Vibe-Code mit Cursor und Logto: Deine App schnell bauen und Login-Flows handhaben
Lerne, wie man mit Vibe-Coding eine Fotogalerie-App mit Cursor erstellt und in wenigen Minuten Log-in mit Logto hinzufügt. Von der Benutzeroberfläche bis zur Authentifizierung – es ist schnell, einfach und KI-gestützt.
Vibe-Coding wird dank mächtiger Tools wie Cursor und Windsurf immer beliebter. Selbst mit wenig Erfahrung kannst du schnell deine eigene App bauen.
Für viele Entwickler und Macher kann das Einrichten von Login-Flows schwierig sein. Aber mit MCP und den kontextbezogenen Funktionen moderner IDEs ist das Hinzufügen von Authentifizierung keine komplexe Aufgabe mehr – auch wenn du kein Entwickler bist.
In diesem Tutorial zeige ich dir:
- Wie du mit Vibe-Coding in Cursor eine Web-App erstellst.
- Wie du mit Logto Authentifizierung (Login-Flows) hinzufügst, um deine Inhalte zu schützen.
Baue eine Fotogalerie-App in Cursor
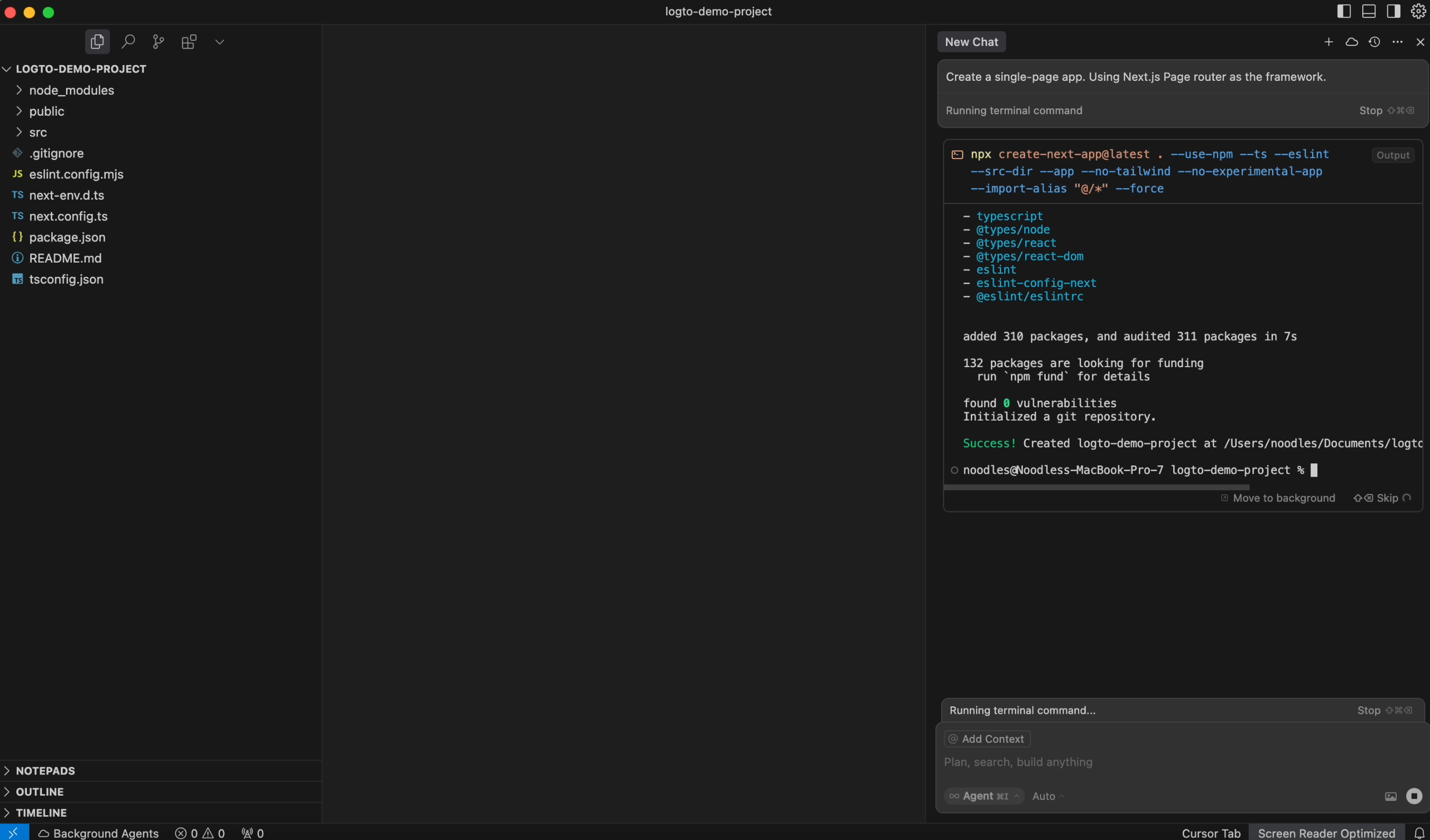
Ich öffne einfach einen Chat in Cursor und gebe folgenden Prompt ein:
„Erstelle eine Single-Page-App mit Next.js Page Router.“ Cursor übernimmt den Rest und generiert das für mich.

