Top-Coding-Agenten 2025: Tools, die dir beim Bauen wirklich helfen
Ein detaillierter Vergleich der Top KI-Coding-Agenten wie Cursor, GitHub Copilot, Windsurf, Bolt.new und Replit. Dieser Artikel zerlegt ihre wichtigsten Funktionen, Stärken und idealen Anwendungsfälle, um Entwicklern bei der Auswahl des richtigen Tools für ihren Workflow zu helfen.
Die Welt der Softwareentwicklung ist im Jahr 2025 mit "KI-Agenten" überflutet. Die meisten versprechen, deinen Code zu schreiben, deine Aufgaben zu erledigen und deine App auszuliefern, während du schläfst. Die Realität? Vieles ist nur Lärm. Weniges ist ein echter Gewinn.
Aber eine Handvoll Tools bieten tatsächlich echten Mehrwert. Sie fügen sich in deinen Workflow ein, nehmen dir Aufgaben ab und helfen dir, schneller zu bauen – besonders wenn du wenig Zeit hast oder ständig zwischen Kontexten wechselst. Das sind nicht bloß Copiloten oder Chatbots. Es sind praxisnahe Agenten, die dir helfen, von vagen Ideen zu funktionierender Software zu kommen.
Was macht einen guten Coding-Agenten aus
Gute Coding-Agenten bieten mehr als nur Autovervollständigung. Sie verstehen den Kontext, arbeiten dateiübergreifend und integrieren sich in deine Art, Software zu bauen. Die besten fühlen sich an wie das Pair Programming mit jemandem, der deinen Stack kennt – kein Kampf mit einem glorifizierten Autocomplete-Tool.
Die Tools, die funktionieren, passen zur Realität der Entwickler:
- Sie verstehen dein gesamtes Projekt, nicht nur die aktuelle Datei
- Sie können echte Änderungen vornehmen, nicht nur Vorschläge machen
- Sie bleiben dir aus dem Weg, wenn du im Flow bist
- Sie übernehmen das Langweilige, damit du dich auf die spannenden Probleme konzentrieren kannst
Im Folgenden nutze ich baue eine Foto-Galerie-App als Beispielprompt, um die Resultate zu evaluieren.
1. Cursor – Das Power-Tool für Entwickler, die in ihrem Editor leben
Website: cursor.sh
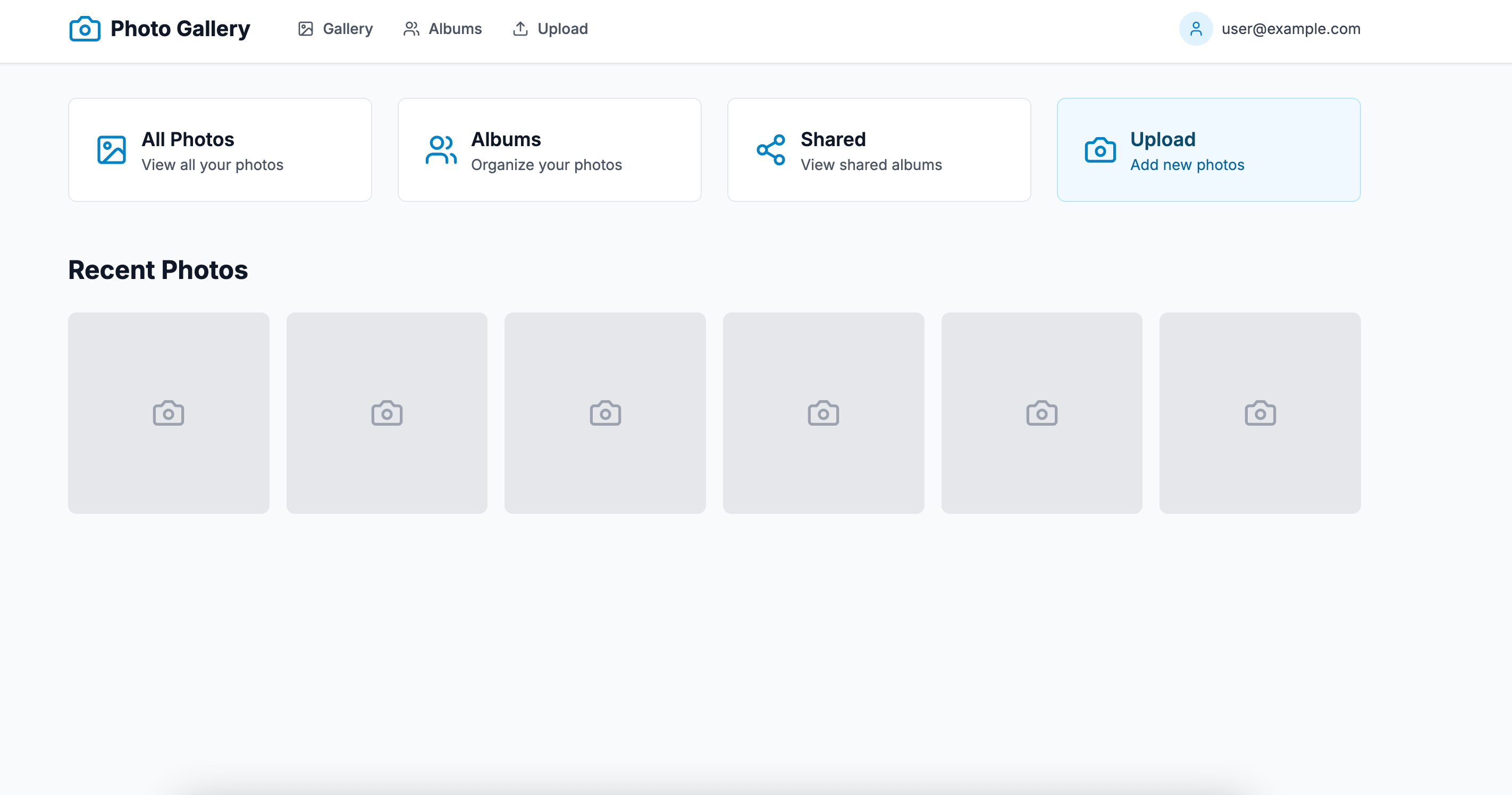
Cursor ist ein Fork von VS Code mit integrierter KI – jedoch nicht nur als Seitenleiste. Es kann deine gesamte Codebasis lesen, dateiübergreifend navigieren und Code so ändern, dass es wirklich hilfreich ist. Es ist das, was Copilot hätte sein können, hätte es dein Repo verstanden statt nur zeilenweise zu raten.
