Самый быстрый способ создать систему аутентификации
Сократите время настройки аутентификации до одного часа с Logto! Безкодовая интеграция, бесплатная встроенная почтовая служба, пошаговые инструкции по социальной связи и настройка потока аутентификации в один клик — Logto делает аутентификацию легкой.
Добавление системы аутентификации пользователей в ваш продукт должно быть легким, верно? В конце концов, это же такой стандартизированный модуль. По крайней мере, я так думал, и команда Logto стремится сделать так, чтобы у каждого продукта была надежная и подходящая для бизнеса система идентификации.
Как быстро это можно сделать? Ну, давайте посмотрим. Существует сверхбыстрое решение с минимальным кодированием для веб-приложений, идеально подходящее для быстрого тестирования или развертывания сразу в продакшн. Включая регистрацию на платформе, всё можно сдел�ать за всего 1 час или даже быстрее. Не верите? Попробуйте сами.
Как компания по разработке инструментов ИИ, время — это деньги, и мне нужно быстро выйти на рынок. Вот что мне нужно для аутентификации:
- Регистрация: Email + Подтверждение email + Установить пароль
- Вход: Email + Пароль
- Забыли пароль?: Подтвердить email + Сбросить пароль
- Социальный вход: Давайте выберем самый популярный, вход через Google.
Хорошо, начнем.
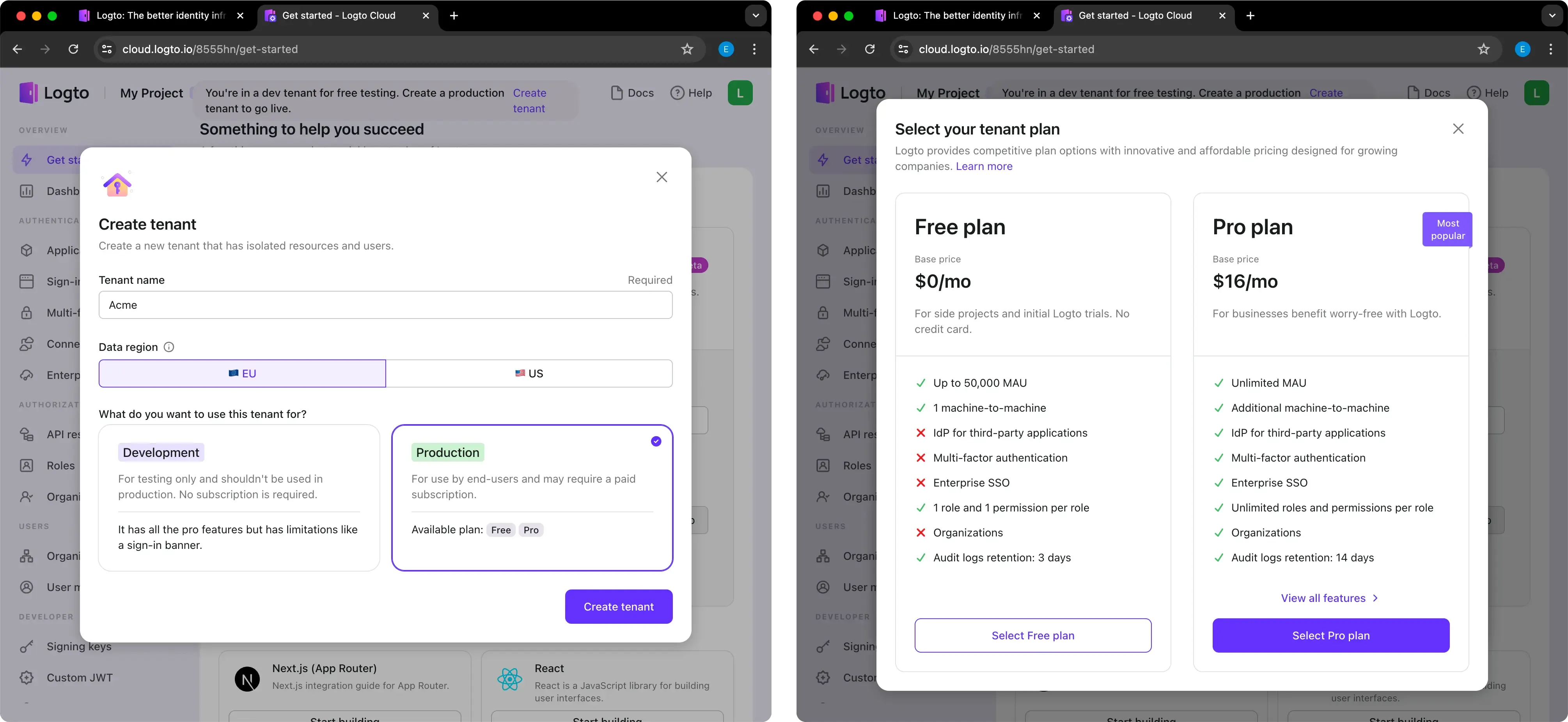
Шаг 1: Создать учетную запись и арендатора Logto
- Посетите cloud.logto.io и зарегистрируйтесь для создания учетной записи Logto.