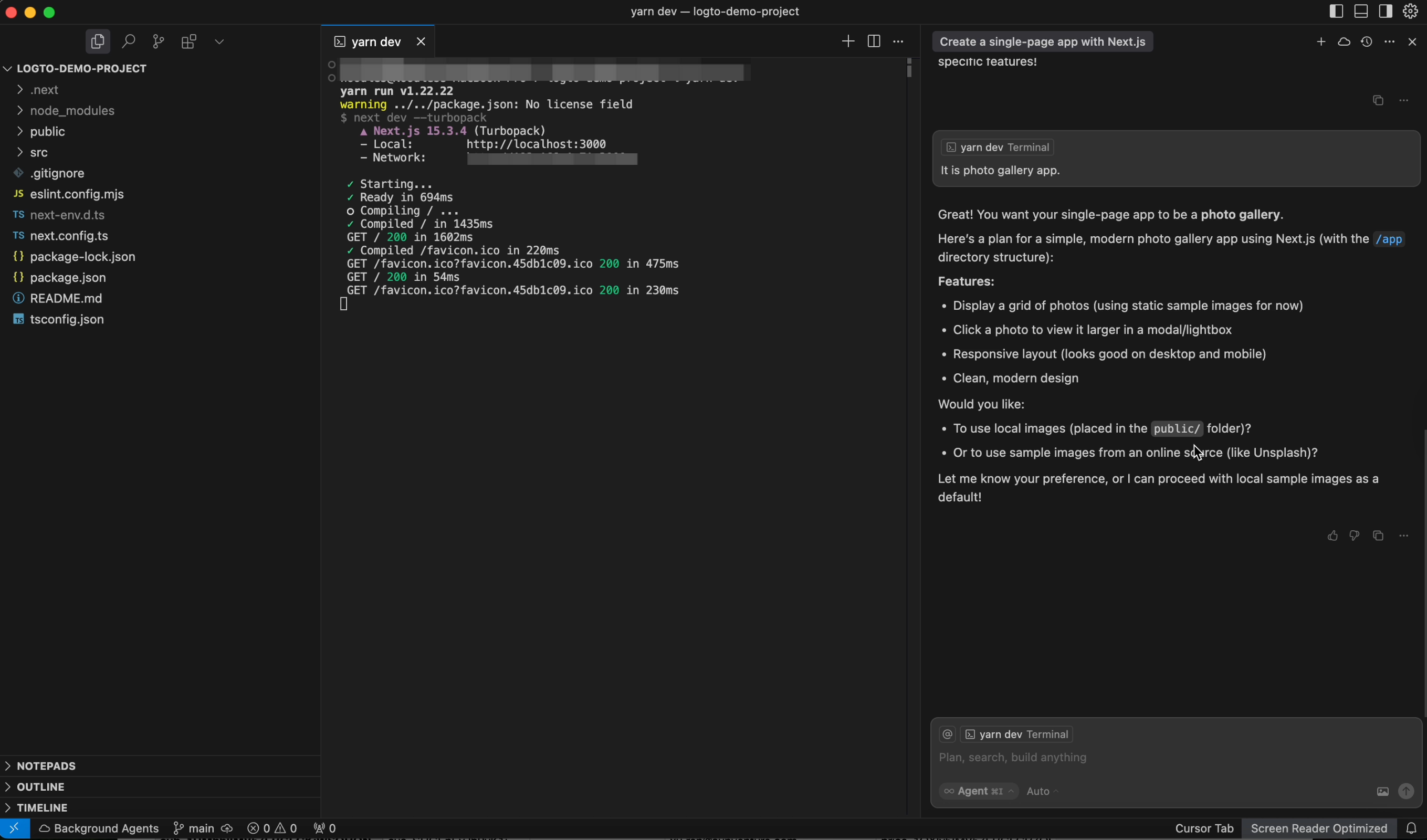
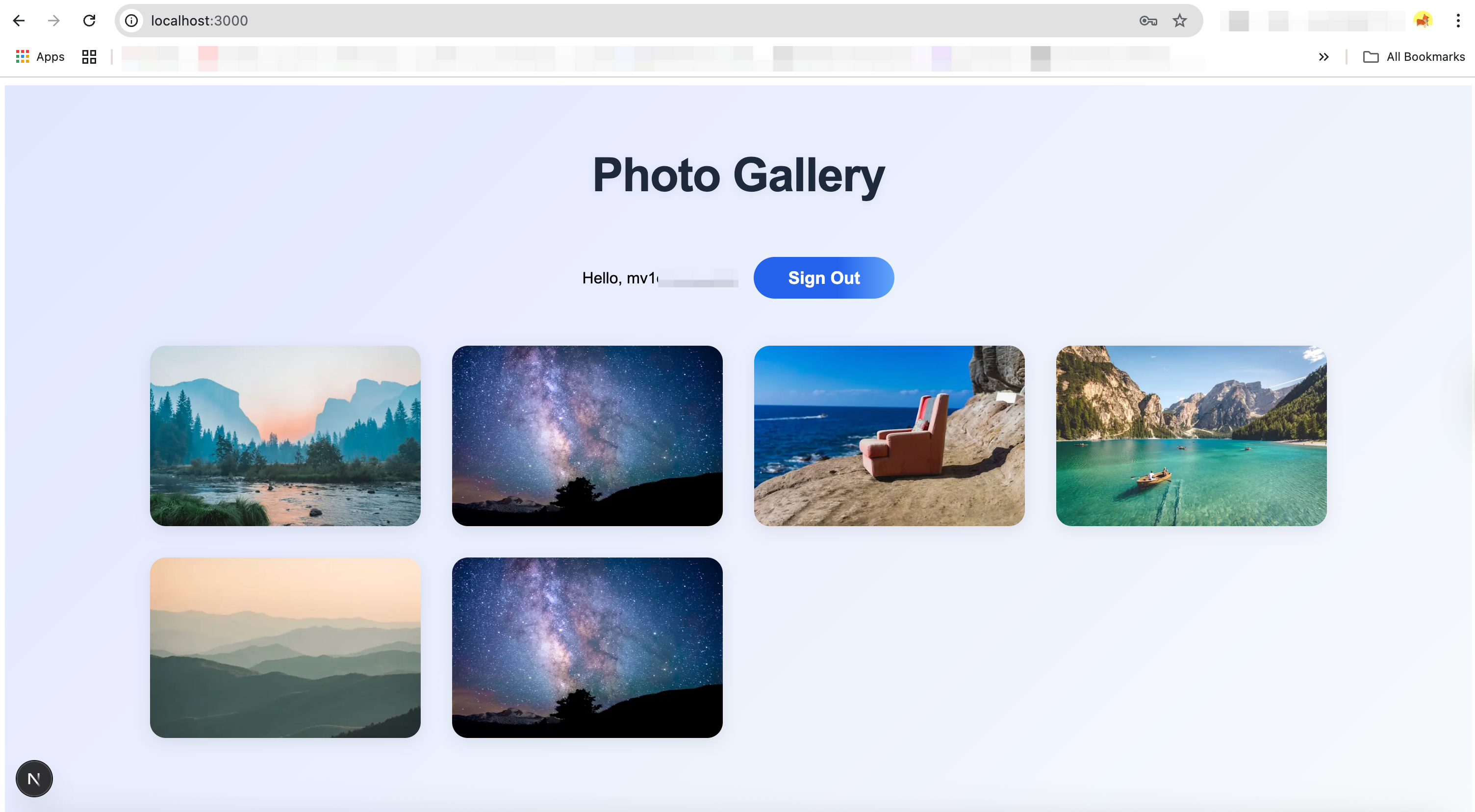
Machen wir daraus eine Fotogalerie-App. Sie hilft mir, mehrere Fotos von Unsplash zu holen und für mich zu organisieren.


Füge deiner Fotogalerie-App Authentifizierung hinzu
Traditionell müsstest du die Dokumentation manuell lesen und dich durch das SDK arbeiten, um die Integration abzuschließen. Aber mit Cursor kannst du KI voll ausschöpfen und den Prozess viel reibungsloser und schneller gestalten.
