Палитра цветов в брендинге: Как Logto генерирует индивидуальную цветовую схему для вашего бренда
Восприятие бренда аудиторией сильно зависит от психологии цвета. Используя тщательно подобранную палитру цветов, можно усилить узнаваемость бренда и оставить неизгладимое впечатление. Для достижения этого мы разработали систему, которая генерирует гармоничные цветовые схемы из одного основного цвета, используя цветовую модель HSL.
Психология цвета играет значительную роль в том, как аудитория воспринимает бренд. Хорошо продуманная палитра цветов может усилить узнаваемость бренда и оставить неизгладимое впечатление. Для достижения этого мы разработали систему, которая использует цветовую модель HSL для генерации гармоничных цветовых тем из одного основного цвета. В этом посте мы раскроем секреты нашего процесса генерации цветов.
Что такое цветовая модель HSL?
Цветовая модель HSL (Hue, Saturation, Lightness) широко используется в цифровом дизайне, особенно из-за её интуитивного подхода к манипуляции цветом. HSL разделяет хроматические аспекты цвета на три отдельных компонента:
-
Hue (Оттенок):
Hue означает тип цвета, который мы видим, и представлен как градус на круге в 360°. Каждый угол соответствует определенному цвету на цветовом круге—0° это красный, 120° это зеленый, 240° это синий и так далее. Регулируя значение hue, можно перейти от одного цвета к другому, что делает его мощным инструментом для создания дополнительных или аналогичных цветовых схем.
-
Saturation (Насыщенность):
Насыщенность определяет интенсивность или чистоту цвета. Она варьируется от 0% до 100%, где 0% представляет полностью десатурированный цвет, по сути оттенок серого, а 100% представляет полный, насыщенный цвет. Регулирование насыщенности позволяет дизайнерам создавать как яркие, так и приглушенные версии одного и того же оттенка, что особенно полезно при создании цветовых иерархий или выделении определенных элементов.
-
Lightness (Светлота):
Светлота управляет яркостью цвета, ва�рьируясь от 0% (черный) до 100% (белый). При 50% светлоты цвет находится на своем пике чистоты; по мере приближения к 0% или 100% цвет становится, соответственно, темнее или светлее. Это особенно полезно при создании различных оттенков одного базового цвета, которые могут использоваться для определения визуальной глубины и контраста в дизайне.
Почему важно использовать цветовую модель HSL?