- Сразу создайте Production арендатора. Бесплатного плана (50,000 MAU) достаточно для наших стартаповских нужд.

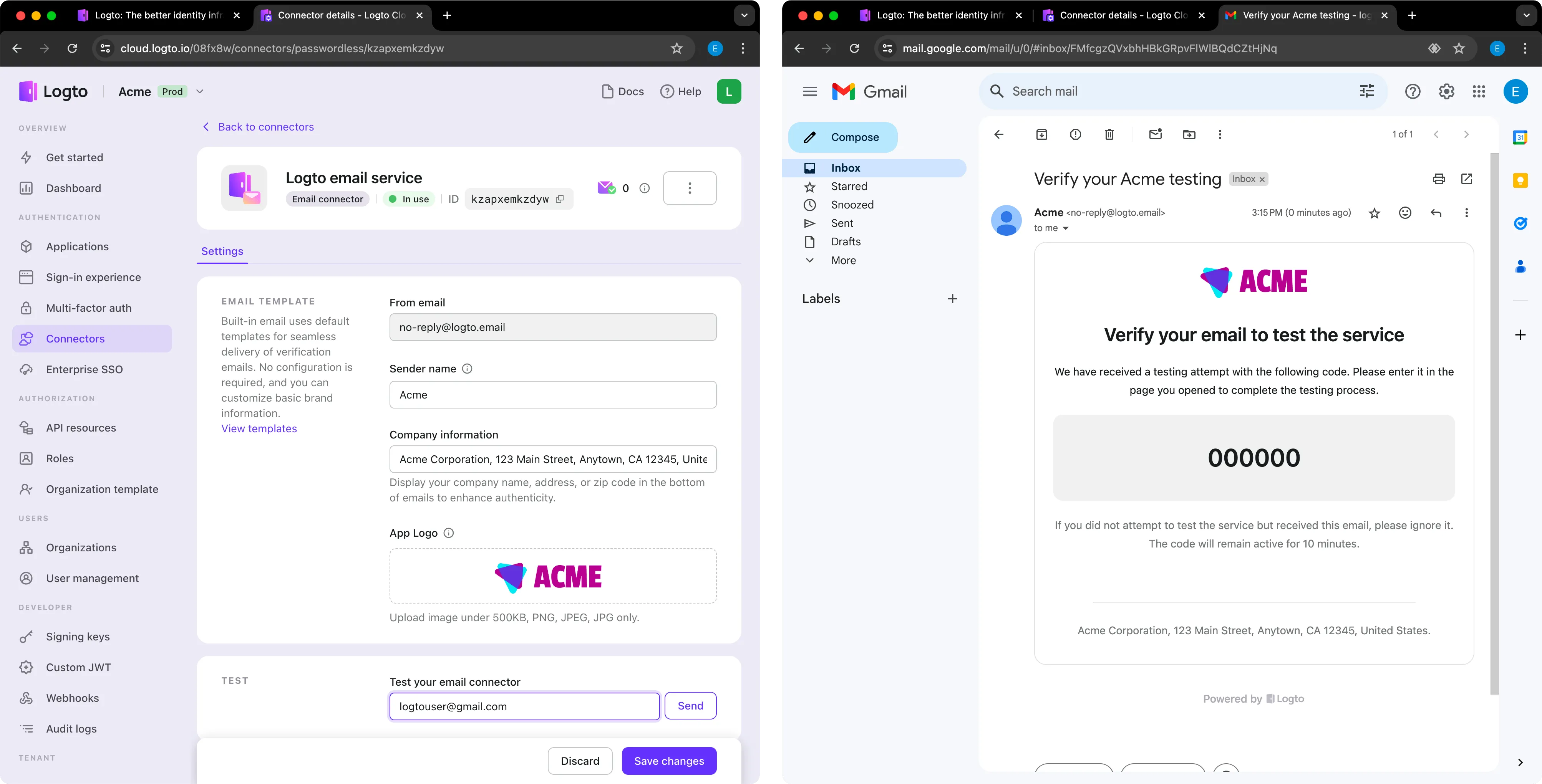
Шаг 2: Настроить почтовое соединение
Подключение к стороннему почтовому провайдеру и создание шаблонов писем? О, подождите! У Logto есть предустановленная почтовая служба, для которой не требуется никакой настройки.
- Введите основную информацию: Имя отправителя, информация о компании и загрузите логотип электронной почты (все опционально).
- Протестируйте: Отправьте себе письмо. Придёт стильное письмо для подтверждения.