Füge die Logto-Dokumentation als Kontext hinzu
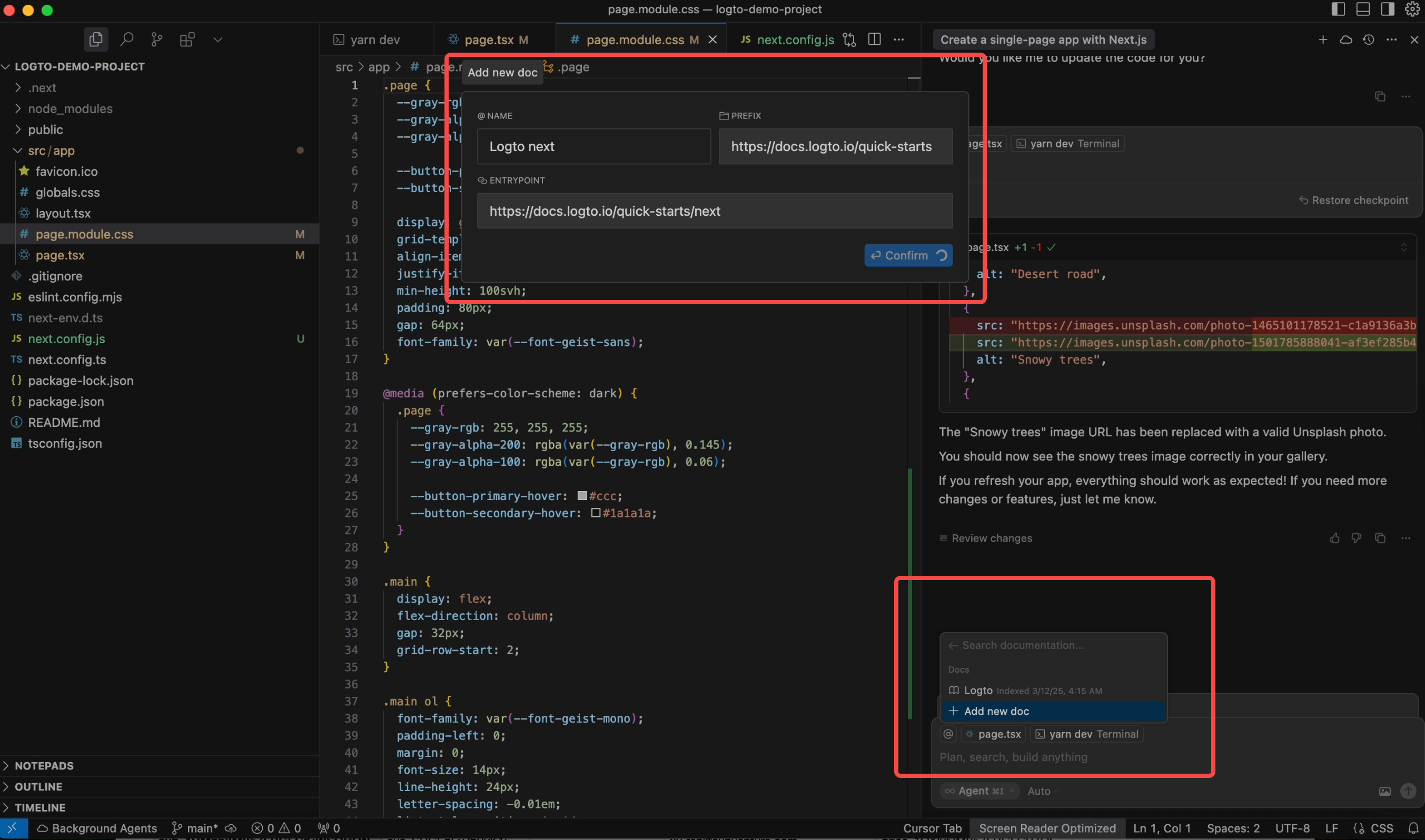
Du kannst einen Login-Flow einbauen, um deine App zu schützen. Cursor unterstützt kontextbezogene Prompts, sodass du die Logto Dokumentation als Referenz hinzufügen kannst. Dadurch lässt sich Authentifizierung mit dem Logto SDK für Next.js (Page Router) ganz einfach integrieren.

Schließe die Integration ab
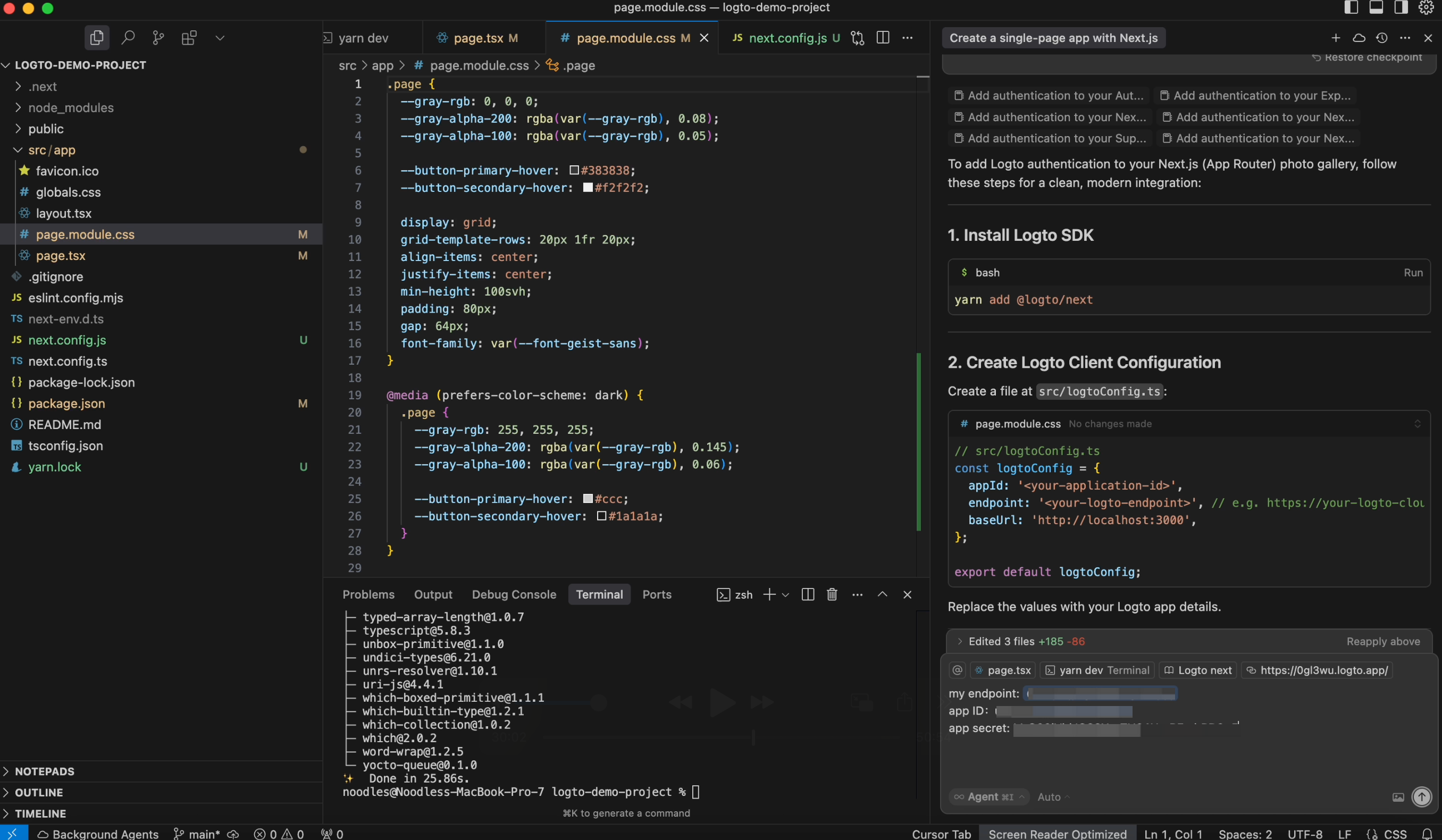
Wie du siehst, verweist es auf den Quick Start Guide und erklärt, was als nächstes zu tun ist. Im zweiten Schritt werde ich aufgefordert, Einstellungen wie appId, endpoint usw. zu konfigurieren. Um diese Werte zu bekommen, gehe ich zu Logto Cloud und registriere eine neue App.