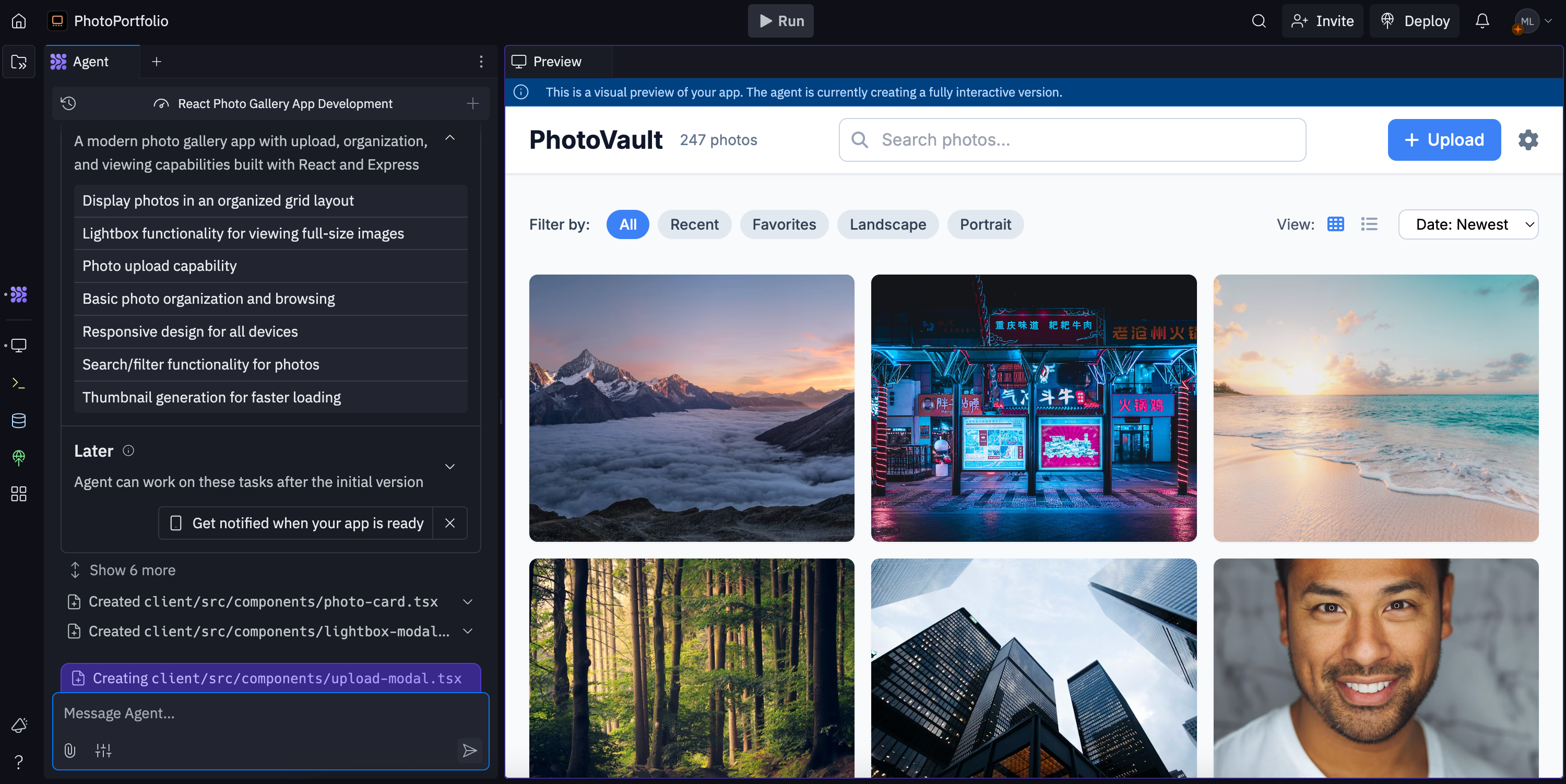
Hier sind ein paar Screenshots, wie Cursor reagiert hat, als ich es gebeten habe, eine Foto-Galerie-App zu bauen.


Kerneigenschaften von Cursor
- Intelligente Codevervollständigung: KI-getriebene Codegenerierung und Komplettierung
- Interaktion in natürlicher Sprache: Intelligenter Dialogassistent, der natürliche Sprache versteht und Programmierunterstützung bietet
- Code-Refactoring und Optimierung: Erweiterte Funktionen für Refactoring, Verständnis und Optimierung von Code
Wie sich Cursor von traditionellen IDEs unterscheidet
Cursor ist ein VS-Code-Compiler, der mehrere Modelle integriert – kein Plugin, das in einer IDE läuft. Es bietet ein viel tieferes Kontextverständnis, erledigt nicht nur Vervollständigung, sondern korrigiert gezielt Fehler und restrukturiert auch die Code-Architektur.