Верно, вся настройка и тестирование занимают меньше 5 минут! Если вас устраивает отправитель в виде “[email protected]”, вы можете использовать эту бесплатную услугу и забыть о создании шаблонов писем для разных сценариев. В противном случае вы можете выбрать настраиваемого почтового провайдера.
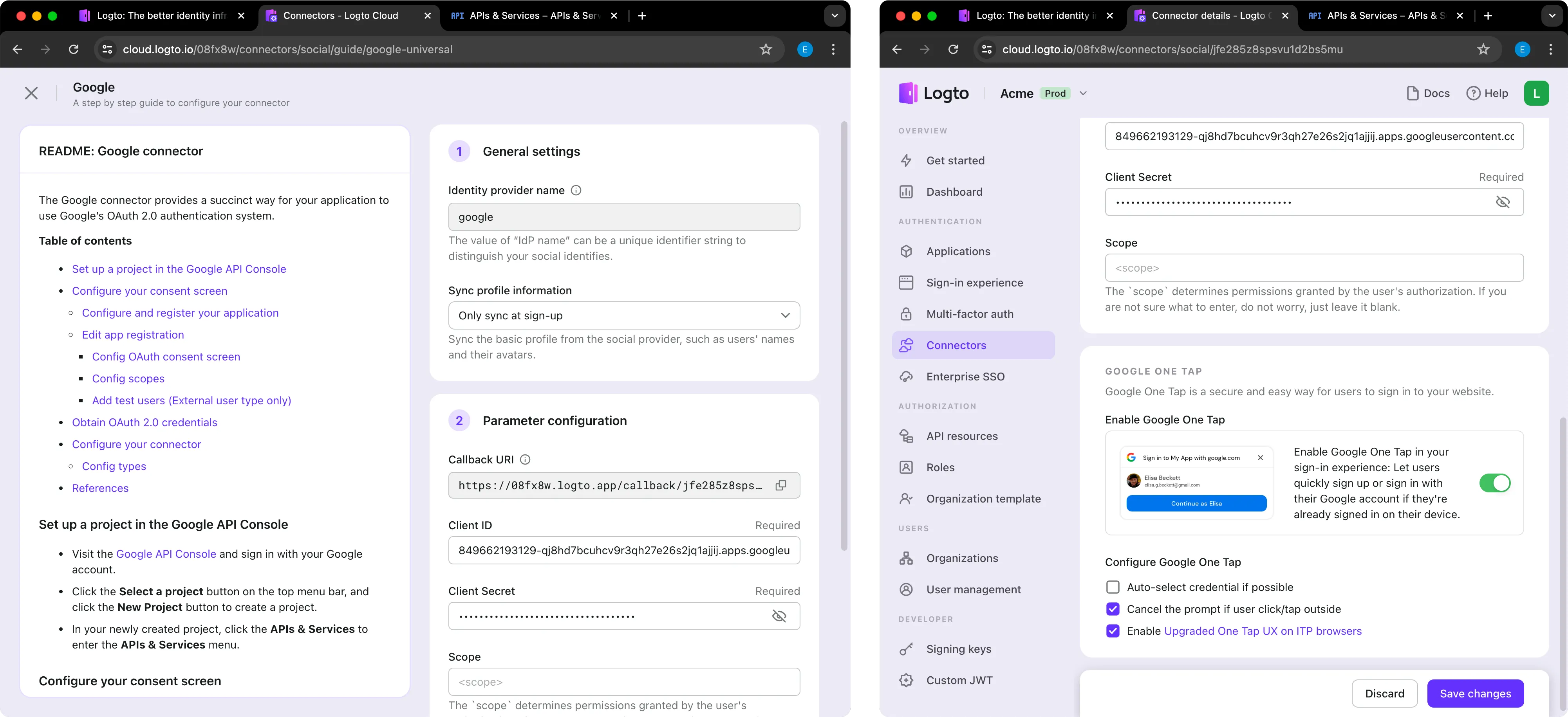
Шаг 3: Настройка социальной связи
Для разных продуктов требуются разные client ID от Google, поэтому мне нужно самому связать Google connector. Но это несложно.
- Заполните
Client IDиClient secretв Logto, затем включите Google One Tap.

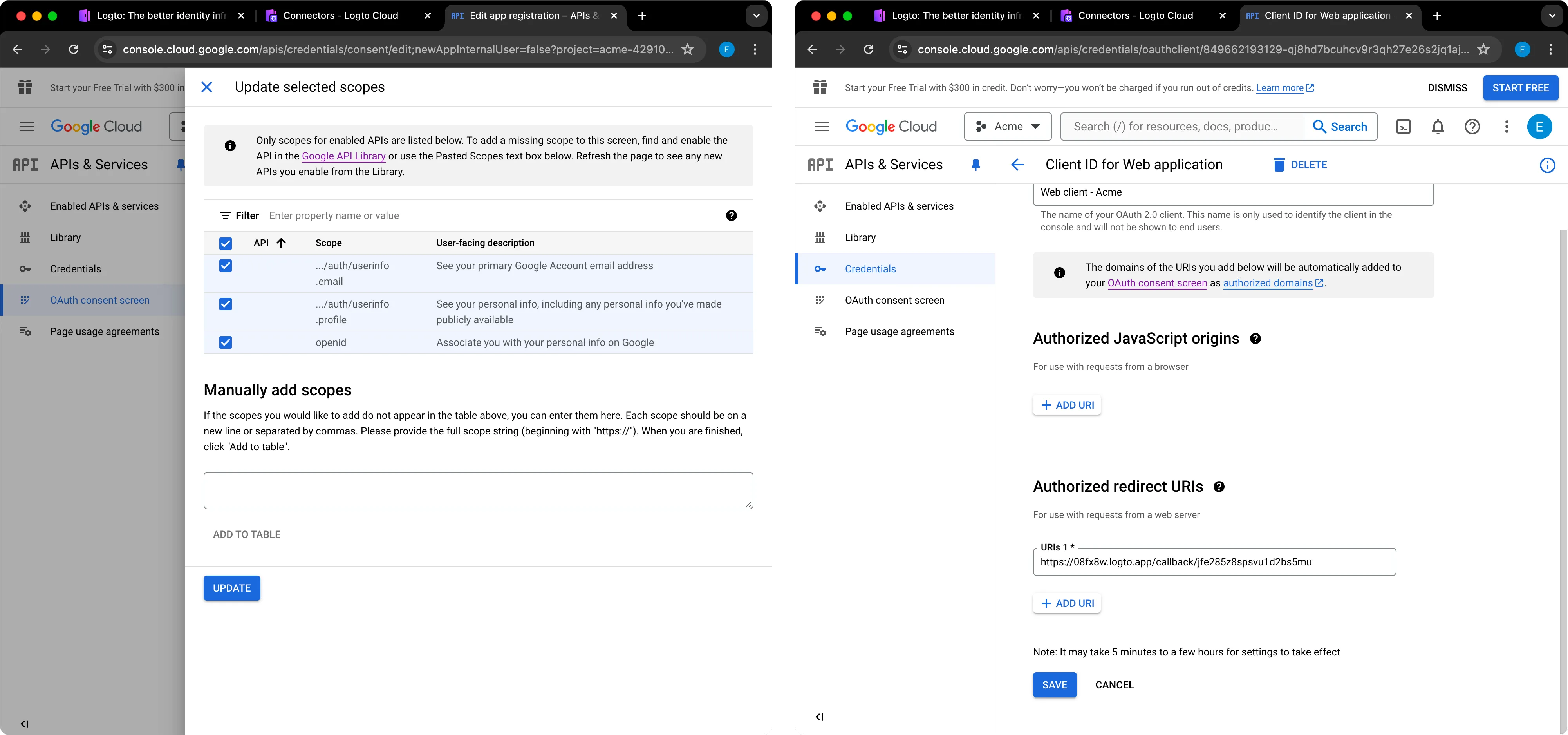
- Введите Callback URL. Выберите
../auth/userinfo.email,../auth/userinfo.profileиopenidв Google API консоли.