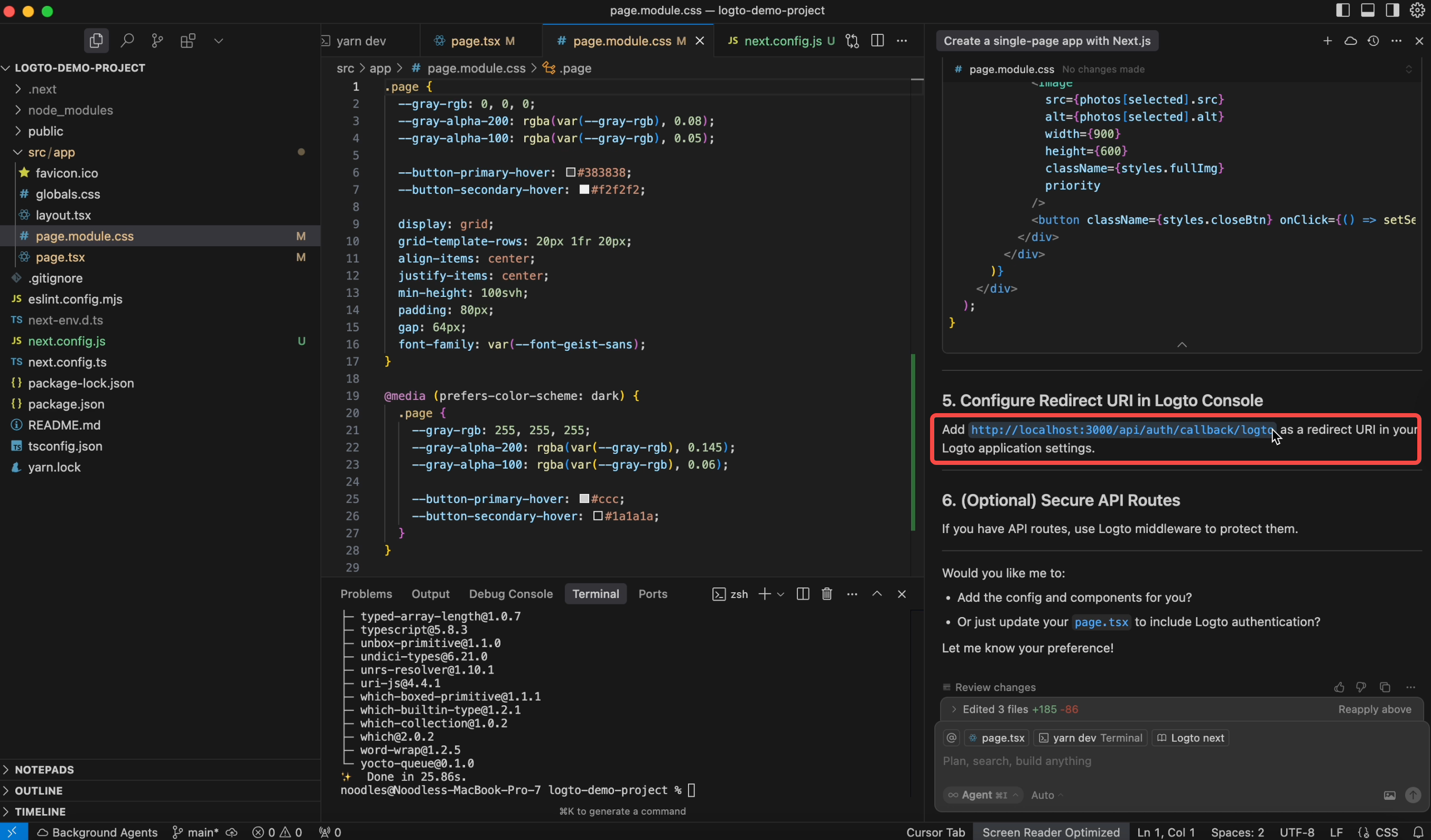
Es fordert mich außerdem auf, http://localhost:3000/api/auth/callback/logto als Redirect-URI einzugeben.
