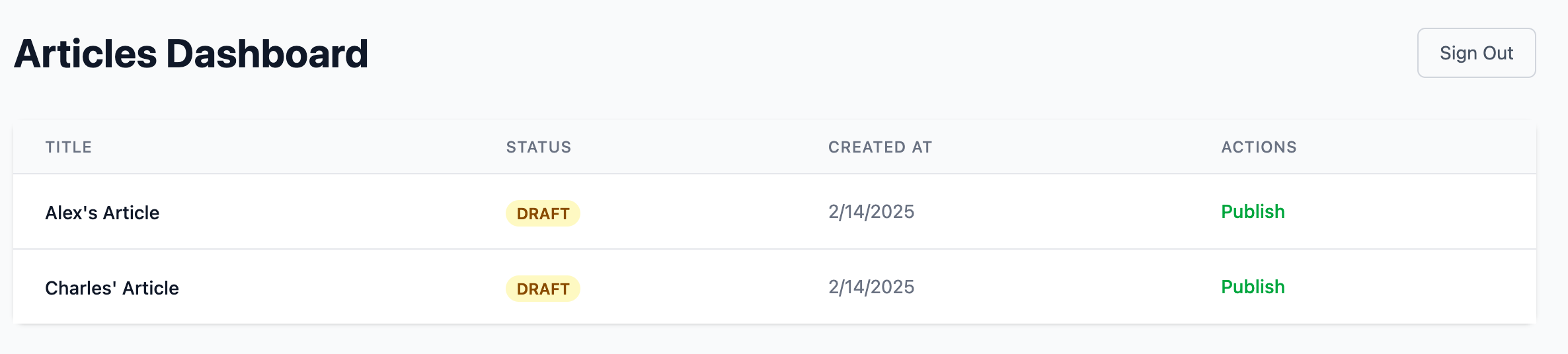
Primeiro, vamos logar como Alex e Charles respectivamente e criar alguns artigos.
Como Alex tem a função de Admin, ele pode criar, excluir, atualizar, publicar e ver todos os artigos.

Charles, tendo a função de Autor, pode apenas criar seus próprios artigos e pode apenas ver, atualizar e excluir artigos que ele próprio possui.

Bob, com a função de Editor, pode ver e publicar todos os artigos, mas não pode criar, atualizar ou excluir.

Conclusão
Parabéns! Você aprendeu a implementar um sistema RBAC robusto em sua aplicação.
Para cenários mais complexos, como construir aplicações multi-inquilinos, Logto fornece suporte abrangente a organizações. Confira nosso guia Construa uma aplicação SaaS multi-inquilino: Um guia completo desde o design até a implementação para aprender mais sobre a implementação de controle de acesso em toda a organização.
Feliz codificação! 🚀