Благодаря пошаговому руководству Logto я завершил настройку менее чем за 10 минут.
Шаг 4: Настройка процесса входа в систему
Сконфигурировав провайдеры, пора настроить процесс входа и регистрации.
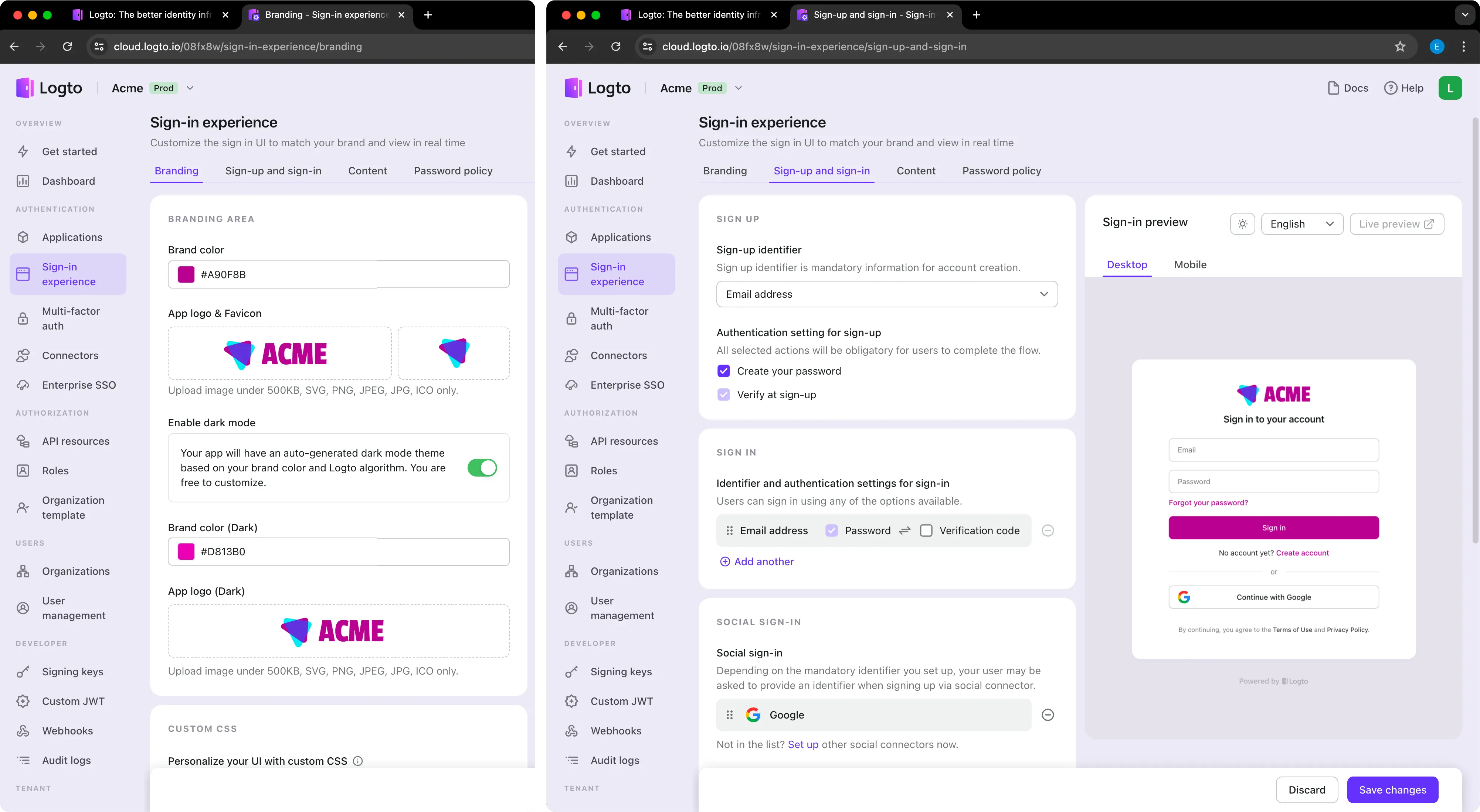
- Перейдите в раздел “Опыт входа в систему”:
- Загрузите логотип приложения и Favicon.
- Замените цвет бренда.
- Включите тёмный режим одним кликом и введите те же поля.
- Перейдите на вкладку “Регистрация и вход” для изменения методов аутентификации:
- Установите “Адрес электронной почты” в качестве идентификатора регистрации и отметьте “Создать пароль” и “Подтвердить при регистрации”.