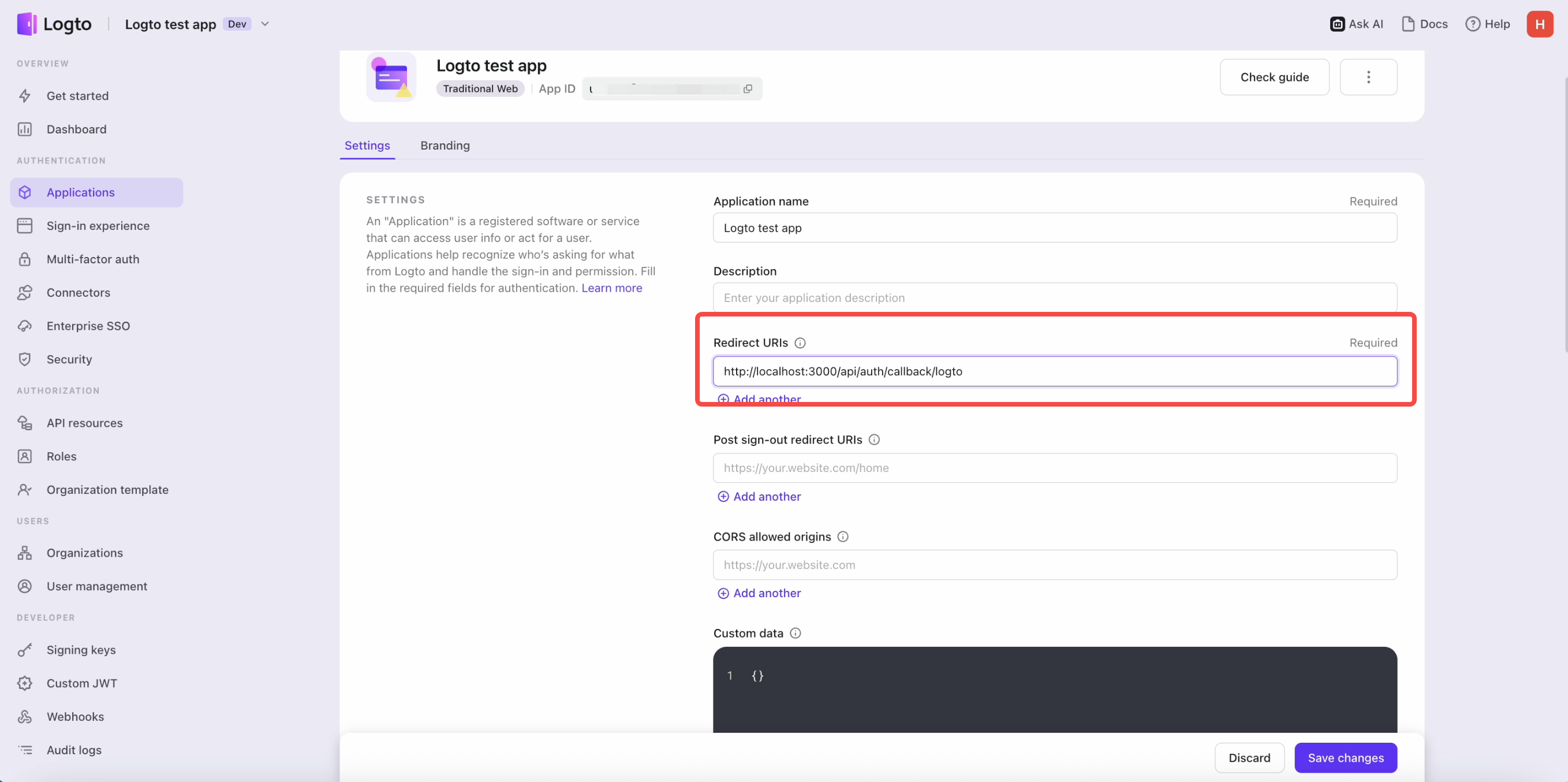
 Füge die Redirect-URI im Logto Cloud Console ein
Füge die Redirect-URI im Logto Cloud Console ein
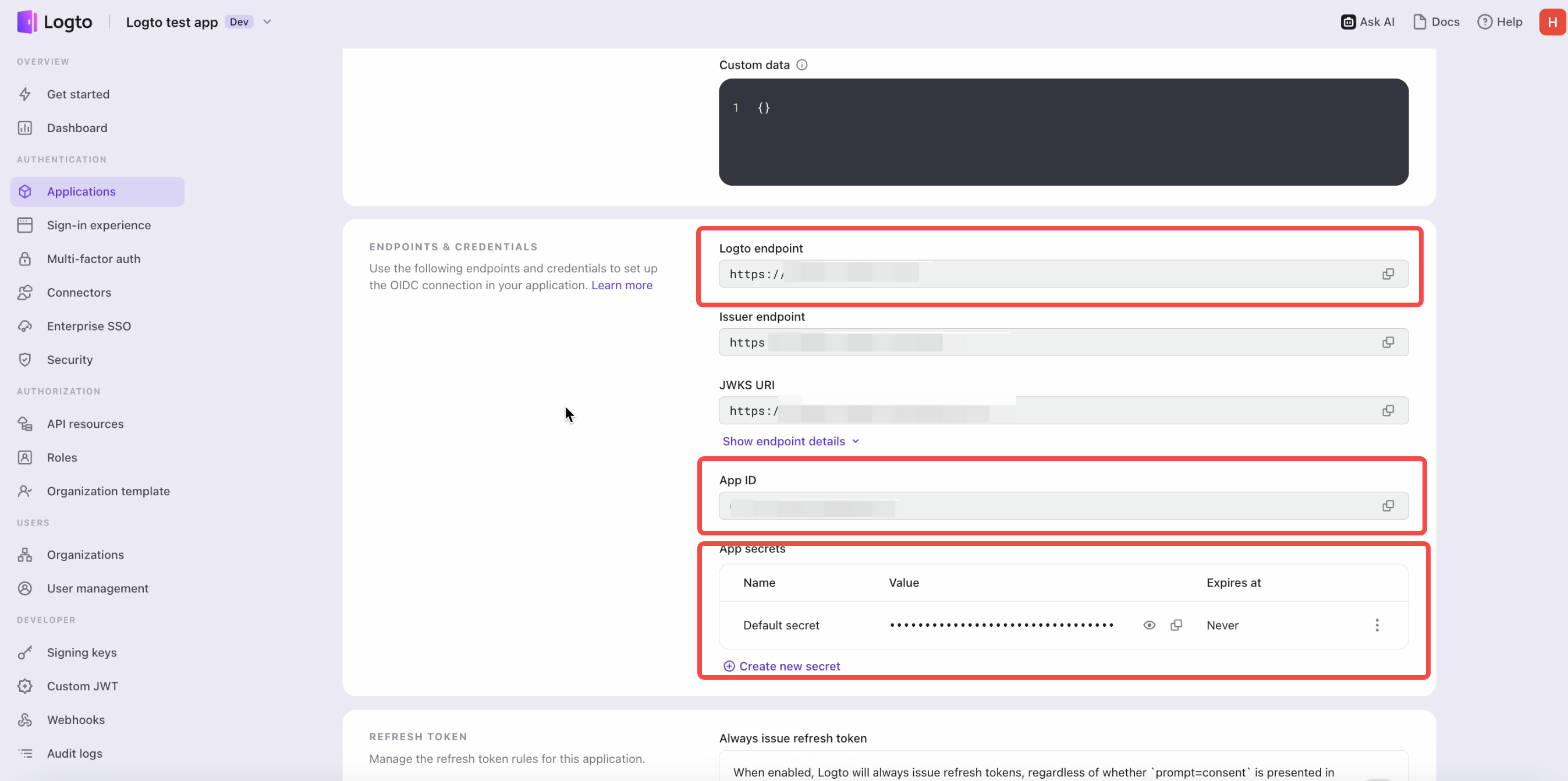
 Hole dir diese Werte und speichere sie in deiner Konfigurationsdatei.
Hole dir diese Werte und speichere sie in deiner Konfigurationsdatei.
Also gebe ich einfach die App-ID, App Secret und Logto Endpoint an Cursor weiter und es aktualisiert den Code für mich.