В контексте Logto использование модели HSL позволяет гибко и динамично генерировать цветовую тему. Когда клиент вводит цвет своего бренда, модель HSL облегчает расчет сопутствующих цветовых семейств—вариаций светлоты и насыщенности основного оттенка. Эта возможность гарантирует, что сгенерированная тема останется последовательной и гармоничной, усиливая идентичность бренда и обеспечивая оптимальный пользовательский опыт. Интуитивный характер модели HSL также позволяет более детально контролировать регулировку цвета, что де�лает её предпочтительным выбором как для дизайнеров, так и для разработчиков.
Цветовая палитра в Logto
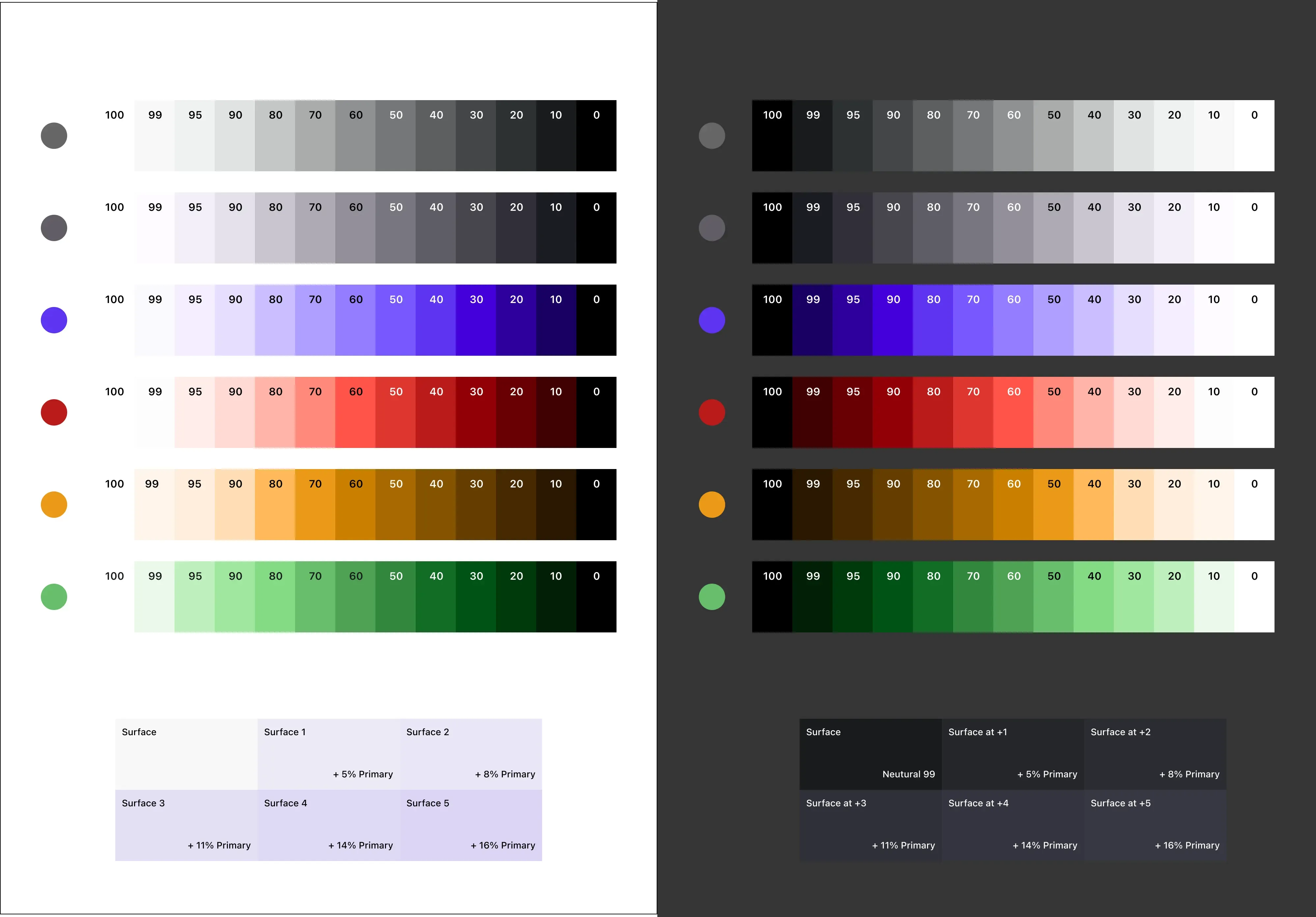
Модель нашей цветовой палитры разработана на основе цветового пространства HSL. Начиная с основного цвета, мы генерируем цветовые семейства, регулируя значения оттенка, насыщенности и светлоты. Этот подход гарантирует, что все цвета в палитре визуально совместимы и создают гармоничный брендовый опыт.
Вот пример стандартной модели цветовой палитры, которую мы используем в продукте для входа в систему:

В базовом коде фронтенда основные цветовые семейства определены как CSS-переменные. Например, основное цветовое семейство определено следующим образом:
Ссылаясь на эти переменные в стилях CSS, мы можем легко поддерживать последовательный визуальный стиль на всей платформе.
Генерация пользовательской цветовой палитры для брендинга
Как было упомянуто ранее, разработчики могут использовать свои собственные цвета бренда для генерации индивидуальной цветовой палитры. Для этого мы предоставляем простой блок расчета цвета, который берет базовый цвет и генерирует соответствующие цветовые семейства.
В основе процесса лежит color.js, который управляет процессом манипуляции цветами. Функция генерации цвета берет базовый цвет, рассчитывает соответствующие значения HSL и, соответственно, генерирует значения HEX цветовых семейств.
- Генерация элемента базового цвета:
- Определение функции расчёта цвета на основе HSL:
- Генерация цветовых семейств:
Просто, правда? Повторяя вышеперечисленные шаги, мы можем генерировать индивидуальную цветовую палитру для любого брендингового цвета. Этот подход гарантирует, что сгенерированная цветовая палитра останется последовательной с идентичностью бренда, обеспечивая при этом визуально привлекательный опыт для пользователей.