- Установите “Адрес электронной почты” и “Пароль” в качестве идентификатора и фактора аутентификации при входе.
- Добавьте “Google” для социальной аутентификации.

К счастью, настройки по умолчанию оказались именно тем, что мне нужно, так что это заняло совсем немного времени.
Шаг 5: Интеграция веб-приложений без SDK
Зачем тратить время на интеграцию сервисов? Используйте защищенное приложение Logto для проксирования моих запросов.
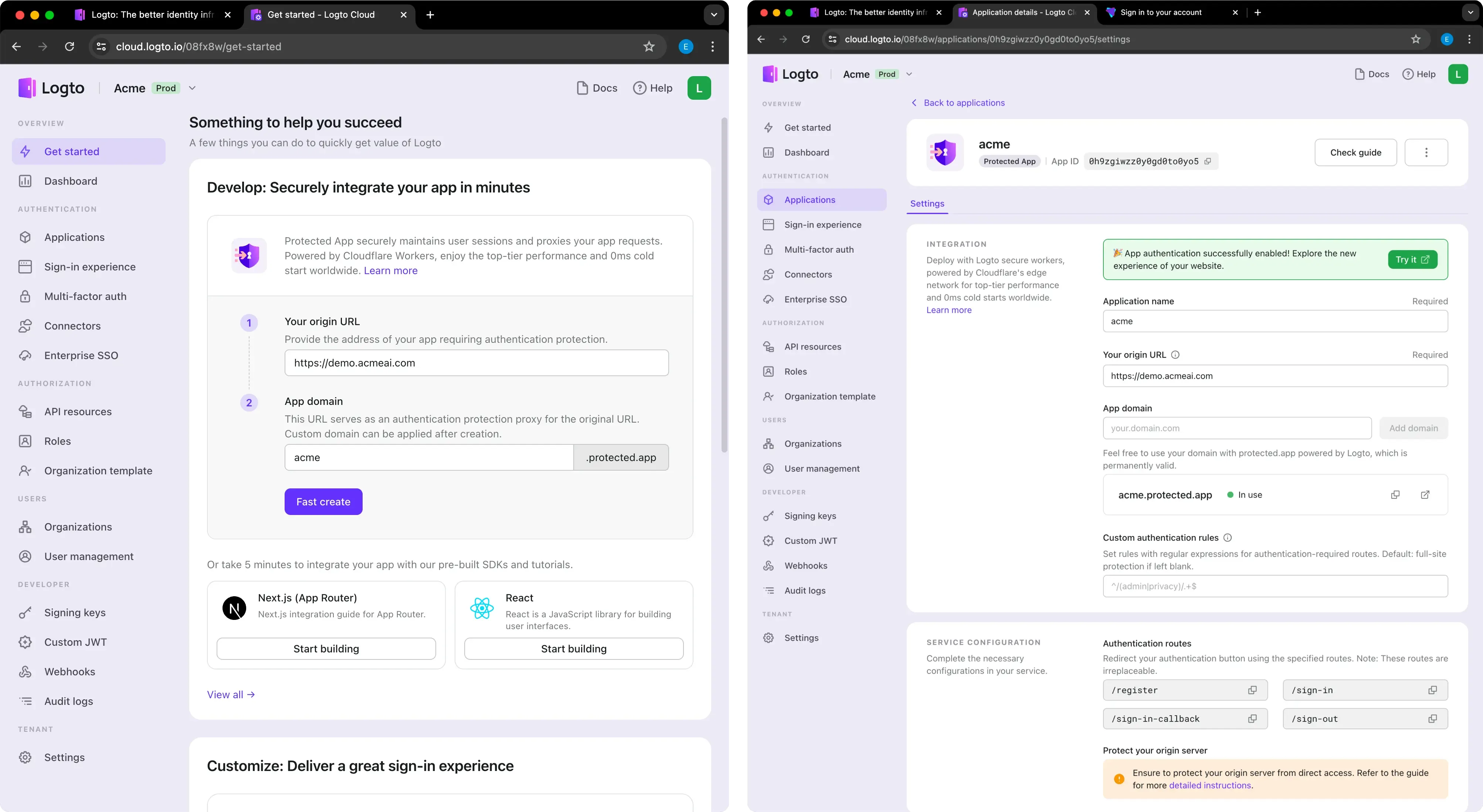
-
Создайте Защищенное приложение: Введите
оригинальный URLмоего приложения (тот, который без защиты аутентификации, может быть доступен любому). Установитедомен