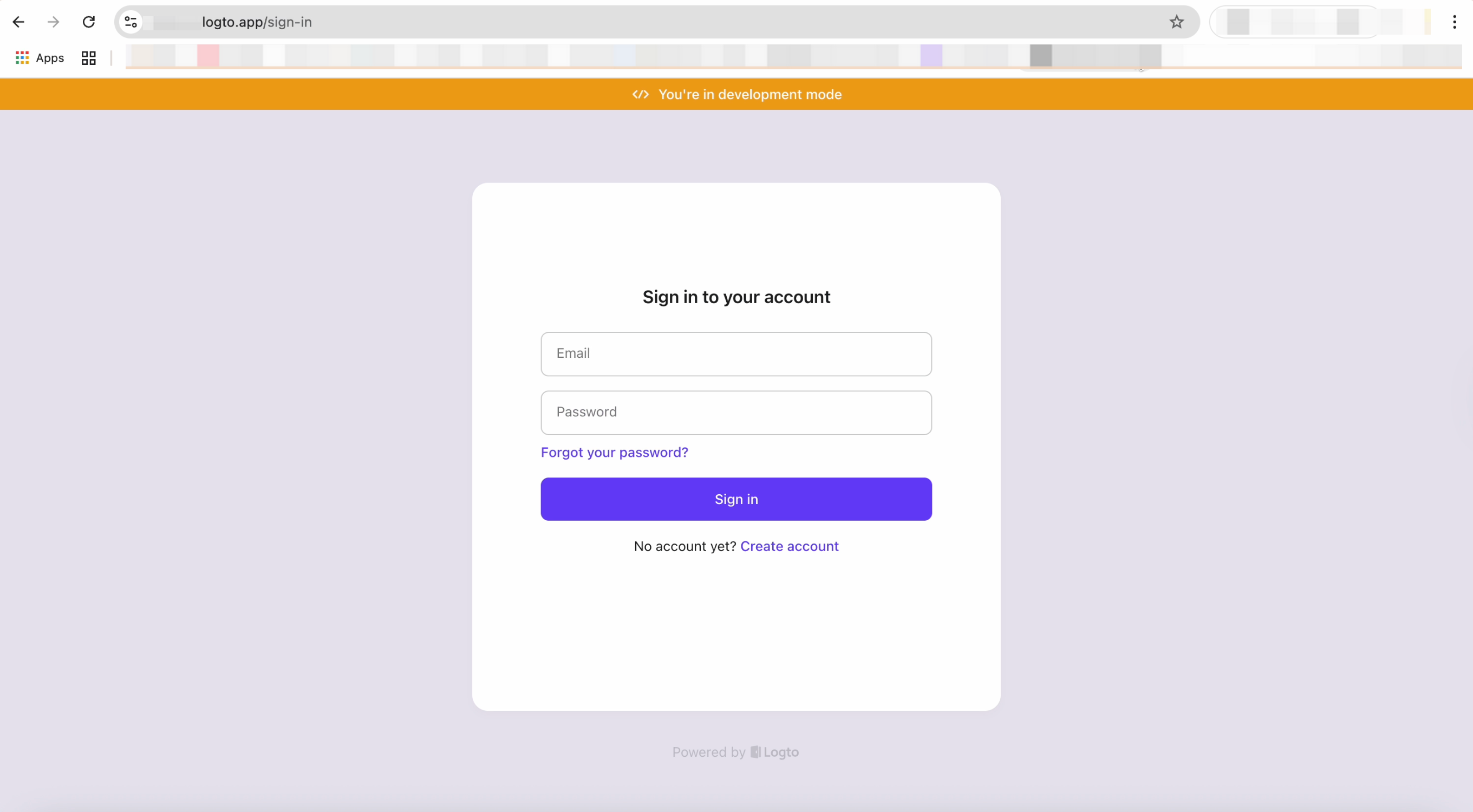
Jetzt starte ich den Server und erhalte eine einfache Sign-in-Startseite. Wenn ich auf Sign In klicke, werde ich zur Logto Login-Seite weitergeleitet.


Oh ja! Erfolgreich zur Logto-Login-Seite weitergeleitet!
Interface verbessern und Flow testen
