Автоматизировать развертывание UI пользовательской системы входа с помощью GitHub Actions
Давайте покажем вам, как автоматизировать развертывание пользовательского UI системы входа в Logto Cloud в вашем конвейере DevOps с помощью рабочего процесса GitHub Actions.
Предыстория
Logto — это ваш лучший выбор для решения управления идентификацией и доступом клиентов (CIAM). Недавно мы запустили функцию "Создайте свой собственный UI" на Logto Cloud, которая позволяет разработчикам полностью настраивать свой UI системы входа.
В предыдущем блоге мы также предоставили пошаговое руководство по созданию собственного UI для входа, которое включает:
- Разработка пользовательской страницы входа с примерами кода
- Настройка CLI
@logto/tunnelдля локальной отладки - Компоновка и архивирование ваших пользовательских UI ресурсов
- Загрузка архивного пакета и развертывание в Logto Cloud через консольный интерфейс
Однако, как разработчик приложений с подходом DevOps, вы можете посчитать этот процесс хлопотным при внесении изменений в пользовательскую страницу входа. Есть ли способ автоматизировать весь процесс?
Мы прислушались к вашим отзывам и рады представить новую команду CLI deploy в @logto/tunnel. Эта команда позволяет автоматизировать процесс развертывания, выполняя команду в вашем терминале или интегрируя ее в рабочий процесс GitHub Actions, что особенно полезно для построения вашего конвейера CI/CD. Давайте начнем!
Предварительные условия
Прежде чем приступить к настройке, убедитесь, что у вас есть следующее:
- Учетная запись Logto Cloud с планом подписки.
- Машина-к-машине приложение с разрешениями API управления в вашем арендаторе Logto.
- Ваш исходный код проекта должен быть размещен на GitHub.
- Установите CLI инструмент
@logto/tunnelв качестве зависимости для разработки в вашем проекте.
Шаг 1: Создайте рабочий процесс GitHub Actions
В вашем репозитории GitHub создайте новый файл рабочего процесса. Вы можете сделать это, перейдя в .github/workflows/ и создав файл с именем deploy.yml.
Объяснение рабочего процесса GitHub Actions
- Триггер: Рабочий процесс запускается при каждом пуше в основную ветку.
- Задачи: Задача на развертывание выполняется в последней среде Ubuntu и выполнит следующие шаги.
- Шаги:
- Checkout code: Этот шаг проверяет ваш код репозитория.
- Set up Node.js: Этот шаг настраивает среду Node.js.
- Install dependencies: Этот шаг устанавливает зависимости вашего проекта.
- Build: Этот шаг собирает исходный код вашего проекта в html ресурсы. Предположим, что папка вывода называется
distв корневом каталоге. - Deploy to Logto Cloud: Этот шаг выполняет команду Tunnel CLI для развертывания html ресурсов в директории
./distв вашем арендаторе Logto Cloud. Для чувствительной информации использу�ются переменные окружения.
Для получения дополнительной информации о GitHub Actions посетите Документацию GitHub Actions.
Шаг 2: Настройка секретов действий в GitHub
Чтобы сохранить ваши креденциалы в безопасности, вы должны хранить их как секреты в вашем репозитории GitHub:
- Перейдите в ваш репозиторий GitHub.
- Нажмите "Settings".
- Перейдите в "Secrets and variables > Actions"
- Нажмите "New repository secret" и добавьте следующие секреты:
- LOGTO_AUTH: Ваши креденциалы M2M приложения Logto в формате
<m2m-app-id>:<m2m-app-secret>. - LOGTO_ENDPOINT: URI вашего Logto Cloud конечного пункта.
- LOGTO_RESOURCE: Индикатор вашего ресурса API управления Logto. Можно найти в "API resources -> Logto Management API". Требуется, если пользовательский домен включен в вашем арендаторе Logto Cloud.
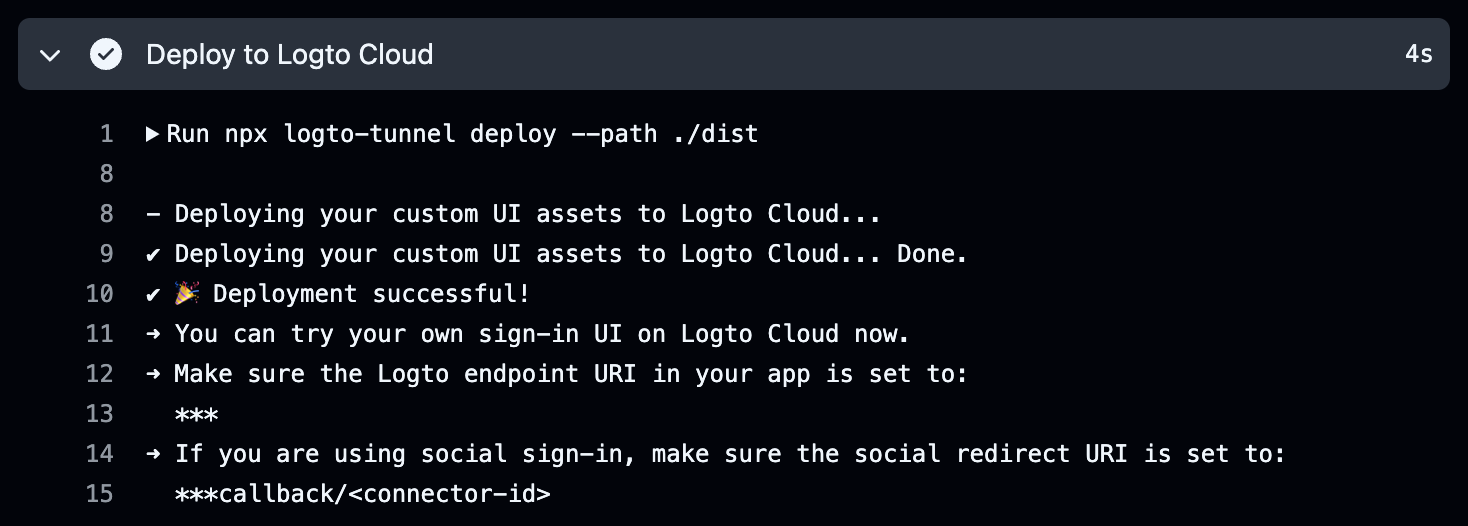
Шаг 3: Тестирование вашего рабочего процесса
Как только вы настроите рабочий процесс и сконфигурируете секреты, вы можете протестировать его, слив PR в основную ветку. Рабочий процесс GitHub Actions будет автоматически запущен и ваша пользовательская система входа будет развернута в Logto Cloud.

Заключение
Интегрировав команду CLI @logto/tunnel в ваш рабочий процесс GitHub Actions, вы можете упростить процесс развертывания пользовательской системы входа в Logto Cloud. Эта автоматизация позволяет сосредоточиться на разработке, одновременно обеспечивая постоянное тестирование ваших изменений в рабочей среде.
Приятного кодирования!