Preise und Zugang
Cursor bietet flexible Preismodelle, einschließlich eines kostenlosen Modus mit Kernfunktionen sowie Premium-Stufen mit Zugang zu den neuesten Claude-Modellen und erweiterten Funktionen.
Wofür ist Cursor am besten geeignet?
- Entwickler, die ein schlaueres IDE-Erlebnis suchen
- Engineers, denen sauberer und wartbarer Code wichtig ist
- Macher, die KI-Unterstützung wollen, ohne Kontrolle abzugeben
In unserem vorherigen Blogpost haben wir ein Schritt-für-Schritt-Tutorial zum Vibe Coding mit Cursor geteilt: So baust du eine einfache App mit Authentifizierung.
https://blog.logto.io/cursor-logto-auth
2. GitHub Copilot Workspace – Issue → Plan → PR
Website: github.com/features/copilot
GitHub Copilot ist ein weiterer KI-Agent direkt in deiner IDE. Autocomplete war erst der Anfang – das eigentliche Highlight ist jetzt Copilot Workspace.
Der größte Vorteil? Copilot ist tief ins GitHub-Ökosystem integriert. Wenn dein Team GitHub für Planung und Codepflege nutzt, ist Copilot der ideale Einstieg.
Die Plattform hat jetzt einen fortschrittlichen Coding-Agent-Modus, der große Änderungen an mehreren Dateien durchführen kann: durch Code-Analyse, Vorschläge, Testdurchläufe und Ergebnisprüfung.

Wann GitHub Copilot besonders sinnvoll ist
- Wenn du viele Features gleichzeitig jonglierst und keine Kontextwechsel willst
- Wenn du klar umrissene Aufgaben (CRUD, Tests, Anpassungen) delegieren möchtest
- Wenn du eine klare Aufgabe hast, aber sie nicht Schritt für Schritt begleiten willst
- Für Teams, die bereits auf das GitHub-Ökosystem setzen
GitHub Copilot – Schlüsselfunktionen
- Multi-Model-Support, inkl. Claude 3.5 Sonnet und Google Gemini 2.0 Flash
- Agentenmodus für komplexe, dateiübergreifende Operationen
- Nahtlose Integration mit populären IDEs
- Echtzeit-Codevorschläge und -vervollständigungen
- Preis: ab 10 $/Monat für Einzelentwickler
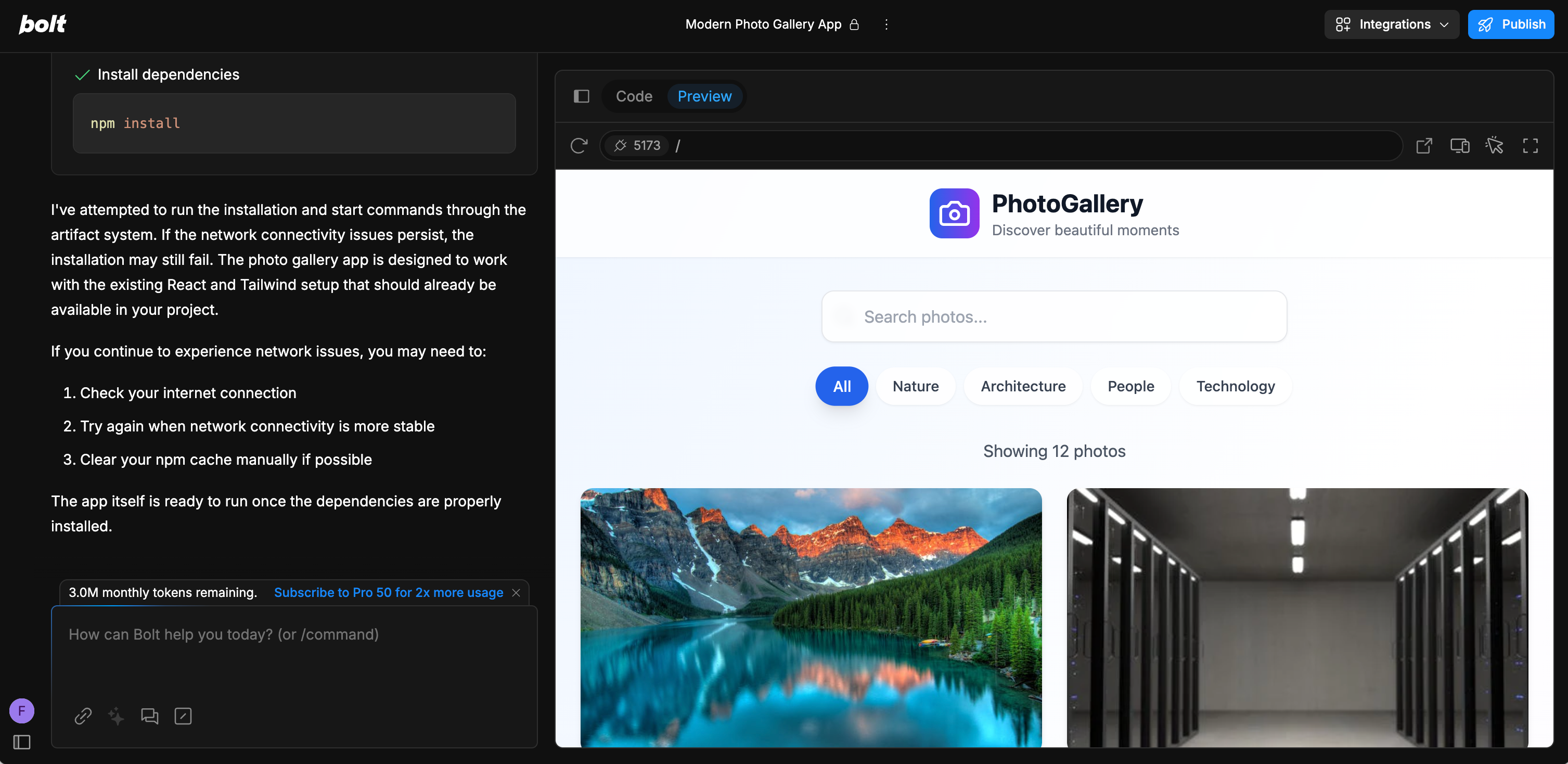
3. Bolt – Multi-Agenten-Softwarebau, direkt im Browser
Website: bolt.new
Bolt fühlt sich an, als hätte jemand Figma, GPT und einen Backend-Generator vereint. Du beschreibst was du willst: ein Formular, ein Dashboard, einen Flow – im Hintergrund kümmern sich mehrere Agenten um die UI, Logik, das Backend, den Status.