приложенияс суффиксом “.protected.app” для тестирования (этот адрес сайта предоставляется пользователям для посещения вашего сайта, но он уже настроен с потоками аутентификации, отсюда и название «Защищенное приложение».)
-
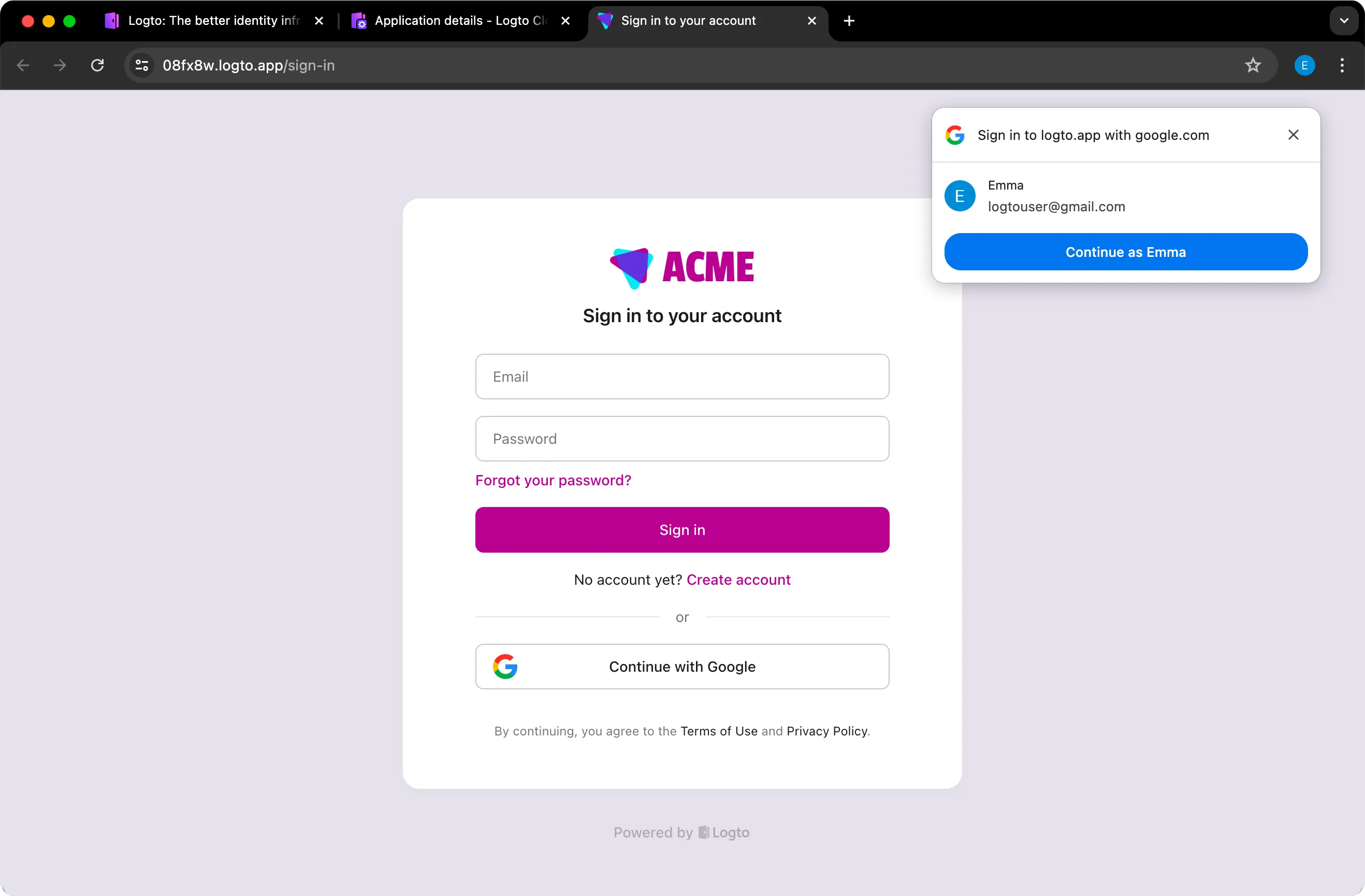
После создания приложения посетите этот тестовый адрес acme.protected.app (👈 также можете попробовать!). Для доступа к этому сайту требуется аутентификация. Тест успешен.

-
Настройте реальный домен этого веб-сайта для продакшена вместо стандартного
.protected.app. -
Опционально: Если вы хотите использовать аутентификацию только для определенных путей, вы можете добавить “Custom authentication rules”. По умолчанию вся веб-страница защищена.
-
Маршруты аутентификации
/register,/sign-in,/sign-in-callbackи/sign-outможно напрямую добавить на кнопки, такие как Начать, Войти и Выйти. -
И наконец, защитите исходный сервер с помощью HTTP Basic Authentication для завершения интеграции прокси. Каждый запрос от Защищенного приложения включает следующий заголовок:
Authorization: Basic base64(appId:appSecret).
Вот и всё! Всего за один час мой сайт защищен аутентификацией.
Заключение
Вы можете смело использовать это сверхбыстрое решение для защиты вашего сайта. По мере роста вашего продукта, мощная и всеобъемлющая система Logto позволяет вам плавно перейти на такие функции, как поддержка нескольких приложений, MFA, SSO, авторизация сторонних приложений, RBAC и организация с множеством арендаторов, а также интеграции для всех типов фреймворков для улучшения защиты ресурсов и управления пользователями.
Я приглашаю вас испытать это на себе и быстро оснастить ваш сайт защитой аутентификации.
Для получения дополнительной информации о быстрой интеграции аутентификации, отправьте нам обратную связь в Roadmap или свяжитесь с нами напрямую. И не забудьте присоединиться к нашему сообществу в Discord, чтобы пообщаться с командой Logto.
Счастливой интеграции!