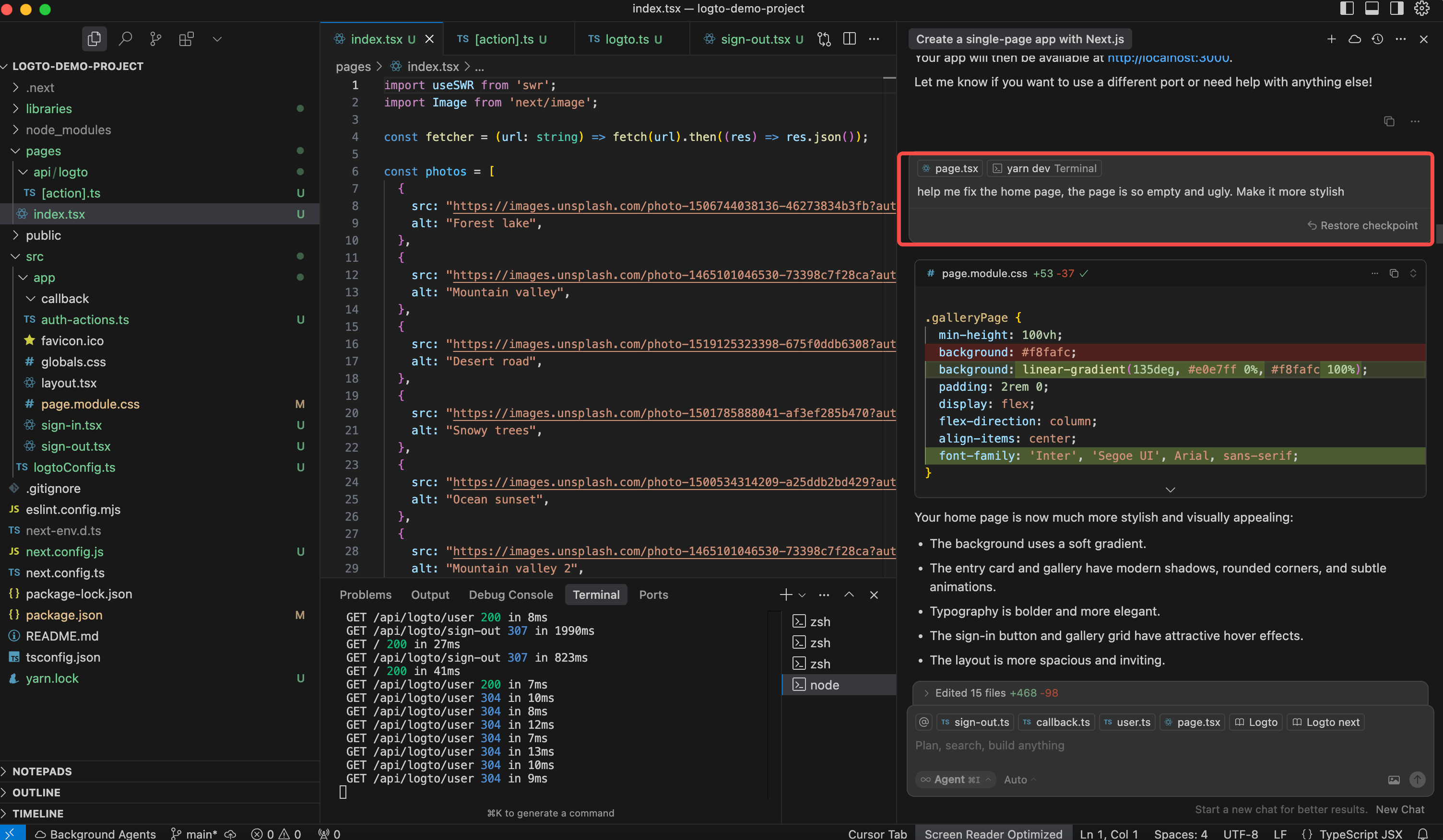
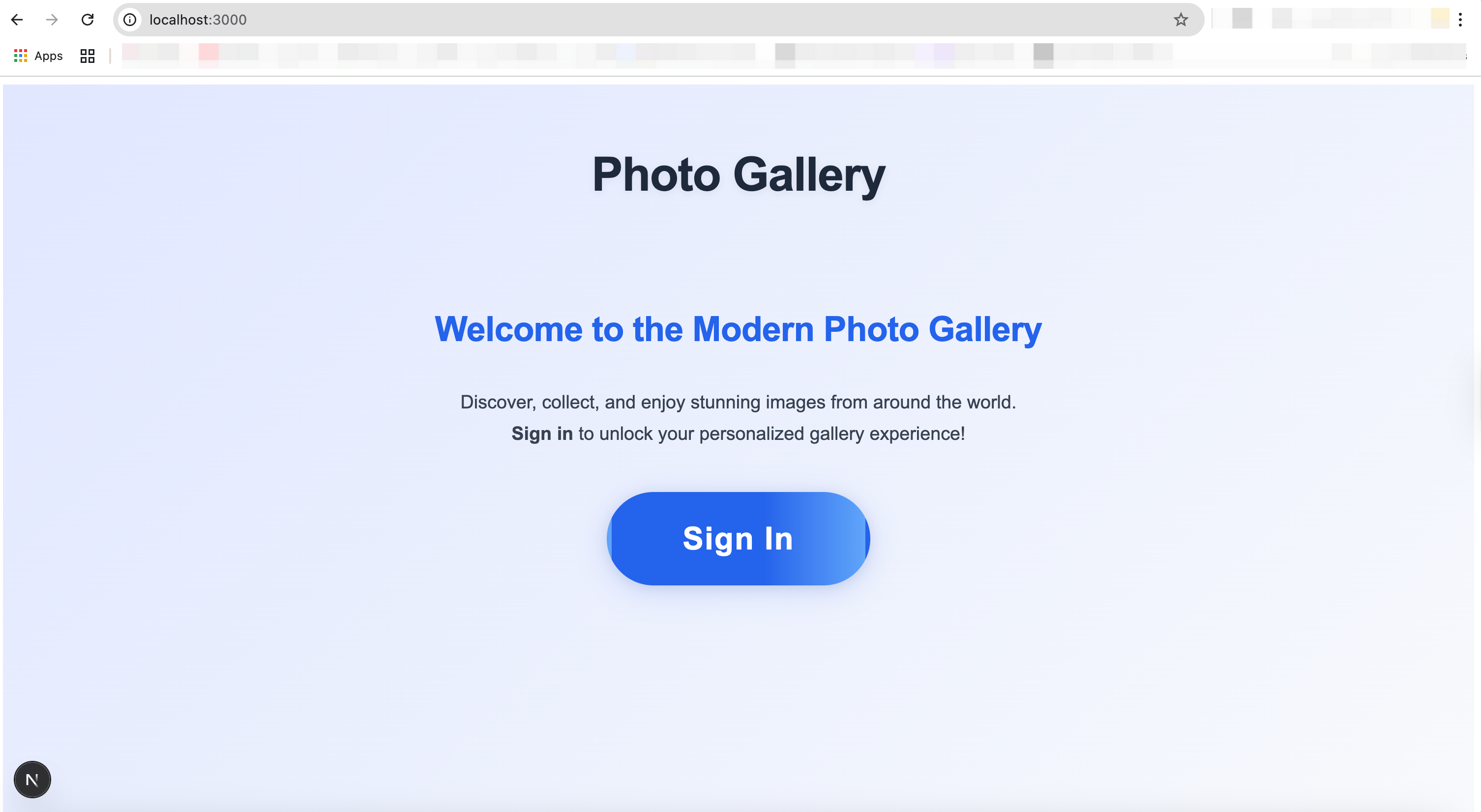
Der erste Screen sah zu schlicht aus, also habe ich Cursor gebeten, das Design zu verbessern.

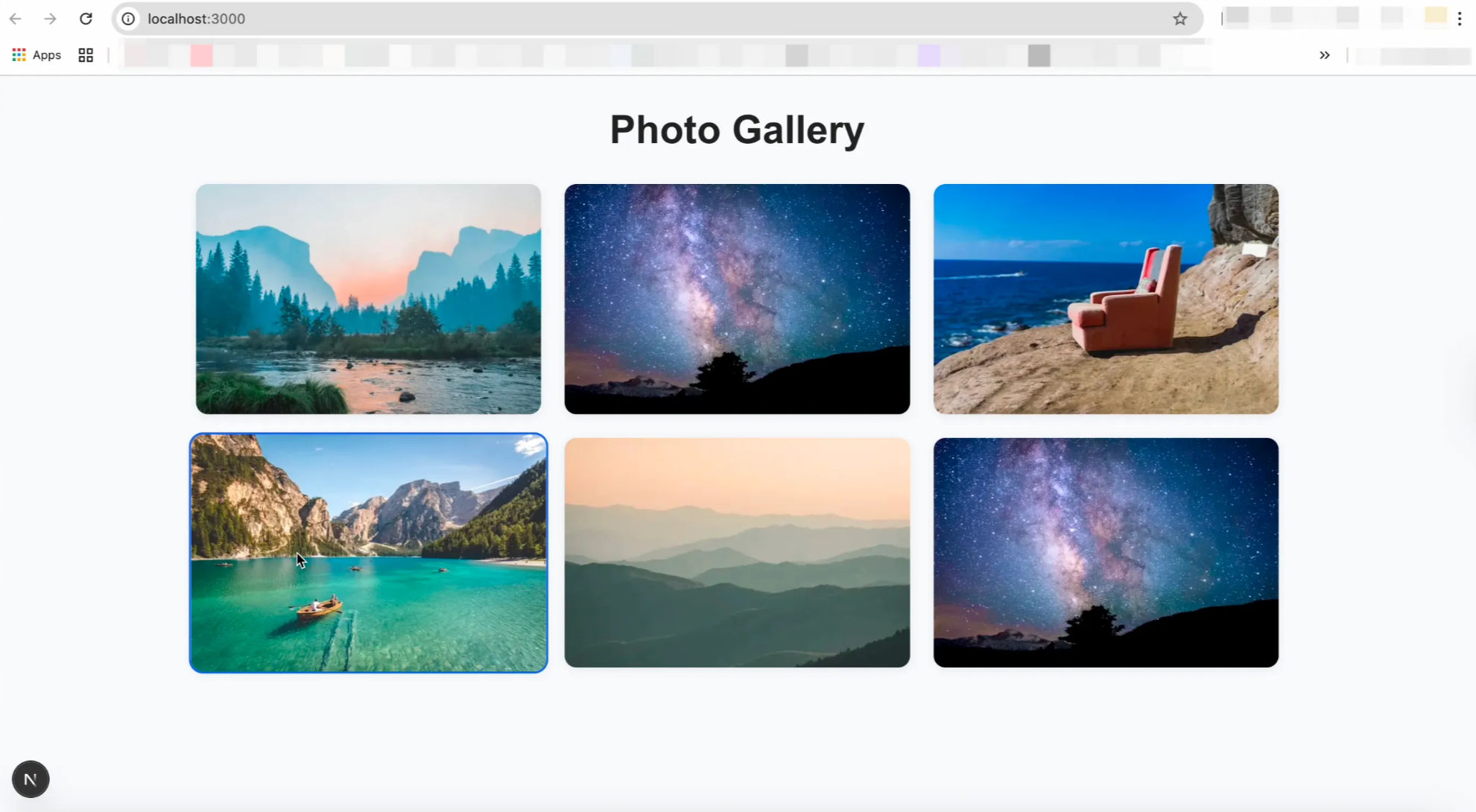
Das hat Cursor mir geliefert:

Jetzt ist es Zeit, den kompletten Flow zu testen.