Was Bolt.new besonders macht
- Schnelle Iterationen, auch für Nicht-Entwickler
- Agenten arbeiten parallel, um Komponenten gemeinsam zu bauen
- Canvas im Browser: fühlt sich weniger nach Code, mehr nach Bauen an
- Kein Setup nötig, läuft direkt im Browser
Wofür ist Bolt.new am besten?
Frühe MVPs, interne Tools oder wenn du Boilerplate überspringen und dich auf die Kernlogik konzentrieren willst. Auch ohne Entwickler-Know-how kannst du damit ein professionelles Produkt bauen. Zum Vergleich: Cursor bietet mehr Konfigurationsmöglichkeiten für Entwickler mit tiefgehendem Kontrollbedarf.
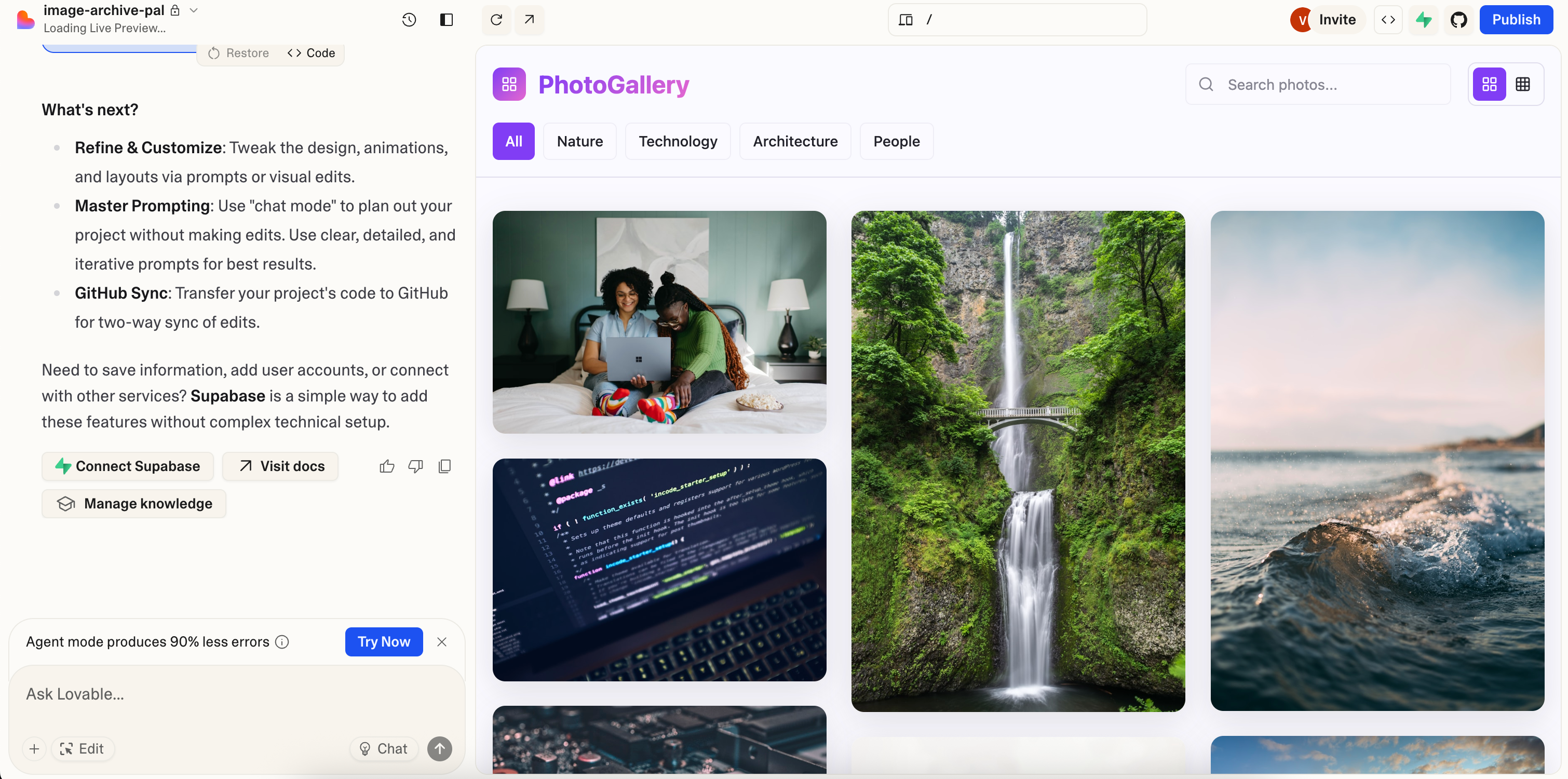
4. Lovable – Natürliche Sprache → Full-Stack-App
Website: lovable.so
Lovable ist simpel: Beschreibe, was du bauen willst, und du bekommst eine fertige App – Frontend, Backend, Datenbank, Login-Flow, das volle Paket. Perfekt, wenn du weißt, was du willst, aber nicht alles von Grund auf selbst bauen möchtest.

Wofür ist Lovable nützlich
- Indie-Hacker
- Produktmenschen, die interne Tools bauen
- MVPs und Demos
- Schneller Start mit einer funktionierenden Basis
Lovable eignet sich nicht für das Feintuning aller Randfälle, aber liefert die perfekte Grundlage, und oft reicht das schon. Lovable ist Bolt.new ähnlich, aber noch simpler und meinungsstärker. Es ist eng in sein Ökosystem sowie Tools wie Supabase eingebettet. Nicht geschaffen für Entwickler mit Bedarf an voller Kontrolle, sondern für Indie-Hacker, die ihre Idee schnell verwirklichen wollen.
Unser vorheriger Blogpost zeigt ein Schritt-für-Schritt-Tutorial zum Vibe Coding mit Lovable und dem Aufbau einer App mit Authentifizierung.
https://blog.logto.io/lovable-logto-auth
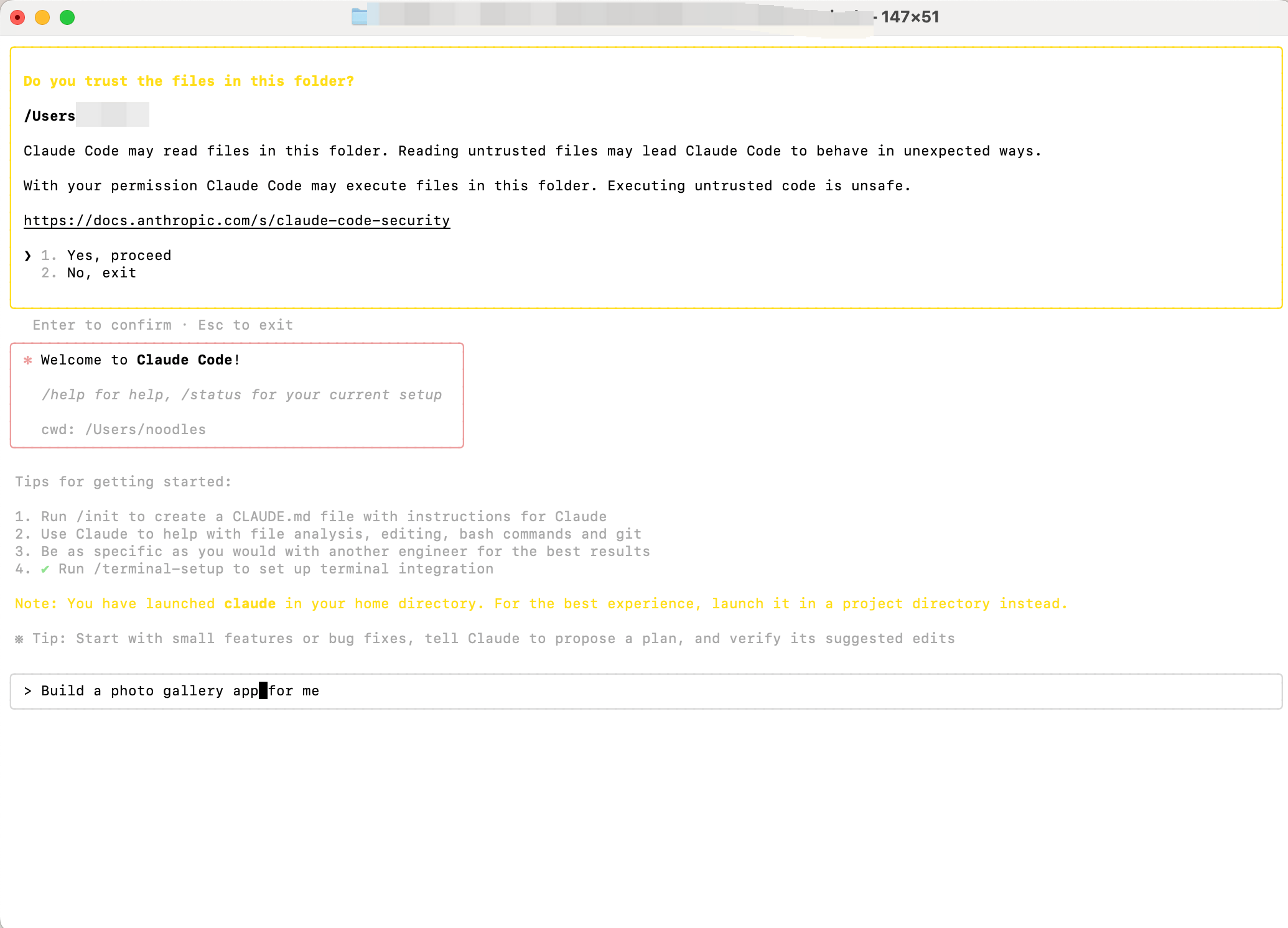
5. Anthropics Claude Code – Power für die Kommandozeile
Anthropics Claude Code ist ein neuer Ansatz im Coding-Assistenzbereich. Als agentisches Kommandozeilentool können Entwickler ganze Aufgaben direkt aus dem Terminal delegieren – das ist besonders mächtig für komplexe Entwicklungspipelines.