Übrigens: Logto bringt einen integrierten E-Mail-Service mit, sodass du ganz einfach einen Verifizierungsprozess per E-Mail durchlaufen kannst.


Nach Abschluss des Flows bist du erfolgreich eingeloggt und siehst deine User-ID auf dem Bildschirm.

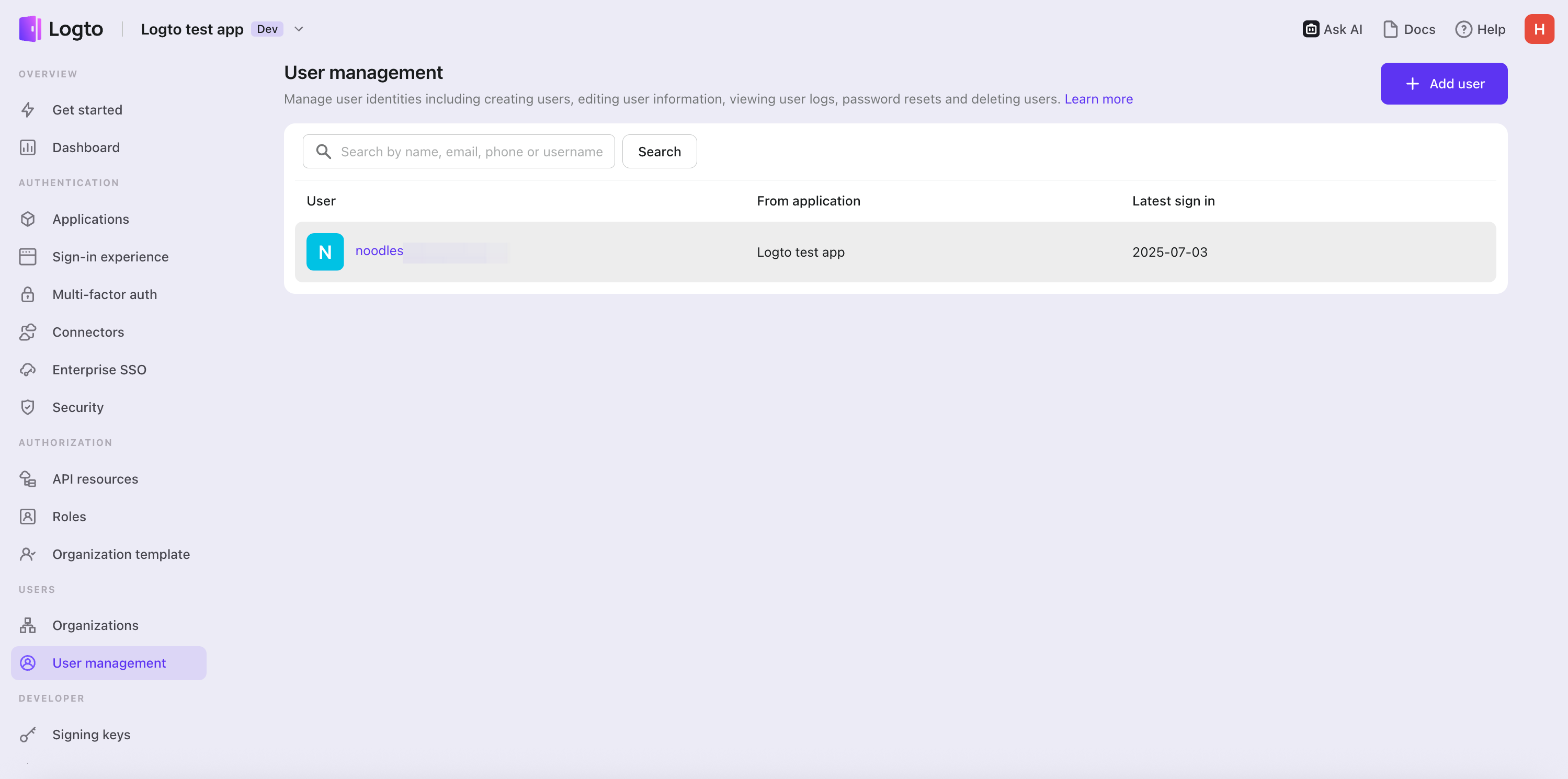
Jetzt schauen wir nach, ob dieser Benutzer im Logto Console hinzugefügt wurde … Juhu! Da ist er! 🎉

Dank Logtos Dokumentation, Best Practices und Copilot-ähnlichem Coding ist die Integration auch für Leute mit wenig technischer Erfahrung einfach. Das Einrichten eines Login-Flows ist keine große oder mühsame Aufgabe mehr.
Zukünftige Entwicklungen
Dies ist nur ein kleines Praxisbeispiel. Logto entwickelt aktiv MCP-Server, die direkt in deiner IDE laufen und es ermöglichen, mit der Logto Console und der Management API zu interagieren, ohne dein Development-Environment zu verlassen. Damit kannst du:
- Nutzer erstellen und verwalten
- Logs abrufen
- Deine Login-Flows konfigurieren und verwalten
- Autorisierung gestalten und verwalten (z.B. API-Ressourcen, Permissions und Rollen)
- Anwendungen und Ressourcen verwalten
- Und vieles mehr
Bleib dran: Mit der Power von KI und dem robusten Infrastrukturdesign von Logto wird Auth-Integration nie wieder eine Herausforderung sein!