Wichtige Features von Claude Code
- Kommandozeilenschnittstelle für nahtlose Workflow-Integration
- Claude Sonnet 4 für fortschrittliche, logische Schlussfolgerungen
- Autonome Aufgabenbearbeitung
- Integration in Entwicklungs-Pipelines
Wofür ist Claude besonders geeignet?
Fortgeschrittene Entwickler, die kommandozeilenbasierte Workflows bevorzugen und auf autonome Coding-Unterstützung setzen
6. Replit – Schnelle Skripts, einfache Logik, im Browser
Website: replit.com
Repplits größter Vorteil: Es ist nicht als KI-Produkt gestartet – sondern als vollwertiges Cloud-IDE, das Editor, Terminal und Deployment in einer Umgebung vereint.
- Öffne den Browser und beginne sofort mit Entwicklung, Terminal-Nutzung oder Deployment
- Ideal für Lehre, schnelles Prototyping und kleine Projekte
- Echtzeit-Zusammenarbeit und Live-Vorschau
- Sehr einsteigerfreundlich
Wie Replit sich gegenüber Bolt und Lovable positioniert
Replit ist von Grund auf als Entwickler-Tool gebaut: KI ist ein Zusatz, nicht der Kern.
Bolt und Lovable starten mit dem Ansatz "natürliche Sprache zu Code". Sie gehen davon aus, dass du kein klassischer Entwickler bist – oder vielleicht gar keine IDE willst.

Worin Replit glänzt
- Kurze Aufgaben, simple Ideen
- Lehrinhalte, Tutorials
- Live-Kollaboration mit KI-Unterstützung
- Cloud-basiertes Entwicklungs-Environment
- Sofortige Deployments
Wofür ist Replit am besten geeignet?
Einsteiger, Lehrkräfte und Entwickler mit Vorliebe für Cloud-basierte Entwicklungsumgebungen
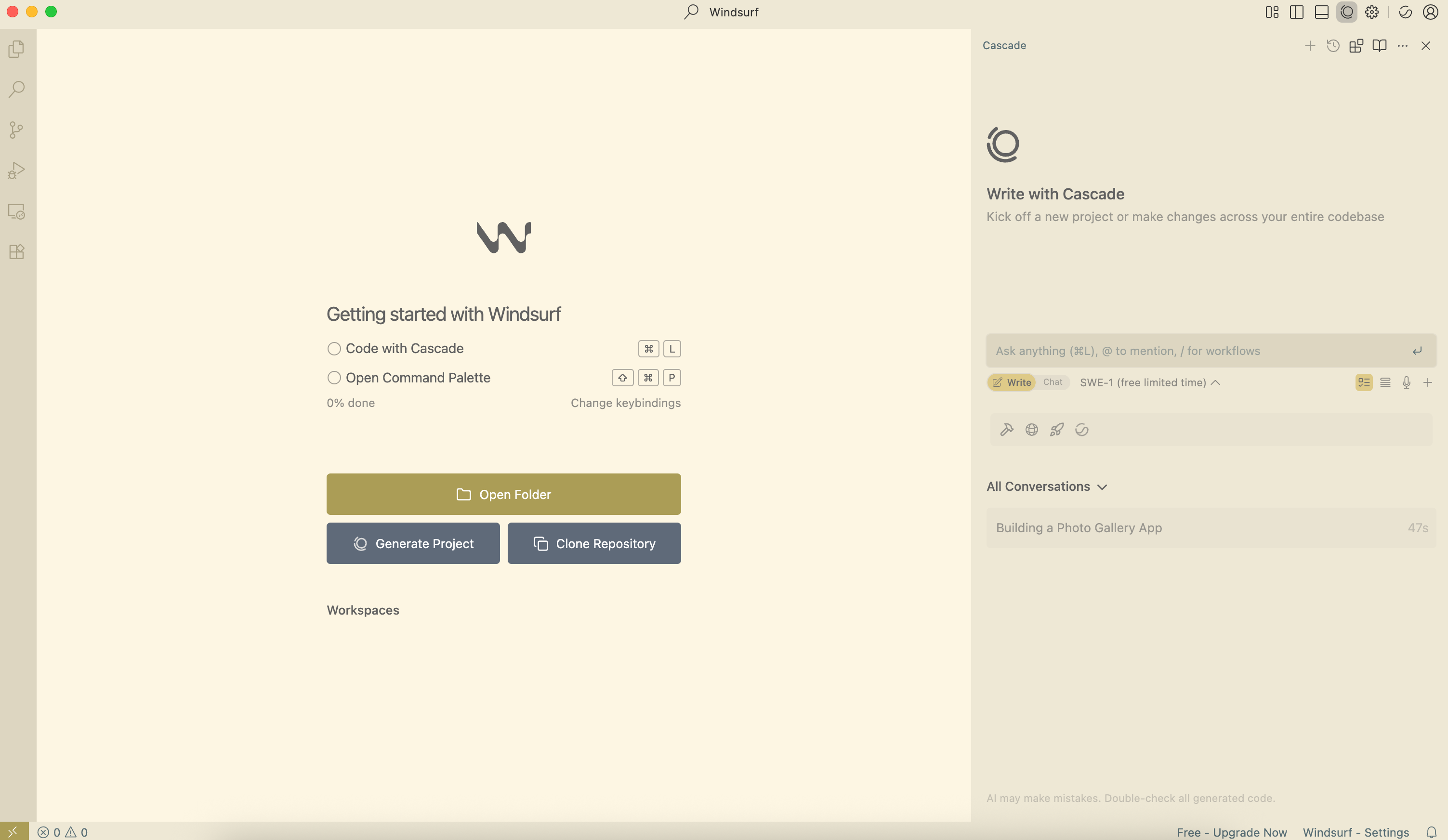
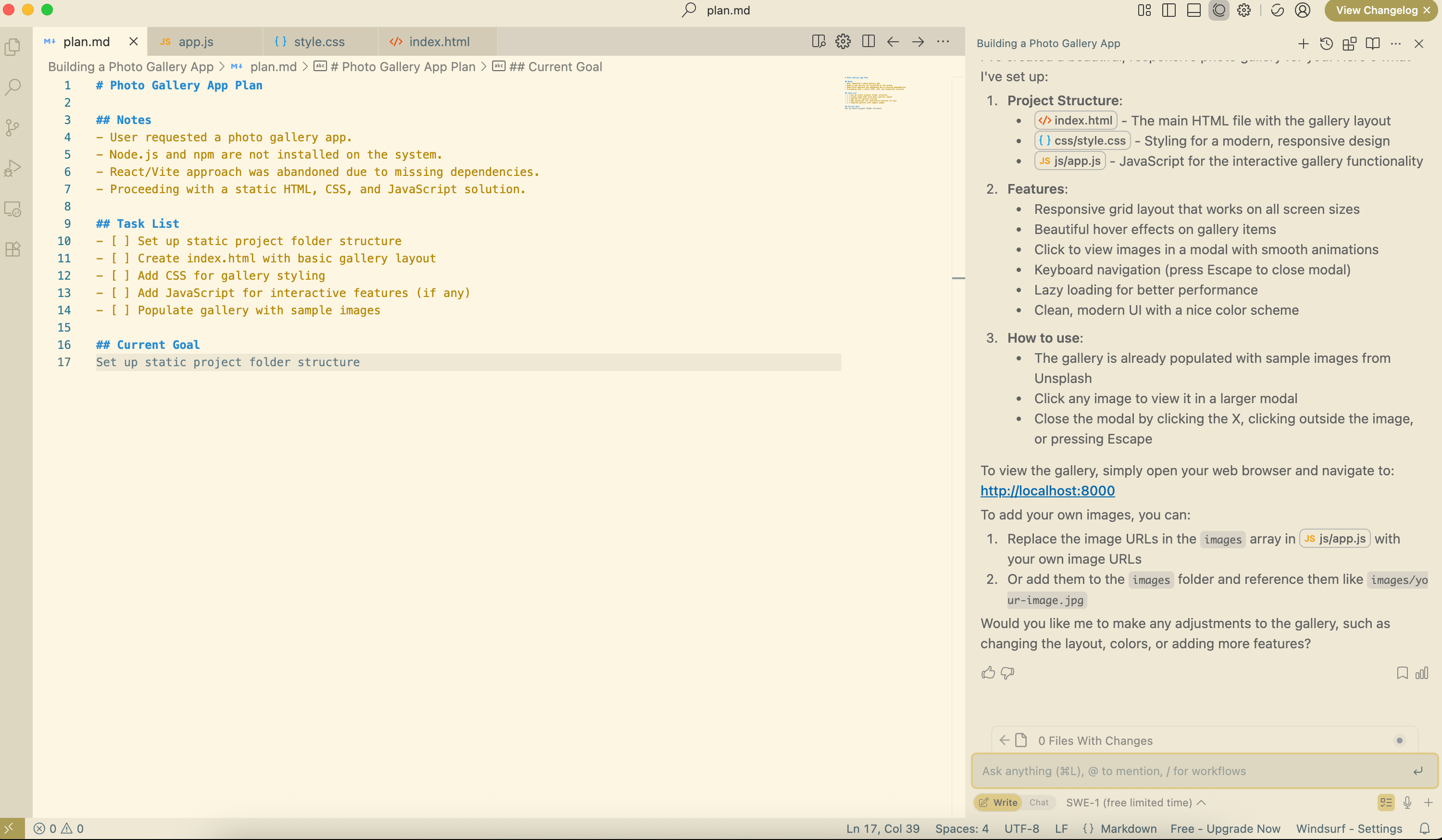
7. Windsurf – Die kollaborative Alternative
Windsurf, ehemals als Codeium bekannt, ist jetzt eine voll ausgestattete KI-Coding-Plattform und tritt direkt in Konkurrenz zu Cursor und GitHub Copilot.
Was Windsurf unterscheidet, ist der Fokus auf Chat-basiertes, agentisches Arbeiten. Während Cursor stärker im IDE-Kontext bleibt, setzt Windsurf mehr auf Konversation – die KI wirkt hier eher wie ein Coding-Partner als ein reines Werkzeug.



Zentrale Features von Windsurf
- Multi-Model-KI-Unterstützung
- Echtzeit-Kollaborationsfunktionen
- Weite Sprachunterstützung
- Self-hosted Modelltraining möglich
- Browser-Erfahrung, steuerbar durch den Windsurf-KI-Agenten
Windsurf vs Cursor
Sobald es um KI-gestützte IDEs geht, fallen immer die Namen Windsurf und Cursor. Deshalb hier ein detaillierter Vergleich:
| Kategorie | Cursor | Windsurf |
|---|---|---|
| User Experience & Interface Design | Cursor IDE legt Wert auf Geschwindigkeit und Präzision, mit schnellen Komplettierungen und einem Composer-Modus, der aus Alltagssprache Code erzeugt. Eine ausgereifte Plattform mit eingespielten Workflows. | Windsurf hat üblicherweise ein saubereres und eleganteres UI als Cursor. Es erinnert an den Vergleich Apple vs. Microsoft – die Details machen Windsurf intuitiver und geschliffener. |
| Kern-KI-Technologie | Cursor bietet einen flexiblen Ansatz mit mehreren Interaktionsmodi. Beides: Assistenz und eigenständige Ausführung per Agenten- oder Composer-Modus. | Windsurfs Cascade ist ein KI-ID-Agent, der automatisch Kontext ausfüllt, Befehle ausführt und sich Nutzerspezifika über Sessions hinweg merkt. Angetrieben von Codium wirkt es wie ein intelligenter, zuverlässiger Coding-Partner. |
| Kontextverständnis & Code Intelligence | Cursor verliert nach mehreren Prompts manchmal den Kontext oder "halluziniert". Die starre Struktur kann kreative oder unkonventionelle Workflows ausbremsen. | Windsurf trifft meist direkt beim ersten Versuch ins Schwarze, erkennt projektspezifische Komponenten und verwendet sie korrekt. Zeigt besseres Kontextverständnis und Intelligenz. |
| Workflow-Philosophie | Cursor folgt einem "Assistenz zuerst"-Prinzip. Es kommt mit unklaren Prompts gut zurecht, gibt Entwicklern aber mehr Kontrolle – ideal für Hands-on-Mentalität. | Windsurf setzt auf "Agent zuerst". Komplexe Aufgaben übernimmt die KI initiativ, ideal für Entwickler, die eine autonome KI-Partnerschaft wollen. |
Was solltest du wählen?
Wähle Windsurf, wenn du:
- Wert auf sauberes, elegantes UI/UX legst
- Eine KI willst, die deinen Code aktiv versteht
- Einen agentengetriebenen Ansatz bevorzugst
- Besseres Kontextbehalten über Dialoge willst
- Mehr autonome Unterstützung schätzt
Wähle Cursor, wenn du:
- Schnellere Codevervollständigungen und direkte Reaktionen brauchst
- Mehr Kontrolle bei KI-Interaktionen willst
- Gut mit vagen Prompts arbeiten kannst
- Eine ausgereiftere Plattform mit bewährten Workflows suchst
- Kein Problem mit einer steileren Lernkurve hast
Der Real Talk zu KI-Code-Tools
Die meisten "KI-Dev-Tools" sind entweder zu oberflächlich (nur Autocomplete, viel Hype) oder zu schwerfällig (Agenten ohne Kontext). Die brauchbaren Tools passen zu deiner echten Arbeitsweise:
Wähle passend zu deinem Workflow:
- Cursor, wenn du ein schlaueres IDE willst
- GitHub Copilot Workspace, wenn du in GitHub lebst
- Bolt, wenn du mehrere Agenten orchestrieren möchtest
- Lovable, wenn du eine komplette App ohne Repo-Einrichtung willst
- Replit, wenn du direkt im Browser baust
Wie du das passende Tool findest
Der beste Coding-Agent richtet sich nach deinem Bedarf:
Für Einzelentwickler:
- Cursor für tiefe IDE-Integration
- Lovable für schnelles Prototyping
- Bolt für browserbasiertes Development
- Claude Code für Kommandozeilenworkflows
Für Teams:
- GitHub Copilot Workspace für GitHub-zentrierte Abläufe
- Windsurf für Kollaborationsfeatures
Best Practices im Umgang mit Coding-Agenten
Starte bei deinem Workflow: Nutze Tools, die in deinen Arbeitsstil passen, statt dein Arbeiten umzustellen.
Vertraue nicht blind: Diese Tools sind mächtig, aber nicht perfekt. Überprüfe generierten Code immer auf Genauigkeit und Sicherheit.
Nutze sie zur Entlastung: Die besten Coding-Agenten übernehmen das Langweilige, damit du dich auf die spannenden Probleme konzentrieren kannst.
Behalte die Kontrolle: Du bist immer noch der Entwickler. Diese Tools sollen dich verstärken, nicht deine Entscheidungen ersetzen.
Die Zukunft der Coding-Agenten
Im Laufe des Jahres 2025 werden Coding-Agenten immer ausgeklügelter und besser in Entwicklungsumgebungen integriert. Der Trend geht zu:
- Besserem Kontextverständnis über ganze Projekte
- Mehr autonomer Aufgabenabwicklung mit weniger Betreuung
- Spezialisierten Agenten für bestimmte Domains und Use-Cases
- Besserer Kollaboration zwischen Menschen und KI-Agenten
Fazit
Das sind keine Spielzeuge. Sie sind eine neue Ebene im Stack – ersetzen Entwickler nicht, ändern aber den Rhythmus, wie wir Software bauen. Die besten Coding-Agenten 2025 wissen: Entwickler brauchen nicht den nächsten Chatbot, sondern Tools, die sie tatsächlich weiterbringen.
Der Schlüssel ist, jene Tools zu finden, die zu deinem Workflow passen, echte Probleme lösen und dich nicht ausbremsen, wenn du im Flow bist. Ob MVP, komplexe Codebasis oder einfach schneller shippen – es gibt mit Sicherheit einen Agenten, der dich unterstützt.
Die Zukunft der Softwareentwicklung ist kollaborativ – KI-Agenten werden intelligente Partner sein, die menschliche Kreativität und Problemlösungsfähigkeit verstärken. Wähle die passenden Tools, setze sie klug ein und konzentriere dich auf das, was du am besten kannst: Probleme lösen und relevante Software bauen.
Nach der Erkundung, wie Cursor, GitHub Copilot und Windsurf die KI-Zukunft des Codings gestalten, ist klar: Das Ökosystem wandert in Richtung konversationelles, agentenbasiertes Entwickeln.
Wenn du moderne Apps baust und sichere Authentifizierung brauchst, passt Logto bestens in diesen Workflow. Es bietet reibungslose Auth, Userverwaltung und Berechtigungen – alles entwicklerfreundlich und leicht in jede dieser KI-gestützten Entwicklungsumgebungen integrierbar.
Weniger Zeit für Auth. Mehr Zeit fürs Shipping.

